13个版本 (重大变更)
| 0.12.1 | 2024年2月22日 |
|---|---|
| 0.9.0 | 2023年7月28日 |
| 0.7.0 | 2023年2月18日 |
| 0.5.0 | 2022年12月7日 |
| 0.0.0 | 2020年5月21日 |
#407 在 GUI
每月14,811 次下载
在 121 个Crates中使用 (21个直接使用)
505KB
9K SLoC
功能
- 简单、易于使用、包含电池的API
- 类型安全、响应式编程模型
- 跨平台支持 (Windows、macOS、Linux和Web)
- 响应式布局
- 内置小部件(包括文本输入、可滚动的等等!)
- 自定义小部件支持(创建你自己的!)
- 带有性能指标的调试覆盖层
- 对异步操作的优先级支持(使用futures!)
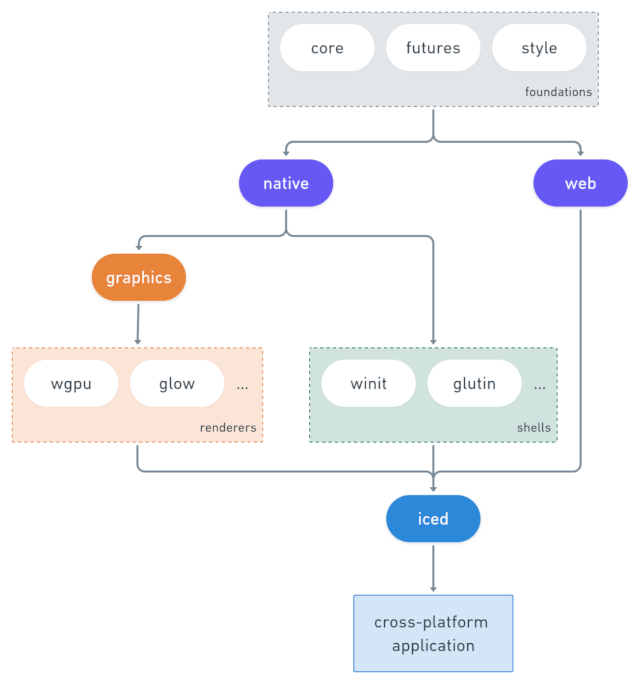
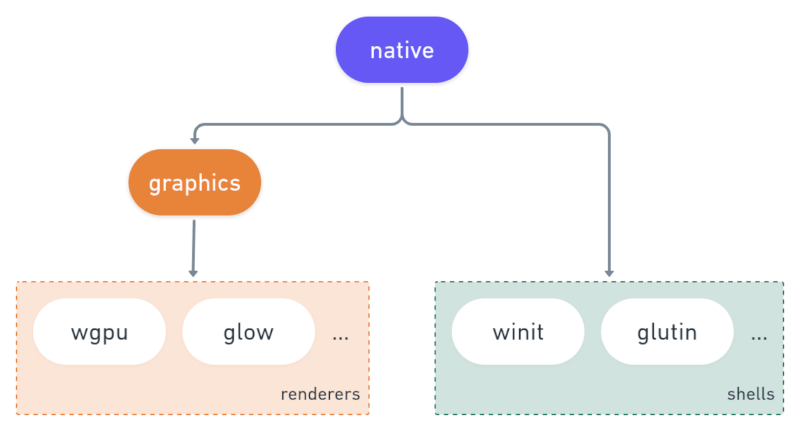
- 模块化生态系统 分割为可重用部分
- 一个渲染器无关的本机运行时,可集成到现有系统中
- 两个内置渲染器 利用
wgpu和tiny-skiaiced_wgpu支持 Vulkan、Metal 和 DX12iced_tiny_skia提供一个软件替代方案作为后备
- 一个窗口壳
- 一个Web运行时 利用DOM
Iced目前是实验性软件。 查看路线图,检查问题,自由贡献!
概述
受Elm 架构的启发,Iced 期望您将用户界面拆分为四个不同的概念
- 状态 — 您应用程序的状态
- 消息 — 用户交互或有意义的您关心的事件
- 视图逻辑 — 一种将您的 状态 显示为可能产生 消息 的小部件的方式
- 更新逻辑 — 一种对 消息 做出反应并更新您的 状态 的方式
我们可以构建一些东西来查看这是如何工作的!让我们假设我们想要一个简单的计数器,可以通过两个按钮增加和减少。
我们首先建模我们的应用程序的 状态
#[derive(Default)]
struct Counter {
value: i32,
}
接下来,我们需要定义计数器的可能用户交互:按钮点击。这些交互是我们的 消息
#[derive(Debug, Clone, Copy)]
pub enum Message {
Increment,
Decrement,
}
现在,让我们通过在我们的 视图逻辑 中将所有内容组合起来来显示实际的计数器
use iced::widget::{button, column, text, Column};
impl Counter {
pub fn view(&self) -> Column<Message> {
// We use a column: a simple vertical layout
column![
// The increment button. We tell it to produce an
// `Increment` message when pressed
button("+").on_press(Message::Increment),
// We show the value of the counter here
text(self.value).size(50),
// The decrement button. We tell it to produce a
// `Decrement` message when pressed
button("-").on_press(Message::Decrement),
]
}
}
最后,我们需要能够对产生的任何 消息 做出反应,并在我们的 更新逻辑 中相应地更改我们的 状态
impl Counter {
// ...
pub fn update(&mut self, message: Message) {
match message {
Message::Increment => {
self.value += 1;
}
Message::Decrement => {
self.value -= 1;
}
}
}
}
这就全部了!我们刚刚编写了一个整个用户界面。让我们运行它
fn main() -> iced::Result {
iced::run("A cool counter", Counter::update, Counter::view)
}
Iced 将自动
- 获取我们的 视图逻辑 的结果,并布局其小部件。
- 处理来自我们的系统的事件并为我们 更新逻辑 生成 消息。
- 绘制结果用户界面。
实现细节
Iced最初是为了将Elm和Elm 架构的简单性引入Coffee,一个我正在开发的2D游戏引擎中。
库的核心在2019年5月通过这个拉取请求实现。最终,第一个无渲染器GUI库以第一个alpha版本发布。该库不提供渲染器,并在游戏库ggez的基础上实现了当前的tour示例。
从那时起,重点转向了提供一个包含电池、面向最终用户的GUI库,同时保持生态系统模块化
贡献/反馈
我们非常欢迎贡献!如果您想做出贡献,请阅读我们的贡献指南以获取更多信息。
我们也欢迎反馈!您可以在我们的Discourse论坛中创建一个新主题,或者来我们的Discord服务器聊天。
赞助商
Iced的开发由Cryptowatch团队在Kraken.com赞助。
lib.rs:
一些后端无关的类型,可以用来为iced构建渲染器。

依赖关系
~15–21MB
~359K SLoC