4 个版本 (2 个破坏性版本)
| 0.12.1 | 2024 年 2 月 22 日 |
|---|---|
| 0.12.0 | 2024 年 2 月 15 日 |
| 0.1.0 | 2023 年 7 月 28 日 |
| 0.0.1 | 2023 年 2 月 24 日 |
#835 in GUI
12,284 每月下载量
用于 53 个 Crates (5 个直接使用)
390KB
7K SLoC
特性
- 简单、易于使用、功能全面的 API
- 类型安全、响应式编程模型
- 跨平台支持 (Windows, macOS, Linux 和 Web)
- 响应式布局
- 内置小部件(包括 文本输入、可滚动的 等)
- 支持自定义小部件(创建自己的小部件!)
- 带有性能指标的调试覆盖层
- 对异步操作的第一类支持(使用 futures!)
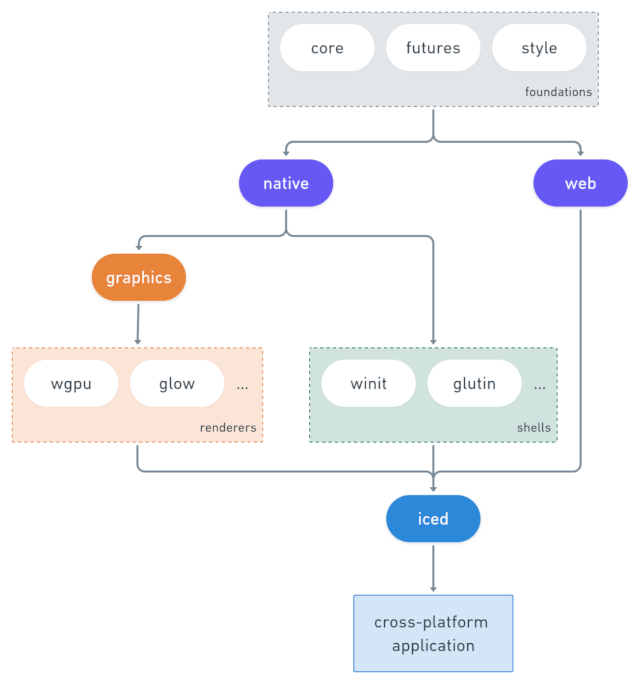
- 模块化生态系统 分割成可重用的部分
- 一个 与渲染器无关的本地运行时,允许与现有系统集成
- 两个 内置渲染器 利用
wgpu和tiny-skiaiced_wgpu支持 Vulkan、Metal 和 DX12iced_tiny_skia提供作为回退的软件替代方案
- 一个 窗口外壳
- 利用 DOM 的 Web 运行时
Iced 目前是实验性软件。 查看路线图,检查问题,并 随时贡献!
概述
受 Elm 架构 启发,Iced 预期您将用户界面分为四个不同的概念
- 状态 — 您应用程序的状态
- 消息 — 用户交互或您关心的有意义的事件
- 视图逻辑 — 以小部件的形式显示你的 状态,这些小部件可能在用户交互时产生 消息
- 更新逻辑 — 响应 消息 并更新你的 状态 的方式
我们可以构建一些东西来观察它是如何工作的!假设我们想要一个简单的计数器,可以使用两个按钮来增加和减少。
我们首先模拟我们的应用程序的 状态
#[derive(Default)]
struct Counter {
value: i32,
}
接下来,我们需要定义计数器的可能用户交互:按钮点击。这些交互是我们的 消息
#[derive(Debug, Clone, Copy)]
pub enum Message {
Increment,
Decrement,
}
现在,让我们通过在我们的 视图逻辑 中将这些全部组合起来来显示实际的计数器
use iced::widget::{button, column, text, Column};
impl Counter {
pub fn view(&self) -> Column<Message> {
// We use a column: a simple vertical layout
column![
// The increment button. We tell it to produce an
// `Increment` message when pressed
button("+").on_press(Message::Increment),
// We show the value of the counter here
text(self.value).size(50),
// The decrement button. We tell it to produce a
// `Decrement` message when pressed
button("-").on_press(Message::Decrement),
]
}
}
最后,我们需要能够对产生的任何 消息 做出反应,并在我们的 更新逻辑 中相应地更改我们的 状态
impl Counter {
// ...
pub fn update(&mut self, message: Message) {
match message {
Message::Increment => {
self.value += 1;
}
Message::Decrement => {
self.value -= 1;
}
}
}
}
这就完成了!我们刚刚写了一个完整的用户界面。让我们运行它
fn main() -> iced::Result {
iced::run("A cool counter", Counter::update, Counter::view)
}
Iced 会自动
- 将我们的 视图逻辑 的结果布局成小部件。
- 处理来自我们系统的事件,并为我们的 更新逻辑 产生 消息。
- 绘制结果用户界面。
实现细节
Iced 最初是作为一个尝试,将 Elm 和 Elm 架构 的简单性带到 Coffee 中,这是一个我正在开发的 2D 游戏引擎。
库的核心是在 2019 年 5 月在这个 pull request 中实现的。最终,作为 一个无渲染器的 GUI 库 发布了第一个 alpha 版本。这个库没有提供渲染器,并在游戏库 ggez 上实现了当前的 tour 示例。
从那时起,重点转向了提供一应俱全、面向最终用户的 GUI 库,同时保持 生态系统 模块化
贡献 / 反馈
我们非常欢迎贡献!如果您想做出贡献,请阅读我们的 贡献指南 了解更多详细信息。
也欢迎反馈!您可以在我们的 Discourse 论坛 中创建一个新主题,或者来我们的 Discord 服务器 上聊天。
赞助商
Iced 的发展由 Kraken.com 的 Cryptowatch 团队赞助
依赖关系
~17–52MB
~855K SLoC