13 个版本 (8 个破坏性更新)
| 0.12.0 | 2024年2月15日 |
|---|---|
| 0.7.0 | 2023年7月28日 |
| 0.6.0 | 2023年2月18日 |
| 0.5.1 | 2022年11月10日 |
| 0.0.0 | 2020年1月19日 |
#1037 在 GUI
每月下载量 22,259
在 134 个 库中使用 (直接使用 24)
280KB
6K SLoC
特性
- 简单、易于使用、功能丰富的 API
- 类型安全、响应式编程模型
- 跨平台支持 (Windows、macOS、Linux 和 Web)
- 响应式布局
- 内置小部件(包括 文本输入、可滚动 等)
- 自定义小部件支持(创建自己的!)
- 带有性能指标的调试覆盖层
- 异步操作的优先级支持(使用 futures!)
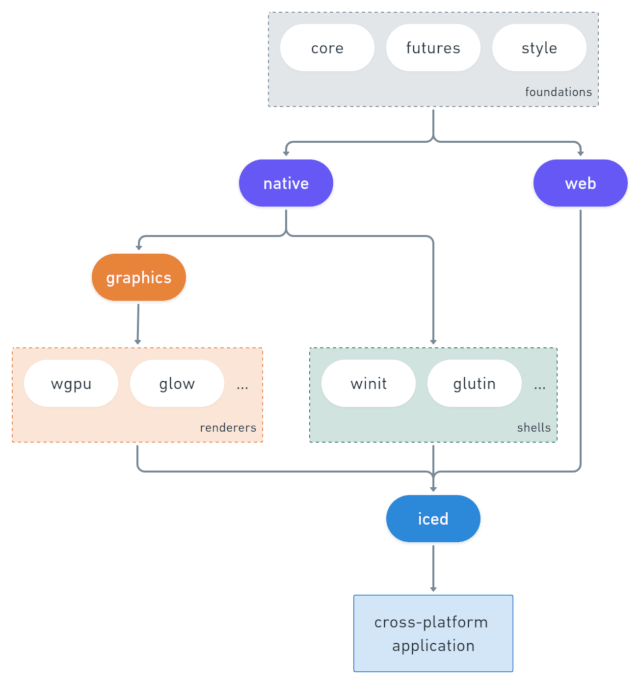
- 模块化生态系统 分割成可重用的部分
- 一个 渲染器无关的本机运行时,可集成到现有系统中
- 两个 内置渲染器 利用
wgpu和tiny-skiaiced_wgpu支持 Vulkan、Metal 和 DX12iced_tiny_skia提供一个软件替代方案作为后备
- 一个 窗口壳
- 一个利用 DOM 的 Web 运行时
Iced 目前是实验性软件。 查看路线图,查看问题,请随意贡献!
概述
受 Elm 架构 的启发,Iced 预期你将用户界面分成四个不同的概念
- 状态 — 应用程序的状态
- 消息 — 用户交互或你关心的有意义的事件
- 视图逻辑 — 一种将您的 状态 以小部件的形式显示的方式,这些小部件可能在用户交互时产生 消息
- 更新逻辑 — 一种响应 消息 并更新您的 状态 的方式
我们可以构建一些东西来看看这是如何工作的!假设我们想要一个简单的计数器,可以通过两个按钮进行增加和减少。
我们首先通过建模应用程序的 状态 来开始
#[derive(Default)]
struct Counter {
value: i32,
}
接下来,我们需要定义计数器的可能用户交互:按钮点击。这些交互是我们的 消息
#[derive(Debug, Clone, Copy)]
pub enum Message {
Increment,
Decrement,
}
现在,让我们通过在我们的 视图逻辑 中组合所有这些来显示实际的计数器
use iced::widget::{button, column, text, Column};
impl Counter {
pub fn view(&self) -> Column<Message> {
// We use a column: a simple vertical layout
column![
// The increment button. We tell it to produce an
// `Increment` message when pressed
button("+").on_press(Message::Increment),
// We show the value of the counter here
text(self.value).size(50),
// The decrement button. We tell it to produce a
// `Decrement` message when pressed
button("-").on_press(Message::Decrement),
]
}
}
最后,我们需要能够响应产生的任何 消息,并在我们的 更新逻辑 中相应地更改我们的 状态
impl Counter {
// ...
pub fn update(&mut self, message: Message) {
match message {
Message::Increment => {
self.value += 1;
}
Message::Decrement => {
self.value -= 1;
}
}
}
}
这就全部了!我们刚刚写了一个完整的用户界面。让我们运行它
fn main() -> iced::Result {
iced::run("A cool counter", Counter::update, Counter::view)
}
Iced 将自动
- 将我们的 视图逻辑 的结果布局成小部件。
- 处理系统的事件并为我们 更新逻辑 产生 消息。
- 绘制最终的用户界面。
实现细节
Iced 最初是尝试将 Elm 和 Elm 架构的简单性引入到 Coffee,一个我正在开发的 2D 游戏引擎中。
库的核心是在 2019 年 5 月在这个 拉取请求 中实现的。最初 alpha 版本最终作为 一个无渲染器的 GUI 库 发布。该库不提供渲染器,并在游戏库 ggez 的基础上实现了当前的 示例。
从那时起,重点已经转向提供包含电池的、面向最终用户的 GUI 库,同时保持 生态系统 模块化
贡献/反馈
我们非常欢迎贡献!如果您想贡献,请阅读我们的贡献指南以获取更多信息。
也欢迎反馈!您可以在我们的 Discourse 论坛中创建新的主题,或者加入我们的 Discord 服务器进行聊天。
赞助商
Iced 的开发由Cryptowatch团队在Kraken.com赞助
lib.rs:
受 Elm 启发的异步任务,用于 GUI 编程。

依赖关系
~5–17MB
~280K SLoC