2 个不稳定版本
| 0.12.0 | 2024年2月15日 |
|---|---|
| 0.0.1 | 2023年9月19日 |
#1230 in GUI
225 每月下载量
在 2 个软件包中使用 (通过 iced)
245KB
5.5K SLoC
功能
- 简单、易于使用、包含所有功能的 API
- 类型安全的、响应式编程模型
- 跨平台支持 (Windows、macOS、Linux 和 Web)
- 响应式布局
- 内置小部件(包括 文本输入、可滚动 等)
- 自定义小部件支持(创建您自己的!)
- 带有性能指标的调试覆盖
- 对异步操作的优先级支持(使用 futures!)
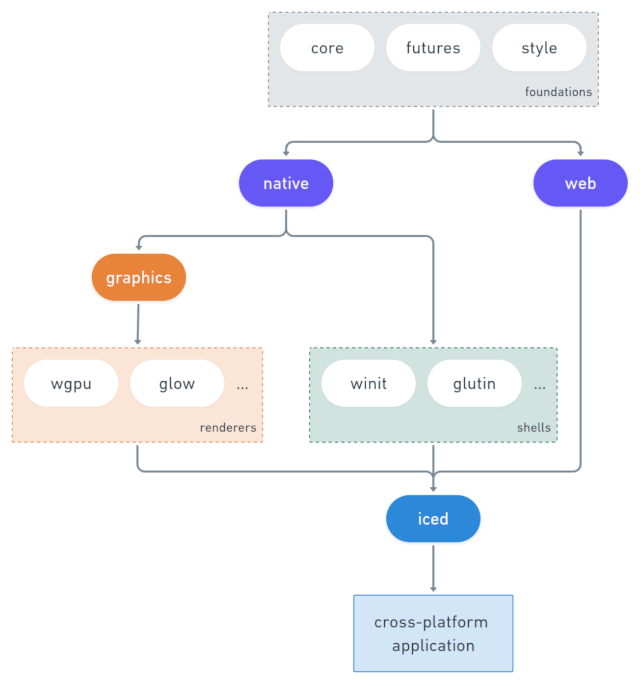
- 模块化生态系统 分割成可重用部分
- 一个 渲染器无关的原生运行时,允许与现有系统集成
- 两个 内置渲染器 利用
wgpu和tiny-skiaiced_wgpu支持 Vulkan、Metal 和 DX12iced_tiny_skia提供软件替代方案作为后备
- 窗口外壳
- Web 运行时 利用 DOM
Iced 目前是实验性软件。 查看路线图,查看问题,并 自由贡献!
概述
受 Elm 架构 启发,Iced 预期您将用户界面拆分为四个不同的概念
- 状态 — 您应用程序的状态
- 消息 — 用户交互或有意义的您关心的事件
- 视图逻辑 — 一种以小部件的形式显示您的 状态 的方式,这些小部件可能在用户交互时产生 消息
- 更新逻辑 — 一种响应 消息 并更新您的 状态 的方法
我们可以构建一些东西来查看这是如何工作的!假设我们想要一个简单的计数器,可以使用两个按钮进行增加和减少。
我们首先通过建模应用程序的 状态 来开始
#[derive(Default)]
struct Counter {
value: i32,
}
接下来,我们需要定义计数器的可能用户交互:按钮点击。这些交互是我们的 消息
#[derive(Debug, Clone, Copy)]
pub enum Message {
Increment,
Decrement,
}
现在,让我们通过将所有内容组合到我们的 视图逻辑 中来显示实际的计数器
use iced::widget::{button, column, text, Column};
impl Counter {
pub fn view(&self) -> Column<Message> {
// We use a column: a simple vertical layout
column![
// The increment button. We tell it to produce an
// `Increment` message when pressed
button("+").on_press(Message::Increment),
// We show the value of the counter here
text(self.value).size(50),
// The decrement button. We tell it to produce a
// `Decrement` message when pressed
button("-").on_press(Message::Decrement),
]
}
}
最后,我们需要能够对产生的任何 消息 做出反应,并在我们的 更新逻辑 中相应地更改我们的 状态
impl Counter {
// ...
pub fn update(&mut self, message: Message) {
match message {
Message::Increment => {
self.value += 1;
}
Message::Decrement => {
self.value -= 1;
}
}
}
}
这就全部了!我们刚刚编写了一个完整用户界面。让我们运行它
fn main() -> iced::Result {
iced::run("A cool counter", Counter::update, Counter::view)
}
Iced 将自动
- 获取我们 视图逻辑 的结果,并布局其小部件。
- 处理来自我们系统的事件,并为我们的 更新逻辑 生成 消息。
- 绘制结果用户界面。
实现细节
Iced 最初是在尝试将 Elm 和 Elm 架构 的简单性引入 Coffee(一个我正在开发的 2D 游戏引擎)的过程中诞生的。
该库的核心在 2019 年 5 月通过这个请求 实现。最终,作为一个无渲染器 GUI 库发布了第一个 alpha 版本。该库不提供渲染器,并在游戏库 ggez 的基础上实现了当前的导览示例。
从那时起,重点转向了提供包含电池的、面向最终用户的 GUI 库,同时保持生态系统模块化。
贡献/反馈
我们非常欢迎贡献!如果您想做出贡献,请阅读我们的贡献指南以获取更多详细信息。
我们也欢迎反馈!您可以在我们的 Discourse 论坛 中创建一个新主题,或者加入 我们的 Discord 服务器 进行聊天。
赞助商
Iced 的开发由 Kraken.com 的 Cryptowatch 团队赞助。
依赖项
~5–13MB
~183K SLoC