21 个版本
| 0.7.3 | 2024 年 8 月 14 日 |
|---|---|
| 0.7.2 | 2023 年 10 月 20 日 |
| 0.7.1 | 2023 年 6 月 27 日 |
| 0.7.0 | 2023 年 3 月 31 日 |
| 0.1.5 | 2021 年 7 月 26 日 |
#287 in GUI
743 每月下载量
在 7 crates 中使用
195KB
4.5K SLoC
fltk-theme
fltk-rs 的主题包。
- 小部件主题基于 Remy Oukaour 和 Rangi42 的工作。
- 颜色主题基于 Greg Ercolano 的工作。
- 某些小部件方案基于 NTK GUI 库的工作,其他的是 nouveau。
定义
颜色主题
- 颜色主题修改 FLTK 的颜色映射,而不修改任何小部件的绘图例程。
小部件方案
- 小部件方案修改 FLTK 的小部件绘图例程,从而改变其外观,而不改变其颜色。
小部件主题
- 小部件主题修改 FLTK 的小部件绘图例程以及颜色映射或绘图小部件使用的默认颜色。
因此,颜色主题可以与小部件方案结合使用。小部件方案还可以单独更改每个小部件的颜色和选择颜色。虽然小部件主题具有固定的小部件颜色,并且通常遵循它们命名的主题。
用法
[dependencies]
fltk = "1.4"
fltk-theme = "0.7"
示例
设置颜色主题
use fltk::{prelude::*, *};
use fltk_theme::{ColorTheme, color_themes};
fn main() {
let a = app::App::default().with_scheme(app::Scheme::Gtk);
let theme = ColorTheme::new(color_themes::BLACK_THEME);
theme.apply();
let mut win = window::Window::default().with_size(400, 300);
let mut btn = button::Button::new(160, 200, 80, 40, "Hello");
btn.set_color(btn.color().lighter());
win.end();
win.show();
a.run().unwrap();
}
设置小部件主题
use fltk::{prelude::*, *};
use fltk_theme::{widget_themes, WidgetTheme, ThemeType};
fn main() {
let a = app::App::default();
let widget_theme = WidgetTheme::new(ThemeType::AquaClassic);
widget_theme.apply();
let mut win = window::Window::default().with_size(400, 300);
let mut btn = button::Button::new(160, 200, 80, 30, "Hello");
btn.set_frame(widget_themes::OS_DEFAULT_BUTTON_UP_BOX);
win.end();
win.show();
a.run().unwrap();
}
设置小部件方案
use fltk::{prelude::*, *};
use fltk_theme::{WidgetScheme, SchemeType};
fn main() {
let a = app::App::default();
let widget_scheme = WidgetScheme::new(SchemeType::Clean);
widget_scheme.apply();
let mut win = window::Window::default().with_size(400, 300);
let mut btn = button::Button::new(160, 200, 80, 30, "Hello");
win.end();
win.show();
a.run().unwrap();
}
小部件主题
-
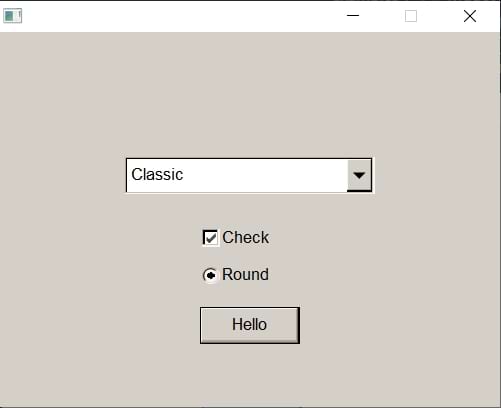
经典(旧 Windows 主题)
-

-
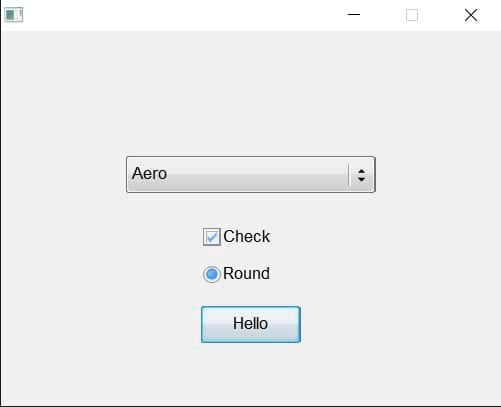
Aero(Windows 7 主题)
-

-
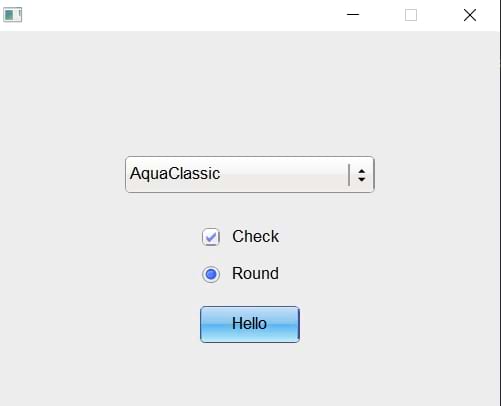
AquaClassic(经典 MacOS 主题)
-

-
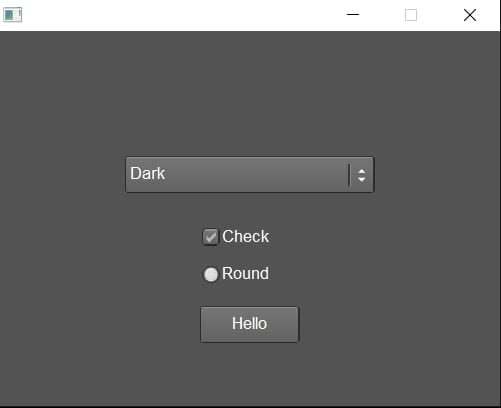
暗色
-

-
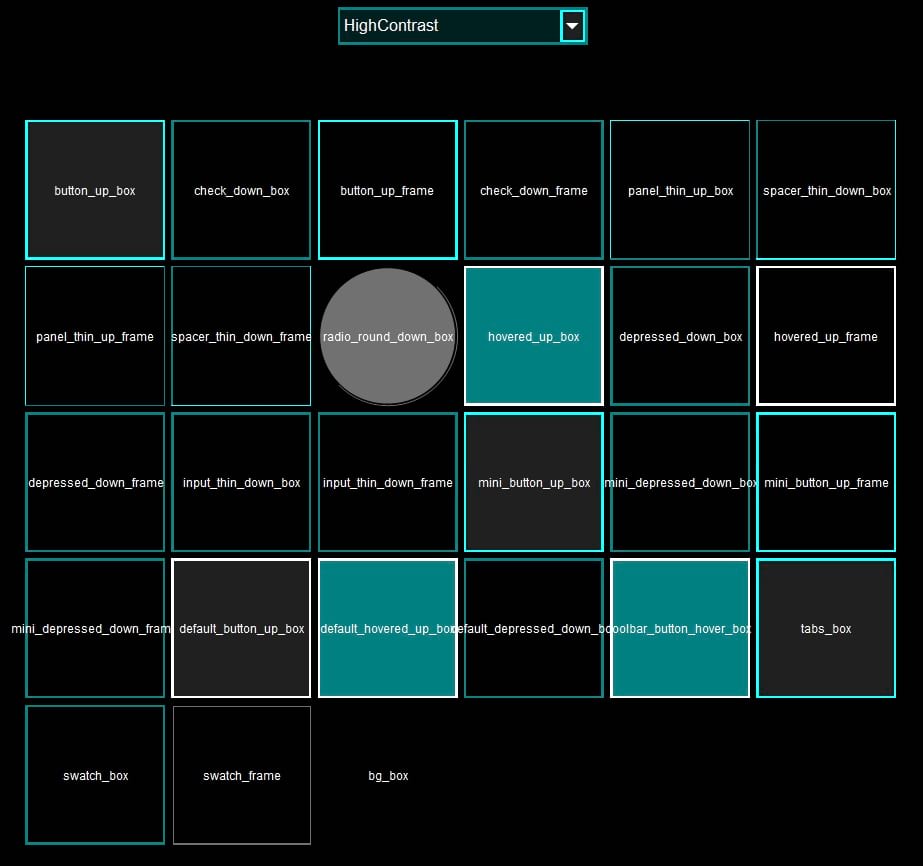
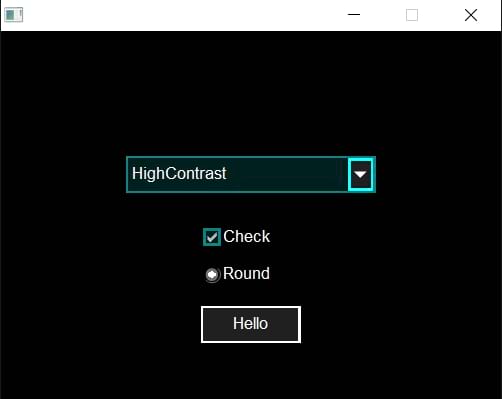
高对比度
-

-
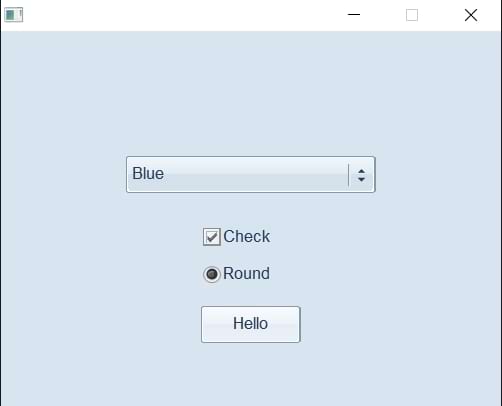
蓝色
-

-
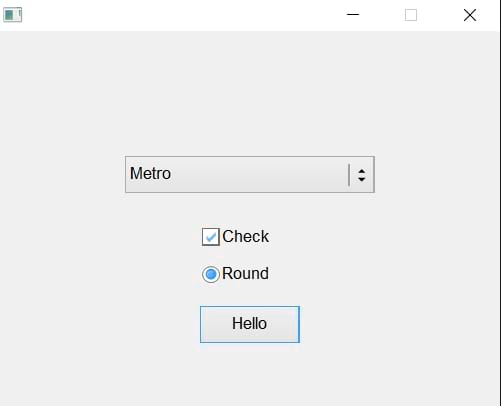
Metro(Windows 8 主题)
-

-
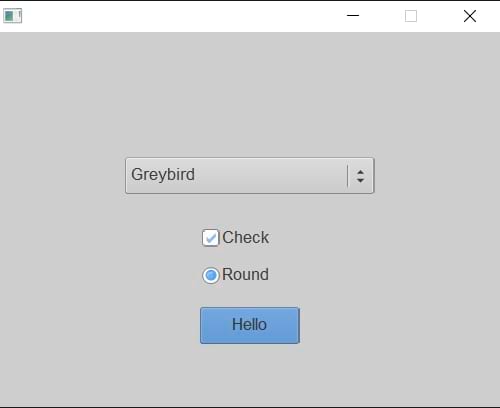
Greybird(Gnome xfce)
-

主题 FrameTypes
选择一个 WidgetTheme 也会定义一组可以用于您的 widgets 的 FrameTypes。
OS_BUTTON_UP_BOX
OS_CHECK_DOWN_BOX
OS_BUTTON_UP_FRAME
OS_CHECK_DOWN_FRAME
OS_PANEL_THIN_UP_BOX
OS_SPACER_THIN_DOWN_BOX
OS_PANEL_THIN_UP_FRAME
OS_SPACER_THIN_DOWN_FRAME
OS_RADIO_ROUND_DOWN_BOX
OS_HOVERED_UP_BOX
OS_DEPRESSED_DOWN_BOX
OS_HOVERED_UP_FRAME
OS_DEPRESSED_DOWN_FRAME
OS_INPUT_THIN_DOWN_BOX
OS_INPUT_THIN_DOWN_FRAME
OS_MINI_BUTTON_UP_BOX
OS_MINI_DEPRESSED_DOWN_BOX
OS_MINI_BUTTON_UP_FRAME
OS_MINI_DEPRESSED_DOWN_FRAME
OS_DEFAULT_BUTTON_UP_BOX
OS_DEFAULT_HOVERED_UP_BOX
OS_DEFAULT_DEPRESSED_DOWN_BOX
OS_TOOLBAR_BUTTON_HOVER_BOX
OS_TABS_BOX
OS_SWATCH_BOX
OS_SWATCH_FRAME
OS_BG_BOX
您可以通过检查框架示例来查看您可以应用于您的 widgets 的所有 FrameType。
颜色主题
-
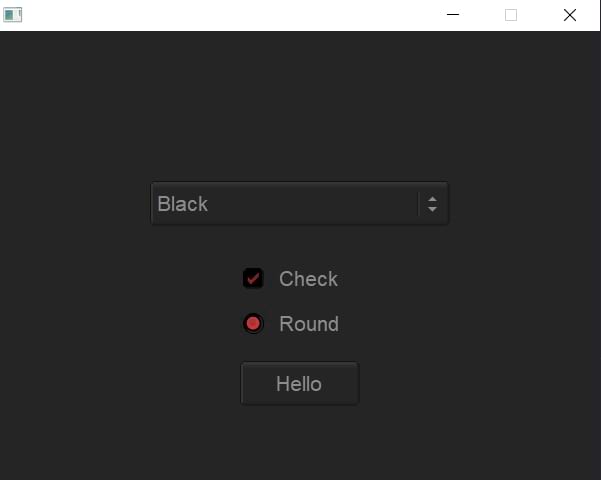
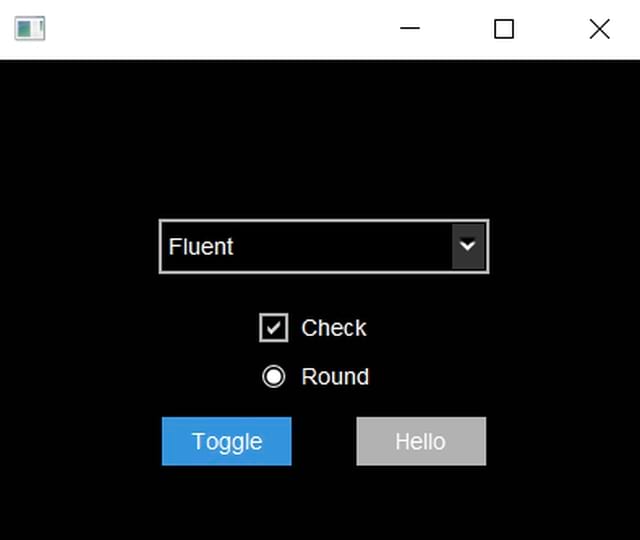
黑色主题
-

-
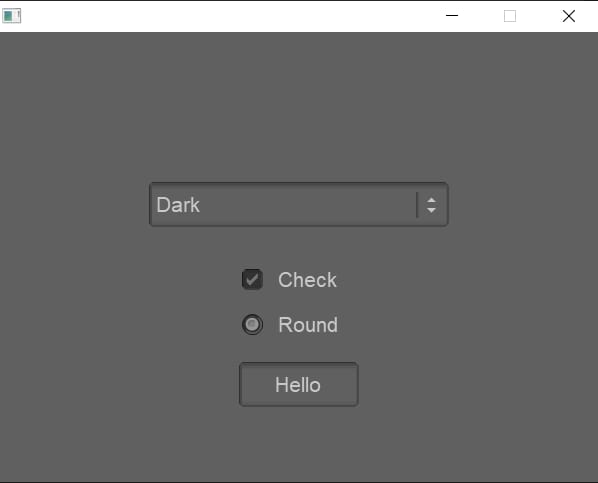
暗色主题
-

-
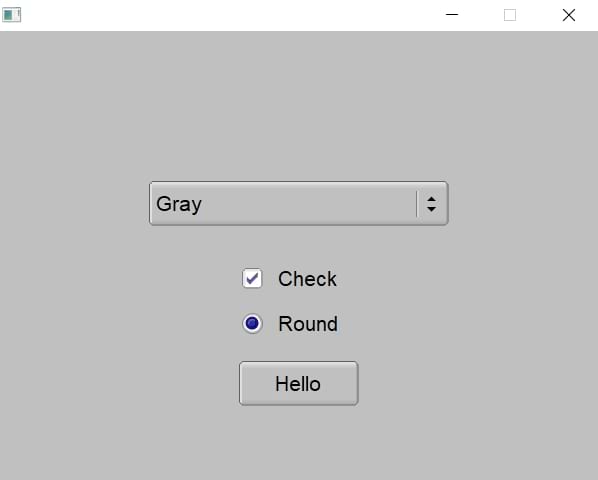
纯灰色主题
-

-
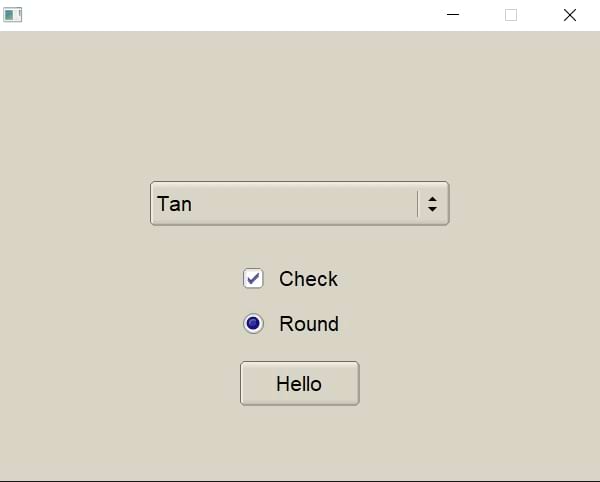
棕色主题
-

-
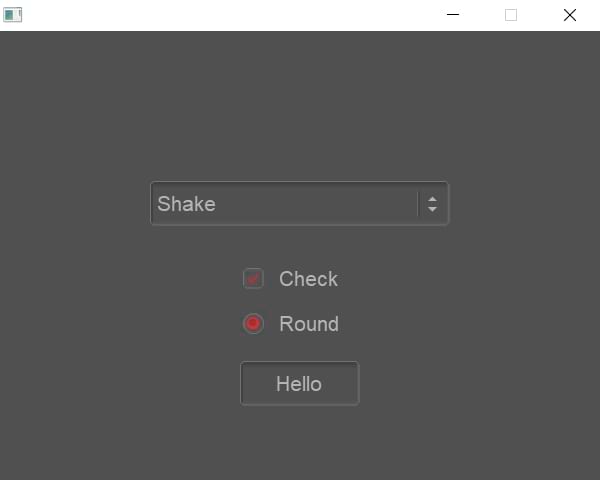
震动主题
-

小部件方案
这些提供不带颜色主题的小部件方案。目前有 6 个方案
-
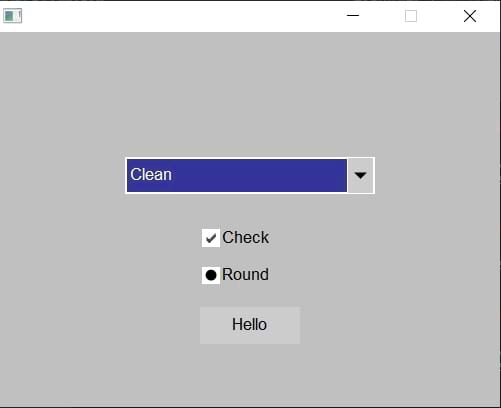
Clean:从 NTK 的 clear 方案中获取。
-

-
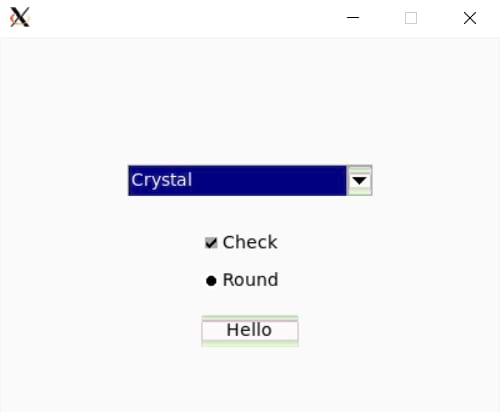
Crystal:从 NTK 的 crystal 方案中获取。
-

-
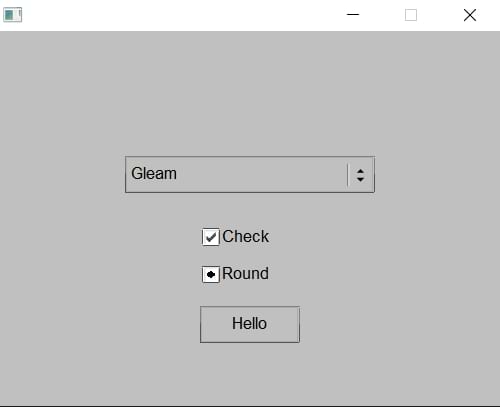
Gleam:从 NTK 的 gleam 方案中获取。
-

-
Aqua:试图模仿现代 MacOS 的样式。
-

-

-
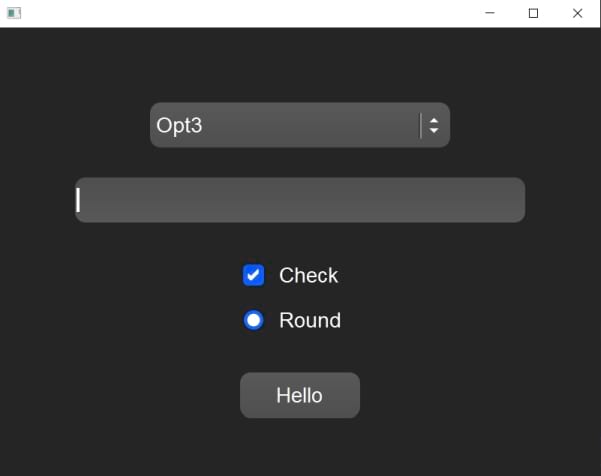
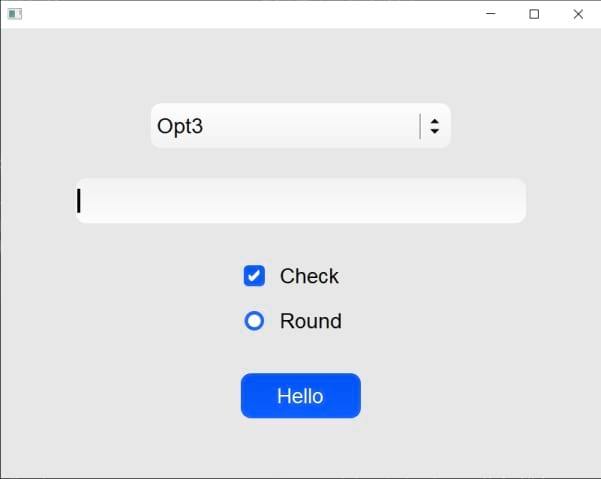
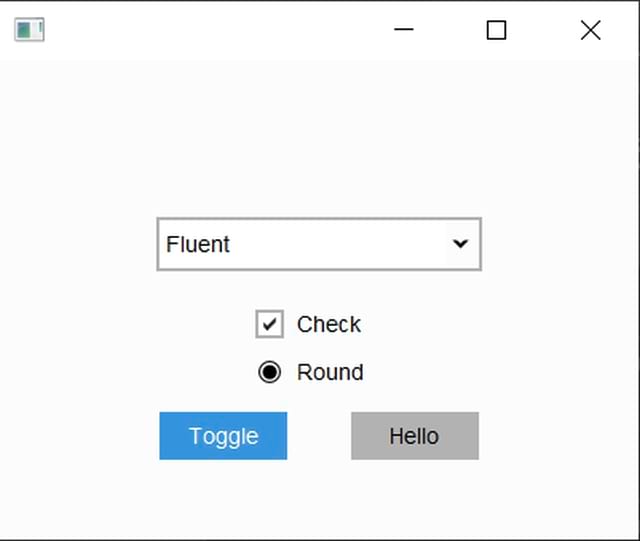
Fluent:尝试模仿Windows 10风格。
-

-

-
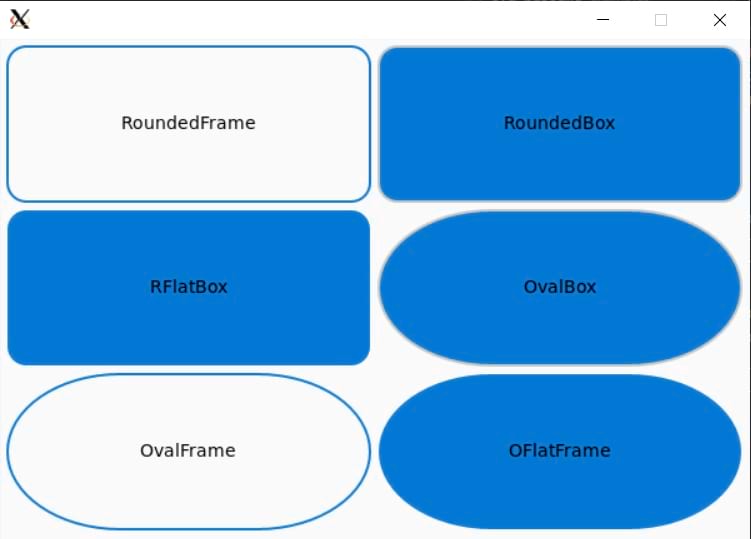
SvgBased:此选项覆盖了FLTK的Base方案中的圆角/椭圆形框架类型,这些类型使用可缩放矢量图形绘制。
-

颜色
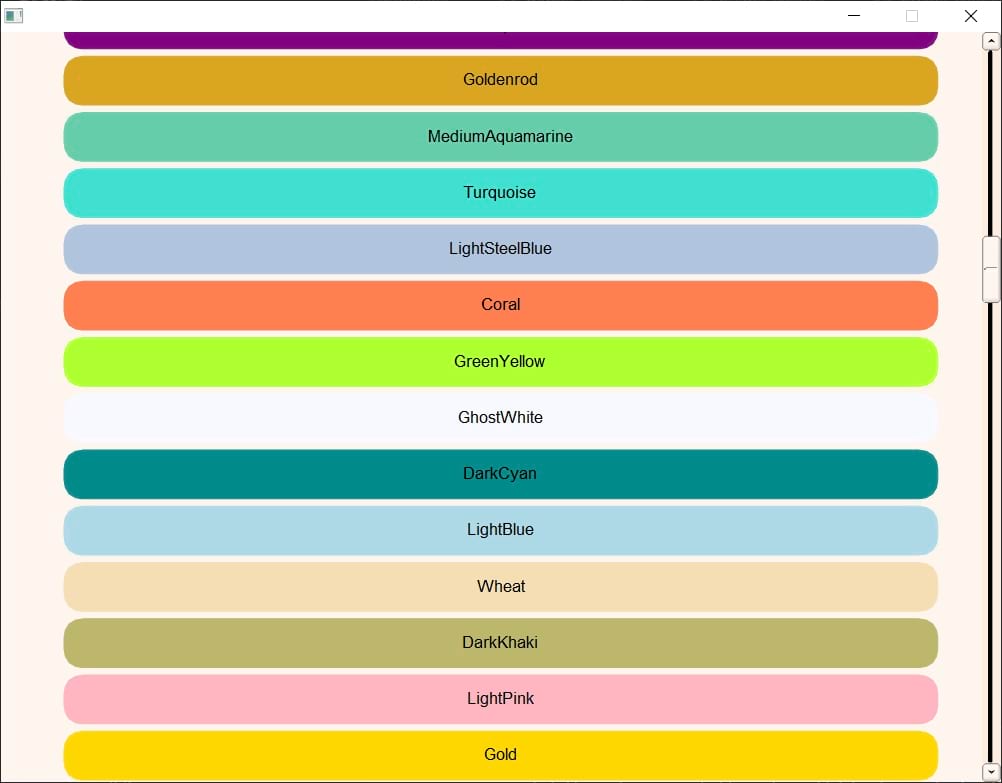
该仓库还提供了颜色,包括HTML颜色和青绿色。青绿色作为静态值提供,并以cocoa NSColor属性命名(例如windowBackgroundColor,systemBlueColor,controlAccentColor等)。HTML颜色在静态HashMap中提供,可以通过它们的HTML名称访问。请参考html_colors和aqua_dark示例以了解颜色的使用方法。
颜色和颜色主题也可以与窗口小部件方案一起使用,甚至在常规fltk-rs应用程序中。
依赖关系
~14MB
~305K SLoC