7个版本
| 0.12.3 | 2024年2月28日 |
|---|---|
| 0.12.2 | 2024年2月27日 |
| 0.1.3 | 2023年8月2日 |
| 0.1.2 | 2023年7月29日 |
| 0.1.0 |
|
#496 in GUI
14,423 每月下载量
用于 56 个软件包 (5 直接)
780KB
20K SLoC
功能
- 简单、易于使用、包含所有功能的API
- 类型安全、响应式编程模型
- 跨平台支持(Windows、macOS、Linux和Web)
- 响应式布局
- 内置小部件(包括文本输入、可滚动的和更多!)
- 自定义小部件支持(创建自己的!)
- 带性能指标的调试覆盖层
- 对异步操作的顶级支持(使用futures!)
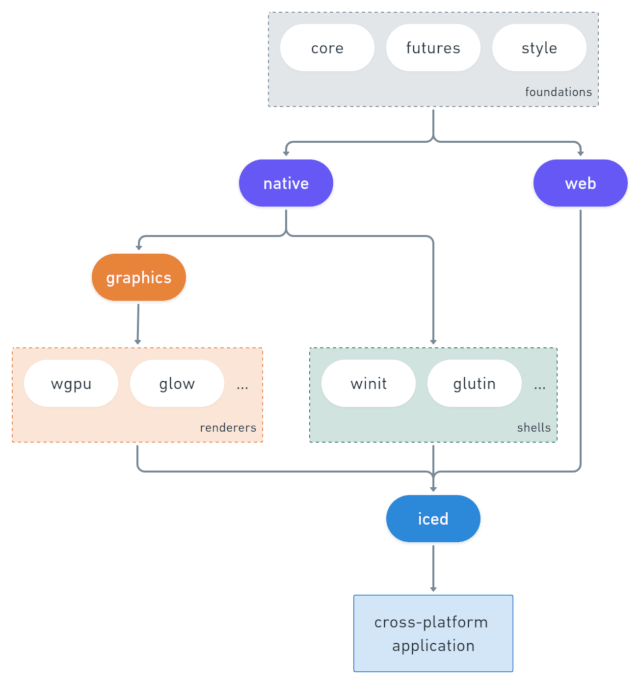
- 模块化生态系统分为可重用部分
- 一个无渲染器的本地运行时,允许与现有系统集成
- 两个内置渲染器利用
wgpu和tiny-skiaiced_wgpu支持Vulkan、Metal和DX12iced_tiny_skia提供软件备选方案
- 一个窗口壳
- 一个Web运行时利用DOM
Iced目前是实验性软件。 查看路线图,查看问题,请自由贡献!
概述
受Elm架构启发,Iced期望您将用户界面分为四个不同的概念
- 状态 — 您应用程序的状态
- 消息 — 用户交互或您关心的有意义的事件
- 视图逻辑 — 一种将您的 状态 以小部件的形式展示出来,这些小部件可能在用户交互时产生 消息
- 更新逻辑 — 一种响应 消息 并更新您的 状态 的方式
我们可以构建一些东西来看看它是如何工作的!假设我们想要一个简单的计数器,可以通过两个按钮进行增加和减少。
我们首先通过建模应用程序的 状态 来开始
#[derive(Default)]
struct Counter {
value: i32,
}
接下来,我们需要定义计数器的可能用户交互:按钮点击。这些交互就是我们的 消息
#[derive(Debug, Clone, Copy)]
pub enum Message {
Increment,
Decrement,
}
现在,让我们通过在 视图逻辑 中将所有内容组合起来来展示实际的计数器
use iced::widget::{button, column, text, Column};
impl Counter {
pub fn view(&self) -> Column<Message> {
// We use a column: a simple vertical layout
column![
// The increment button. We tell it to produce an
// `Increment` message when pressed
button("+").on_press(Message::Increment),
// We show the value of the counter here
text(self.value).size(50),
// The decrement button. We tell it to produce a
// `Decrement` message when pressed
button("-").on_press(Message::Decrement),
]
}
}
最后,我们需要能够响应产生的任何 消息,并在 更新逻辑 中相应地更改我们的 状态
impl Counter {
// ...
pub fn update(&mut self, message: Message) {
match message {
Message::Increment => {
self.value += 1;
}
Message::Decrement => {
self.value -= 1;
}
}
}
}
这就完成了!我们刚刚编写了一个完整的用户界面。让我们运行它
fn main() -> iced::Result {
iced::run("A cool counter", Counter::update, Counter::view)
}
Iced 将自动
- 将我们的 视图逻辑 的结果布局为小部件。
- 处理来自系统的事件并为 更新逻辑 生成 消息。
- 绘制最终的用户界面。
实现细节
Iced 最初是在尝试将 Elm 和 Elm 架构 的简洁性带到 Coffee 中时诞生的,这是一个我正在开发的 2D 游戏引擎。
库的核心是在 2019 年 5 月在此 拉取请求 中实现的。最终,作为 一个无渲染器的 GUI 库,发布了第一个 alpha 版本。该库没有提供渲染器,并在游戏库 ggez 的基础上实现了当前的 示例。
从那时起,重点转向了提供一个包含电池的、面向最终用户的 GUI 库,同时保持 生态系统 模块化
贡献 / 反馈
我们非常欢迎贡献!如果您想做出贡献,请阅读我们的 贡献指南 以获取更多详细信息。
也欢迎反馈!您可以在 我们的 Discourse 论坛 中创建一个新主题,或者在 我们的 Discord 服务器 上聊天。
赞助商
Iced 的发展得到了 Cryptowatch 团队 Kraken.com 的赞助
lib.rs:
使用内置的小部件或创建自己的小部件。
依赖关系
~19–53MB
~1M SLoC