323 个版本 (130 个稳定版本)
| 1.4.33 | 2024年7月30日 |
|---|---|
| 1.4.30 | 2024年5月8日 |
| 1.4.27 | 2024年3月31日 |
| 1.4.21 | 2023年12月30日 |
| 0.1.22 | 2020年3月31日 |
#22 in GUI
2,560 每月下载次数
用于 53 个 Crates (52 个直接使用)
12MB
274K SLoC
fltk-rs
Rust 对 FLTK 图形用户界面库的绑定。
fltk crate 是一个跨平台的轻量级 GUI 库,可以静态链接以产生小型、自包含且快速的 GUI 应用程序。
资源
- 书籍
- 本书的中文翻译
- 文档
- 视频
- 讨论
- 示例
- 演示
- 7guis-fltk-rs
- FLTK-RS-Examples
- Erco 的 FLTK 技巧 页面,这是一个出色的 FLTK C++ 参考指南。
为什么选择 FLTK?
- 轻量级。二进制文件小,去重后约 1MB。 小内存占用。
- 速度。安装快,构建快,启动快,运行快。
- 单个可执行文件。无需部署 DLL。
- 支持旧架构。
- FLTK 的宽松许可协议,允许对封闭源代码应用程序进行静态链接。
- 可主题化(支持 5 种方案:Base、GTK、Plastic、Gleam 和 Oxy),以及使用 fltk-theme 进行额外的主题化。
- 提供约 80 个可自定义的小部件。
- 内置图像支持。
这是一个使用 FLTK 的软件 列表。对于使用 fltk-rs 的软件,请查看 这里。
用法
只需将以下内容添加到您项目的 Cargo.toml 文件中
[dependencies]
fltk = "^1.4"
要使用仓库中的最新更改
[dependencies]
fltk = { version = "^1.4", git = "https://github.com/fltk-rs/fltk-rs" }
如果您有其他依赖于 fltk-rs 的依赖项
[dependencies]
fltk = "^1.4"
[patch.crates-io]
fltk = { git = "https://github.com/fltk-rs/fltk-rs" }
要使用捆绑的库(适用于 x64 Windows (msvc & gnu (msys2-mingw))、x64 & aarch64 Linux & macOS)
[dependencies]
fltk = { version = "^1.4", features = ["fltk-bundled"] }
库会自动构建并静态链接到您的二进制文件。
一个示例“Hello World”应用程序
use fltk::{app, prelude::*, window::Window};
fn main() {
let app = app::App::default();
let mut wind = Window::new(100, 100, 400, 300, "Hello from rust");
wind.end();
wind.show();
app.run().unwrap();
}
另一个示例展示基本回调功能
use fltk::{app, button::Button, frame::Frame, prelude::*, window::Window};
fn main() {
let app = app::App::default();
let mut wind = Window::new(100, 100, 400, 300, "Hello from rust");
let mut frame = Frame::new(0, 0, 400, 200, "");
let mut but = Button::new(160, 210, 80, 40, "Click me!");
wind.end();
wind.show();
but.set_callback(move |_| frame.set_label("Hello World!")); // the closure capture is mutable borrow to our button
app.run().unwrap();
}
请检查 示例目录 以获取更多示例。您会注意到所有小部件都是通过 new() 方法实例化的,该方法接受 x 和 y 坐标、小部件的宽度和高度,以及一个标签,如果需要可以留空。初始化小部件的另一种方法是使用构建器模式:(以下按钮是等效的)
use fltk::{button::Button, prelude::*};
let but1 = Button::new(10, 10, 80, 40, "Button 1");
let but2 = Button::default()
.with_pos(10, 10)
.with_size(80, 40)
.with_label("Button 2");
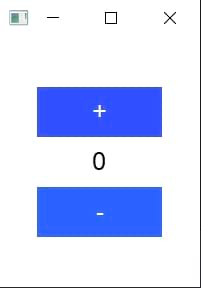
这是使用构建器模式的一个计数器示例
use fltk::{app, button::Button, frame::Frame, prelude::*, window::Window};
fn main() {
let app = app::App::default();
let mut wind = Window::default()
.with_size(160, 200)
.center_screen()
.with_label("Counter");
let mut frame = Frame::default()
.with_size(100, 40)
.center_of(&wind)
.with_label("0");
let mut but_inc = Button::default()
.size_of(&frame)
.above_of(&frame, 0)
.with_label("+");
let mut but_dec = Button::default()
.size_of(&frame)
.below_of(&frame, 0)
.with_label("-");
wind.make_resizable(true);
wind.end();
wind.show();
/* Event handling */
app.run().unwrap();
}
或者,您可以使用 Flex(用于弹性布局)、Pack 或 Grid
use fltk::{app, button::Button, frame::Frame, group::Flex, prelude::*, window::Window};
fn main() {
let app = app::App::default();
let mut wind = Window::default().with_size(160, 200).with_label("Counter");
let mut flex = Flex::default().with_size(120, 140).center_of_parent().column();
let mut but_inc = Button::default().with_label("+");
let mut frame = Frame::default().with_label("0");
let mut but_dec = Button::default().with_label("-");
flex.end();
wind.end();
wind.show();
app.run().unwrap();
}
另一个示例
use fltk::{app, button::Button, frame::Frame, group::Flex, prelude::*, window::Window};
fn main() {
let app = app::App::default();
let mut wind = Window::default().with_size(400, 300);
let mut col = Flex::default_fill().column();
col.set_margins(120, 80, 120, 80);
let mut frame = Frame::default();
let mut but = Button::default().with_label("Click me!");
col.fixed(&but, 40);
col.end();
wind.end();
wind.show();
but.set_callback(move |_| frame.set_label("Hello world"));
app.run().unwrap();
}
事件
可以使用 set_callback 方法(如上所示)或可用的 fltk::app::set_callback() 自由函数来处理事件,它将处理每个小部件的默认触发器(如按钮的点击)
/* previous hello world code */
but.set_callback(move |_| frame.set_label("Hello World!"));
another_but.set_callback(|this_button| this_button.set_label("Works"));
app.run().unwrap();
另一种方法是使用消息传递
/* previous counter code */
let (s, r) = app::channel::<Message>();
but_inc.emit(s, Message::Increment);
but_dec.emit(s, Message::Decrement);
while app.wait() {
let label: i32 = frame.label().parse().unwrap();
if let Some(msg) = r.recv() {
match msg {
Message::Increment => frame.set_label(&(label + 1).to_string()),
Message::Decrement => frame.set_label(&(label - 1).to_string()),
}
}
}
对于代码的其余部分,请查看完整的示例 此处。
对于自定义事件处理,可以使用 handle() 方法
some_widget.handle(move |widget, ev: Event| {
match ev {
Event::Push => {
println!("Pushed!");
true
},
/* other events to be handled */
_ => false,
}
});
使用 handle 方法处理或忽略的事件应返回 true,未处理的事件应返回 false。更多示例可在 fltk/examples 目录中找到。
对于使用即时模式方法的事件处理机制,请查看 fltk-evented crate。
主题
FLTK 提供了 5 种应用程序方案
- 基础
- Gtk
- Gleam
- 塑料
- Oxy
(额外的主题可以在 fltk-theme crate 中找到)
这些可以通过 App::with_scheme() 方法设置。
let app = app::App::default().with_scheme(app::Scheme::Gleam);
可以使用 WidgetExt trait 中提供的方法可选地修改单个小部件的主题,例如 set_color()、set_label_font()、set_frame() 等
some_button.set_color(Color::Light1); // You can use one of the provided colors in the fltk enums
some_button.set_color(Color::from_rgb(255, 0, 0)); // Or you can specify a color by rgb or hex/u32 value
some_button.set_color(Color::from_u32(0xffebee));
some_button.set_frame(FrameType::RoundUpBox);
some_button.set_font(Font::TimesItalic);
对于默认应用程序颜色,fltk-rs 提供了 app::background()、app::background2() 和 app::foreground()。您还可以指定默认应用程序选择/非活动颜色、字体、标签大小、框架类型、滚动条大小、菜单行间距。此外,fltk-theme crate 还提供了一些其他预定义的颜色映射(深色主题、浅色等)和可以加载到您的应用程序中的小部件主题。
构建依赖项
Rust(版本 > 1.63)、CMake(版本 > 3.15)、Git 和一个 C++17 编译器需要安装并位于您的 PATH 中,以从源代码进行跨平台构建。推荐使用 Ninja,但不是必需的。此 crate 还为选定的 x86_64 和 aarch64 平台提供捆绑形式的 fltk(Windows(msvc 和 gnu)、MacOS、Linux),这可以通过使用在用法部分中提到的 fltk-bundled 功能标志启用(这需要 curl 和 tar 下载和解压捆绑库)。
- Windows
- MSVC:Windows SDK
- Gnu:无依赖
- MacOS:无依赖。
- Linux/BSD:开发需要安装X11和OpenGL的开发头文件。库本身通常在带有图形用户界面的linux/bsd发行版中可用。
对于基于Debian的GUI发行版,这意味着运行
sudo apt-get install libx11-dev libxext-dev libxft-dev libxinerama-dev libxcursor-dev libxrender-dev libxfixes-dev libpango1.0-dev libgl1-mesa-dev libglu1-mesa-dev
对于基于RHEL的GUI发行版,这意味着运行
sudo yum groupinstall "X Software Development" && sudo yum install pango-devel libXinerama-devel libstdc++-static
对于基于Arch的GUI发行版,这意味着运行
sudo pacman -S libx11 libxext libxft libxinerama libxcursor libxrender libxfixes pango cairo libgl mesa --needed
对于Alpine Linux
apk add pango-dev fontconfig-dev libxinerama-dev libxfixes-dev libxcursor-dev mesa-gl
对于NixOS(Linux发行版),可以使用此nix-shell环境
nix-shell --packages rustc cmake git gcc xorg.libXext xorg.libXft xorg.libXinerama xorg.libXcursor xorg.libXrender xorg.libXfixes libcerf pango cairo libGL mesa pkg-config
运行时依赖
- Windows:无
- MacOS:无
- Linux:您需要X11库,以及用于绘图的pango和cairo(如果您想启用enable-glwindow功能,还需要OpenGL)
apt-get install -qq --no-install-recommends libx11-6 libxinerama1 libxft2 libxext6 libxcursor1 libxrender1 libxfixes3 libcairo2 libpango-1.0-0 libpangocairo-1.0-0 libpangoxft-1.0-0 libglib2.0-0 libfontconfig1 libglu1-mesa libgl1
请注意,如果您已安装构建依赖项,它还将自动安装运行时依赖项。
请注意,大多数图形桌面环境已经预装了这些库。此列表在您想测试在CI/docker中已构建的包(其中没有图形用户界面)时可能很有用。
功能
以下是由该crate提供的功能
- use-ninja:如果可用,则使用ninja构建系统以实现更快的构建,特别是在Windows上。
- no-pango:在Linux/BSD上构建时不支持pango,如果不需要rtl/cjk字体支持。
- fltk-bundled:在选定平台上支持cfltk和fltk的捆绑版本(需要curl和tar)
- enable-glwindow:支持使用OpenGL函数进行绘制。
- system-libpng:使用系统libpng
- system-libjpeg:使用系统libjpeg
- system-zlib:使用系统zlib
- use-wayland:使用FLTK的wayland混合后端(在存在wayland时在wayland上运行,在不存在时在X11上运行)。除了X11开发包外,还需要libwayland-dev、wayland-protocols、libdbus-1-dev、libxkbcommon-dev、libgtk-3-dev(可选,用于GTK样式标题栏)。示例CI。
- fltk-config:使用已安装的FLTK的fltk-config构建此crate。这仍然需要FLTK 1.4。这有助于减少构建时间,对本地构建的FLTK进行测试,并且不需要调用git或cmake。
常见问题解答
请查看常见问题解答页面,了解常见问题、遇到的错误、部署指南和贡献说明。
构建
要构建,只需运行
git clone https://github.com/fltk-rs/fltk-rs --recurse-submodules
cd fltk-rs
cargo build
当前实现的数据类型
图像类型
- SharedImage
- BmpImage
- JpegImage
- GifImage
- AnimGifImage
- PngImage
- SvgImage
- Pixmap
- RgbImage
- XpmImage
- XbmImage
- PnmImage
- TiledImage
小部件
- 按钮
- Button
- RadioButton
- ToggleButton
- RoundButton
- CheckButton
- LightButton
- RepeatButton
- RadioLightButton
- RadioRoundButton
- ReturnButton
- ShortcutButton
- 对话框
- 本地文件对话框
- 文件选择器
- 帮助对话框
- 消息对话框
- 警告对话框
- 密码对话框
- 选择对话框
- 输入对话框
- 颜色选择器对话框
- 框架(Fl_Box)
- Windows
- 窗口
- SingleWindow(单缓冲区)
- DoubleWindow(双缓冲区)
- MenuWindow
- OverlayWindow
- GlWindow(需要“enable-glwindow”标志)
- 实验性GlWidgetWindow(需要“enable-glwindow”标志)
- 分组
- Group
- Pack(水平和垂直)
- 标签
- 滚动
- 平铺
- 向导
- 颜色选择器
- 灵活(列和行)
- 网格(https://github.com/fltk-rs/fltk-grid)
- 文本显示小部件
- TextDisplay
- TextEditor
- SimpleTerminal
- 输入小部件
- Input
- IntInput
- FloatInput
- MultilineInput
- SecretInput
- FileInput
- 输出小部件
- Output
- 多行输出
- 菜单小部件
- MenuBar
- MenuItem
- 选择(下拉列表)
- SysMenuBar(出现在屏幕顶部的MacOS菜单栏)
- 值调节小部件
- 滑动条
- NiceSlider
- 值滑动条
- 旋钮
- 线性旋钮
- 计数器
- 滚动条
- 滚轮
- 调节器
- 值输入
- 值输出
- 填充滑动条
- 填充旋钮
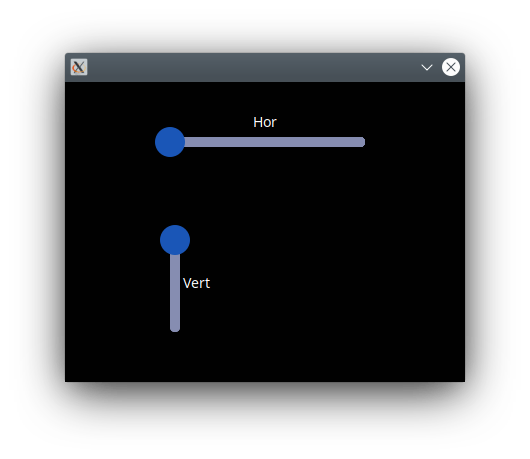
- HorSlider(水平滑动条)
- HorFillSlider
- HorNiceSlider
- HorValueSlider
- 浏览小部件
- 浏览器
- SelectBrowser
- HoldBrowser
- MultiBrowser
- 文件浏览器
- CheckBrowser
- 杂项小部件
- Spinner
- 时钟(圆形和方形)
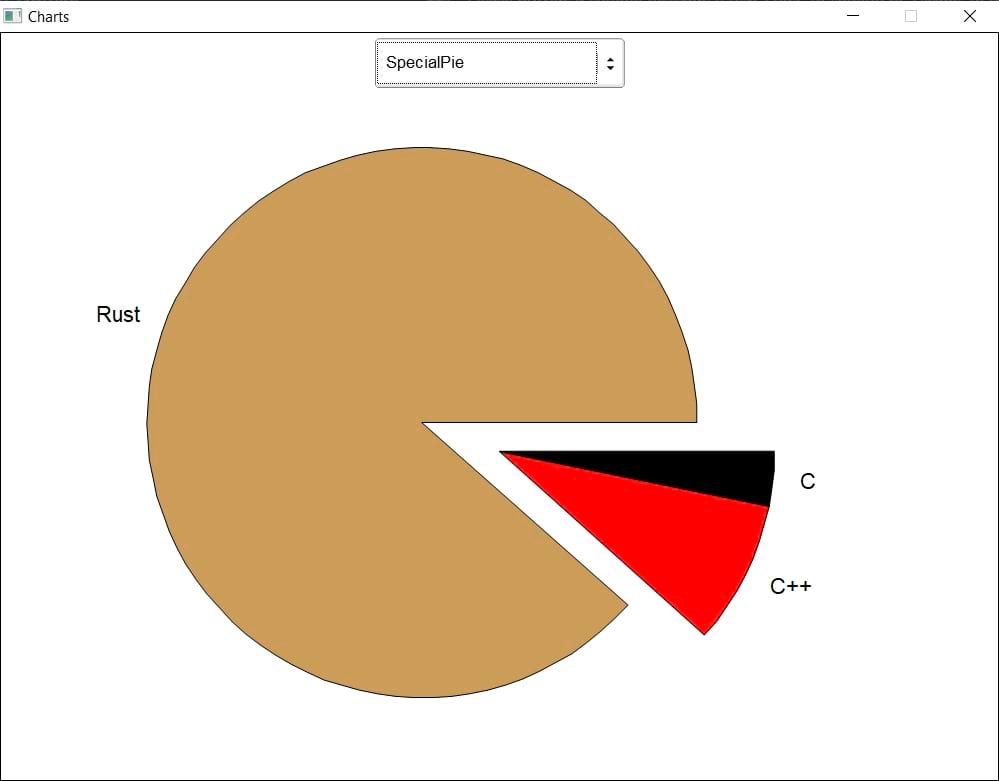
- 图表(提供多种图表类型)
- 进度(进度条)
- 工具提示
- 输入选择
- 帮助视图
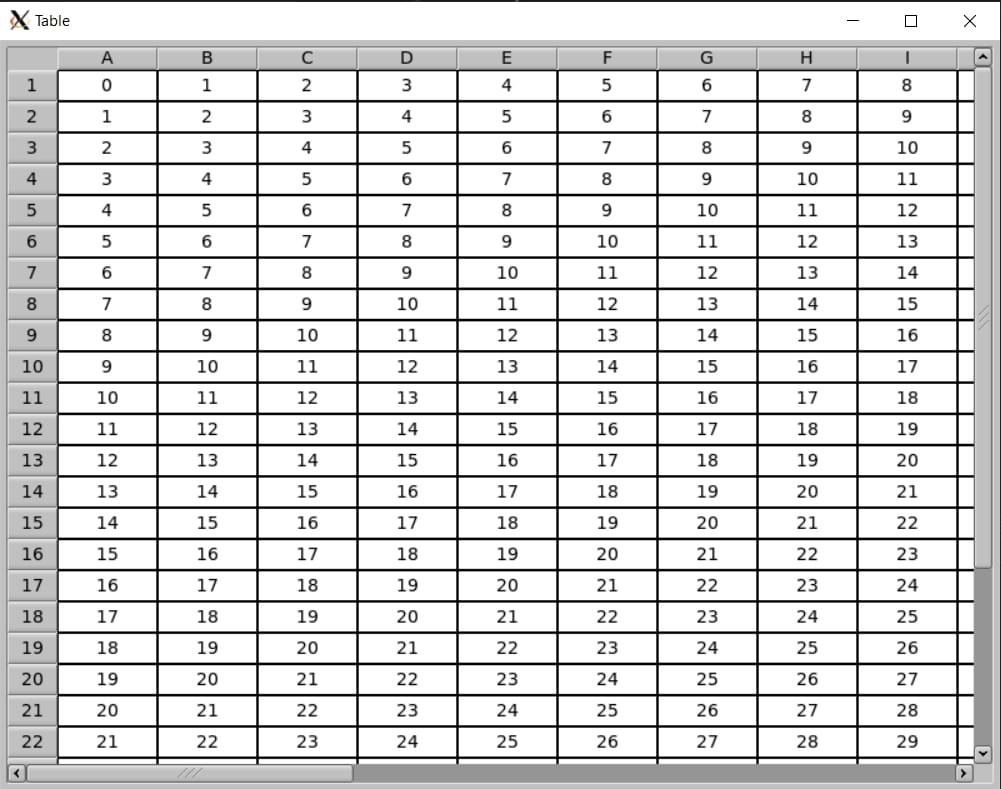
- 表格小部件
- 表格
- 表格行
- 智能表格(通过fltk-table crate)
- 树
- 树
- 树项
绘图原语
(在draw模块中)
表面类型
- 打印机。
- ImageSurface。
- SvgFileSurface。
GUI设计器
fltk-rs支持FLUID,FLTK的RAD wysiwyg设计器。查看fl2rust crate和fl2rust模板。
示例
运行示例
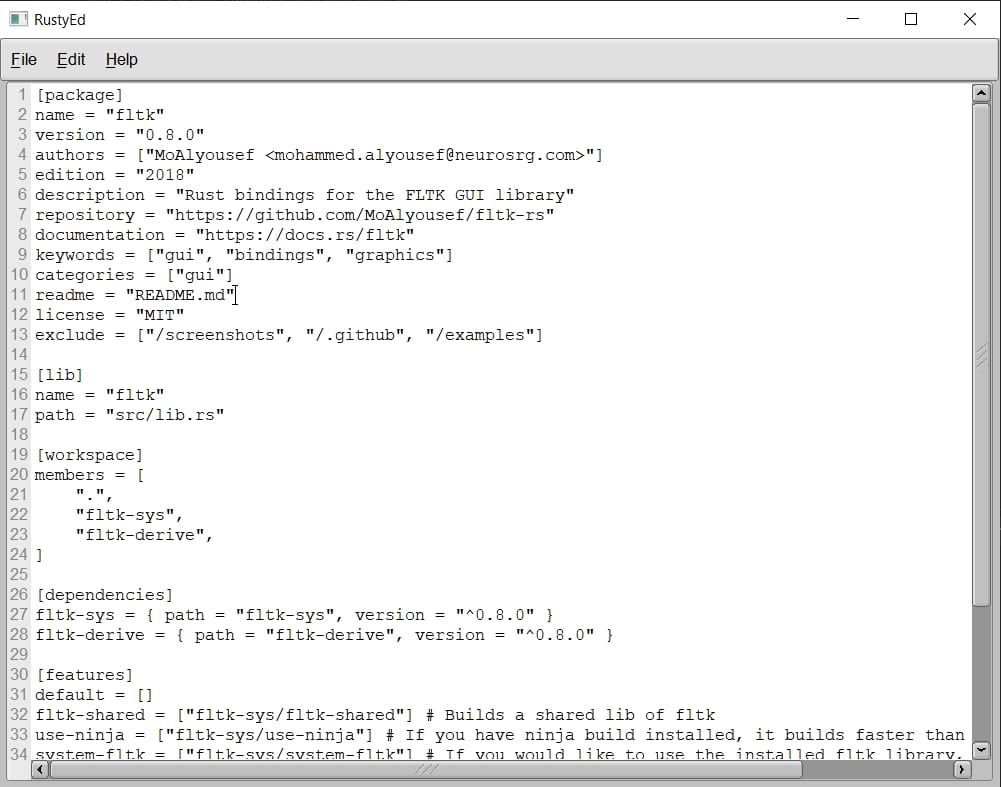
cargo run --example editor
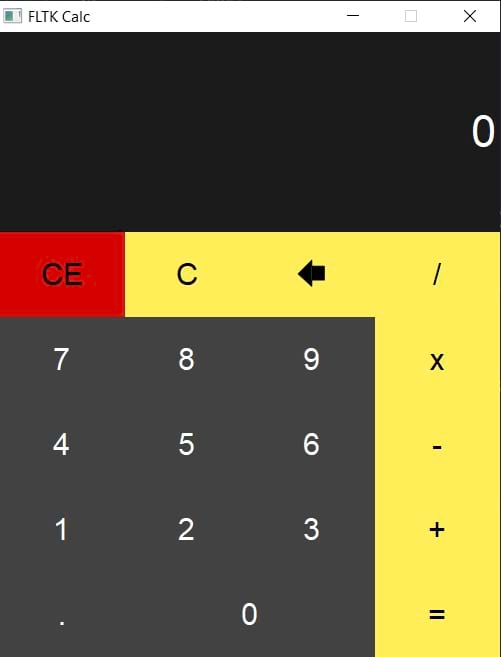
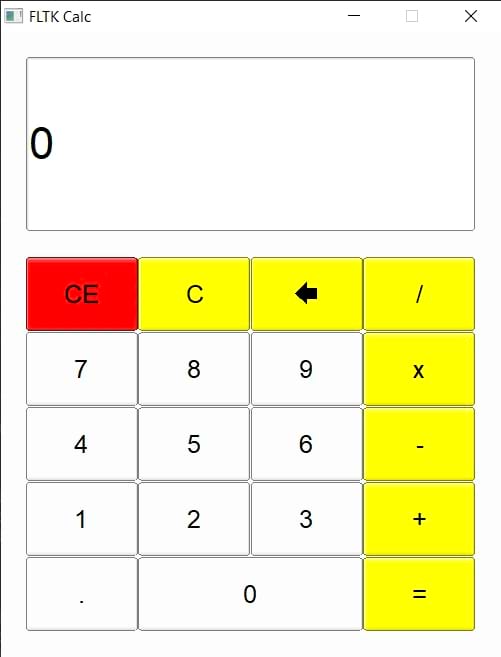
cargo run --example calculator
cargo run --example calculator2
cargo run --example counter
cargo run --example hello_svg
cargo run --example hello_button
cargo run --example fb
cargo run --example pong
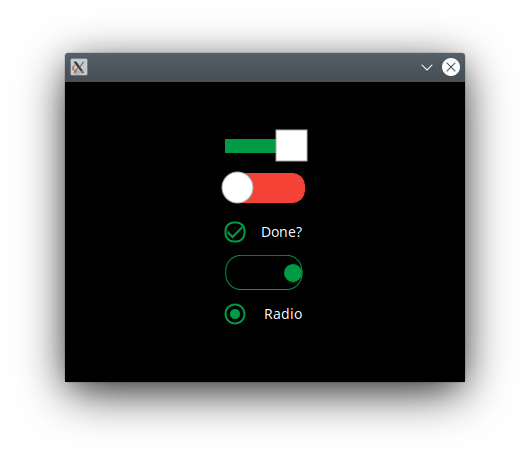
cargo run --example custom_widgets
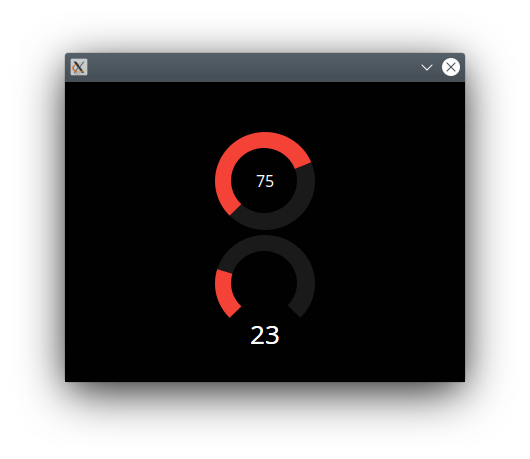
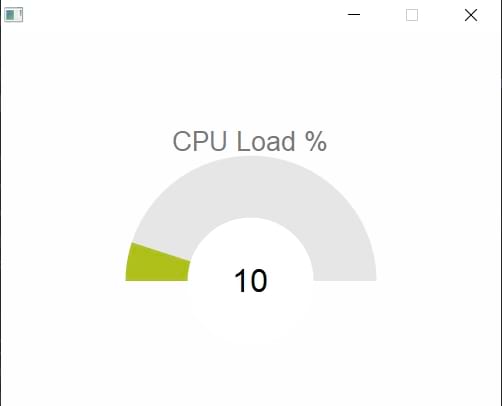
cargo run --example custom_dial
...
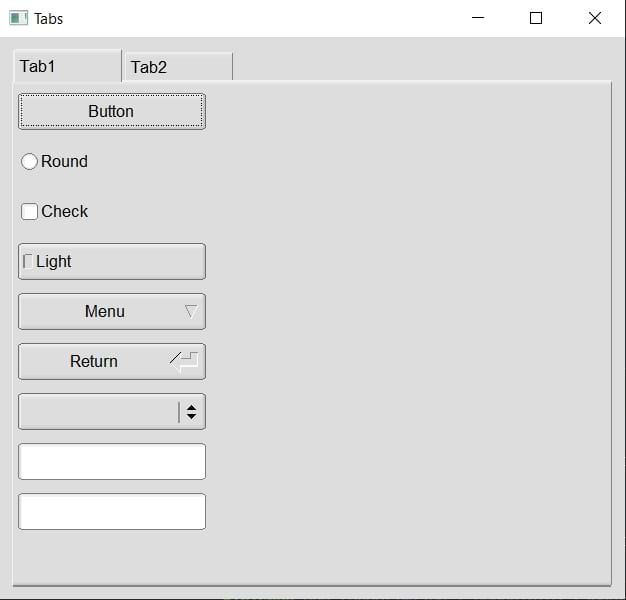
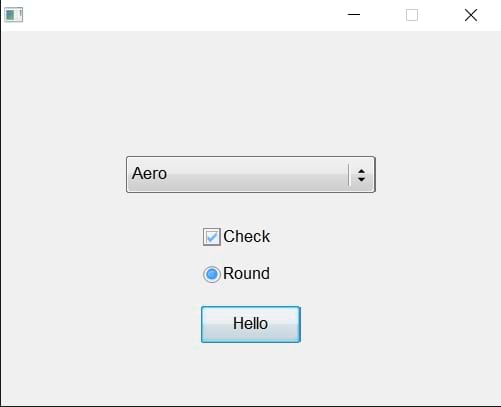
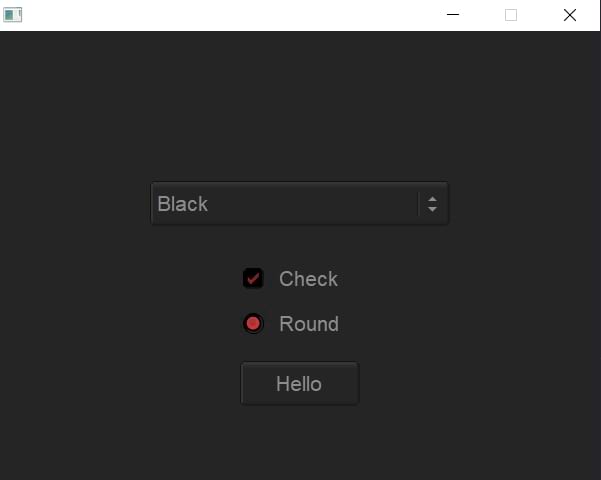
使用自定义主题以及FLTK提供的默认方案,如Gtk
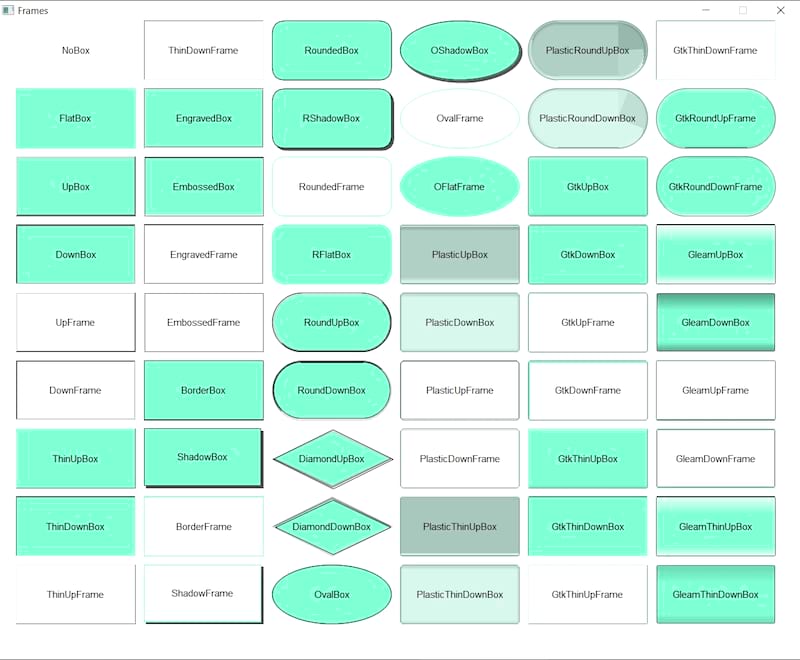
不同的框架类型,可以与许多不同的小部件一起使用,如框架、按钮小部件、输入/输出小部件等。
更多有趣的示例可以在fltk-rs-demos 仓库中找到。还可以在这里找到7guis任务的良好实现此处。还可以在这里找到各种高级示例此处。
主题
更多主题可以在fltk-theme crate中找到。
等等...
额外的小部件
此crate公开了FLTK的集合小部件,它们都是可定制的。更多自定义小部件可以在fltk-extras crate中找到。