9 个不稳定版本 (3 个重大更改)
| 0.4.0 | 2023 年 10 月 20 日 |
|---|---|
| 0.3.1 | 2023 年 4 月 18 日 |
| 0.3.0 | 2023 年 3 月 31 日 |
| 0.2.0 | 2023 年 3 月 18 日 |
| 0.1.2 | 2022 年 3 月 28 日 |
#71 in #widgets
每月下载量 35
5KB
fltk-grid
fltk-rs 的网格小部件。
使用方法
[dependencies]
fltk = "1.4.15"
fltk-grid = "0.4"
基本上,该包包含一个名为 Grid 的类型,它有 4 个主要非构造方法
- set_layout(): 指定网格的行数和列数。
- set_widget(): 指定要放置的控件,以及它在哪个单元格(行,列)。值可以是范围(0..1)。
- set_widget_ext(): 在 set_widget 中添加行跨度、列跨度以及网格对齐方式。
- resize(): 确定网格如何调整大小。
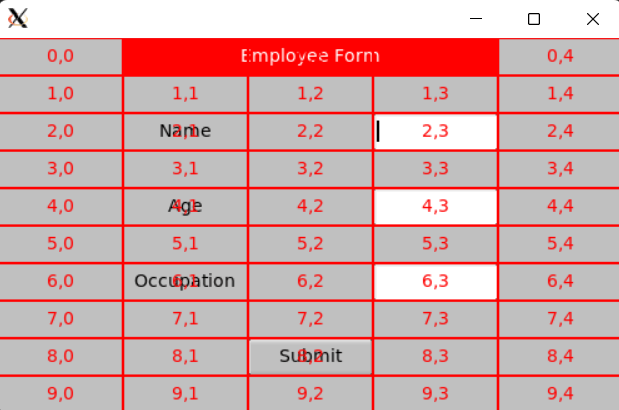
- debug(): 显示单元格轮廓和它们的编号,对于原型设计很有用。
use fltk::{prelude::*, *};
use fltk_grid::Grid;
fn main() {
let a = app::App::default().with_scheme(app::Scheme::Gtk);
let mut win = window::Window::default().with_size(500, 300);
let mut grid = Grid::default_fill();
grid.show_grid(false); // set to true to show cell outlines and numbers
grid.set_layout(5, 5); // 5 rows, 5 columns
grid.set_widget(&mut button::Button::default(), 0, 1); // widget, row, col
grid.set_widget(&mut button::Button::default(), 2..3, 1..4); // widget, row range, col range
// or
// grid.set_widget_ext(&mut button::Button::default(), 2, 1, 1, 3, GridAlign::FILL); // widget, row, col, row_span, col_span
grid.end();
win.end();
win.show();
a.run().unwrap();
}
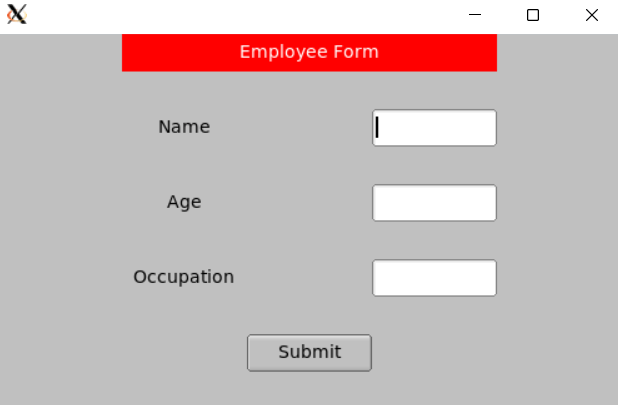
示例
运行 cargo run --example form

设置 Grid::debug(true)

依赖项
~14MB
~305K SLoC