13 个版本 (破坏性更新)
| 0.12.1 | 2024 年 2 月 22 日 |
|---|---|
| 0.9.0 | 2023 年 7 月 28 日 |
| 0.7.0 | 2023 年 2 月 18 日 |
| 0.5.1 | 2022 年 12 月 7 日 |
| 0.0.0 | 2020 年 1 月 1 日 |
#901 in GUI
每月 17,754 次下载
用于 126 个软件包 (直接使用 14 个)
330KB
7.5K SLoC
功能
- 简单、易于使用、包含电池的 API
- 类型安全、响应式编程模型
- 跨平台支持 (Windows、macOS、Linux 和 Web)
- 响应式布局
- 内置小部件(包括 文本输入、可滚动 等!)
- 自定义小部件支持(创建自己的!)
- 带有性能指标的调试覆盖层
- 对异步操作的优先级支持(使用 futures!)
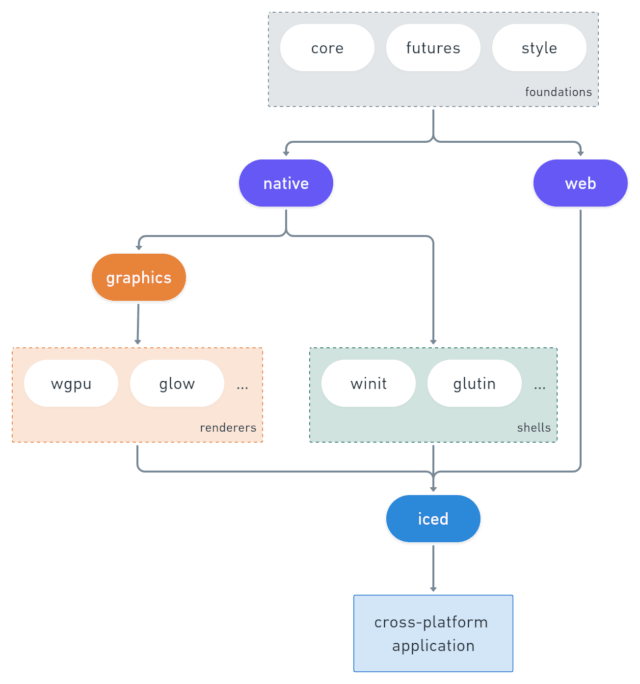
- 模块化生态系统 分割成可重用部分
- 一个 渲染器无关的本机运行时,可集成现有系统
- 两个 内置渲染器 利用
wgpu和tiny-skiaiced_wgpu支持 Vulkan、Metal 和 DX12iced_tiny_skia提供软件替代方案作为后备
- 一个 窗口外壳
- 一个 Web 运行时 利用 DOM
Iced 目前是实验性软件。 查看路线图,查看问题,欢迎贡献!
概述
受 Elm 架构 的启发,Iced 预期您将用户界面分为四个不同的概念
- 状态 — 您应用程序的状态
- 消息 — 你关心的用户交互或有意义的事件
- 视图逻辑 — 一种将你的 状态 显示为可能产生 消息 的小部件的方式,用户交互时可能会产生
- 更新逻辑 — 一种响应 消息 并更新你的 状态 的方式
我们可以构建一些东西来看看它是如何工作的!假设我们想要一个简单的计数器,可以用两个按钮进行增加和减少。
我们首先对应用程序的 状态 进行建模
#[derive(Default)]
struct Counter {
value: i32,
}
接下来,我们需要定义计数器的可能用户交互:按钮点击。这些交互是我们的 消息
#[derive(Debug, Clone, Copy)]
pub enum Message {
Increment,
Decrement,
}
现在,让我们通过将所有内容组合到我们的 视图逻辑 中来显示实际的计数器
use iced::widget::{button, column, text, Column};
impl Counter {
pub fn view(&self) -> Column<Message> {
// We use a column: a simple vertical layout
column![
// The increment button. We tell it to produce an
// `Increment` message when pressed
button("+").on_press(Message::Increment),
// We show the value of the counter here
text(self.value).size(50),
// The decrement button. We tell it to produce a
// `Decrement` message when pressed
button("-").on_press(Message::Decrement),
]
}
}
最后,我们需要能够响应任何产生的 消息,并在我们的 更新逻辑 中相应地更改我们的 状态
impl Counter {
// ...
pub fn update(&mut self, message: Message) {
match message {
Message::Increment => {
self.value += 1;
}
Message::Decrement => {
self.value -= 1;
}
}
}
}
这就全部了!我们刚刚写了一个整个用户界面。让我们运行它
fn main() -> iced::Result {
iced::run("A cool counter", Counter::update, Counter::view)
}
Iced 会自动
- 将我们的 视图逻辑 的结果布局为小部件。
- 处理来自我们系统的事件并为我们 更新逻辑 生成 消息。
- 绘制结果用户界面。
实现细节
Iced 最初是为了将 Elm 和 Elm 架构 的简单性引入 Coffee(一个我正在工作的 2D 游戏引擎)而诞生的。
库的核心是在 2019 年 5 月在 这个请求 中实现的。最终,第一个 alpha 版本作为 一个渲染无关的 GUI 库 发布。该库不提供渲染器,并在游戏库 ggez 上实现了当前的 示例。
从那时起,重点转向了提供包含电池的、面向最终用户的 GUI 库,同时保持 生态系统 模块化
贡献/反馈
我们非常欢迎贡献!如果你想贡献,请阅读我们的 贡献指南 了解更多细节。
也欢迎反馈!你可以在 我们的 Discourse 论坛 中创建一个新的主题,或者来 我们的 Discord 服务器 聊天。
赞助商
Iced 的开发由 Cryptowatch 团队 Kraken.com 赞助
依赖项
~6MB
~148K SLoC