4 个版本 (2 个破坏性版本)
| 0.12.1 | 2024年2月22日 |
|---|---|
| 0.12.0 | 2024年2月15日 |
| 0.1.0 | 2023年7月28日 |
| 0.0.1 | 2023年2月27日 |
#1117 in GUI
12,304 每月下载量
在 54 个 Crates 中使用 (通过 iced_renderer)
310KB
5K SLoC
特性
- 简单、易于使用、包含所有功能的 API
- 类型安全、响应式编程模型
- 跨平台支持 (Windows、macOS、Linux 和 Web)
- 响应式布局
- 内置小部件(包括 文本输入、可滚动 等)
- 自定义小部件支持(创建您自己的!)
- 带有性能指标的调试覆盖层
- 对异步操作的优先级支持(使用 futures!)
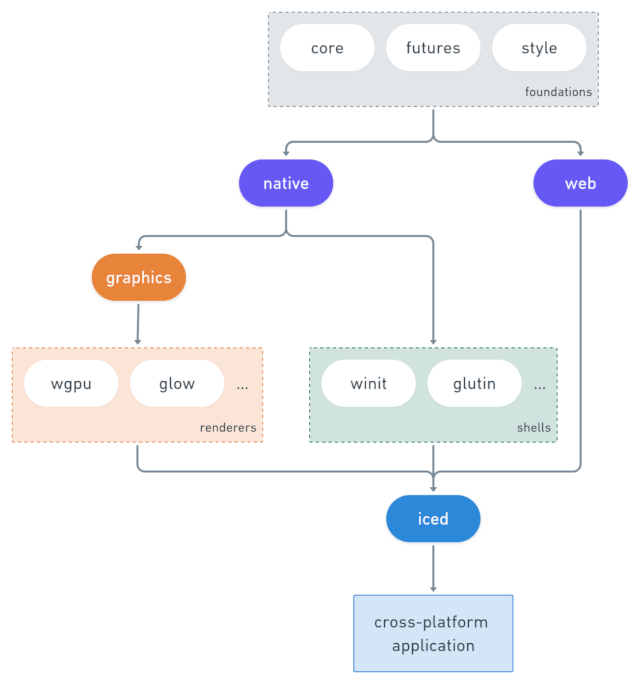
- 模块化生态系统 分为可重用部分
Iced 目前是实验性软件。 查看路线图,查看问题,并 自由贡献!
概述
受到Elm架构的启发,Iced期望您将用户界面分成四个不同的概念
- 状态 — 您应用程序的状态
- 消息 — 用户交互或您关心的有意义的事件
- 视图逻辑 — 一种将您的 状态 显示为可能产生 消息 的小部件的方式
- 更新逻辑 — 一种响应 消息 并更新您的 状态 的方式
我们可以构建一些东西来查看这是如何工作的!假设我们想要一个简单的计数器,可以使用两个按钮进行增加和减少。
我们首先通过建模我们的应用程序的 状态 开始
#[derive(Default)]
struct Counter {
value: i32,
}
接下来,我们需要定义计数器的可能用户交互:按钮点击。这些交互是我们的 消息
#[derive(Debug, Clone, Copy)]
pub enum Message {
Increment,
Decrement,
}
现在,让我们通过将所有内容组合在我们的 视图逻辑 中来显示实际的计数器
use iced::widget::{button, column, text, Column};
impl Counter {
pub fn view(&self) -> Column<Message> {
// We use a column: a simple vertical layout
column![
// The increment button. We tell it to produce an
// `Increment` message when pressed
button("+").on_press(Message::Increment),
// We show the value of the counter here
text(self.value).size(50),
// The decrement button. We tell it to produce a
// `Decrement` message when pressed
button("-").on_press(Message::Decrement),
]
}
}
最后,我们需要能够对任何产生的 消息 进行反应,并在我们的 更新逻辑 中相应地更改我们的 状态
impl Counter {
// ...
pub fn update(&mut self, message: Message) {
match message {
Message::Increment => {
self.value += 1;
}
Message::Decrement => {
self.value -= 1;
}
}
}
}
这就完成了!我们刚刚编写了一个整个用户界面。让我们运行它
fn main() -> iced::Result {
iced::run("A cool counter", Counter::update, Counter::view)
}
Iced将自动
- 获取我们的 视图逻辑 的结果,并布局其小部件。
- 处理来自我们系统的事件,并为我们的 更新逻辑 生成 消息。
- 绘制结果用户界面。
实现细节
Iced最初是为了将Elm和Elm架构的简洁性引入Coffee(我正在开发的一个2D游戏引擎)而诞生的。
该库的核心在2019年5月通过这个拉取请求实现。最终,第一个alpha版本作为一个渲染器无关的GUI库发布。该库不提供渲染器,并在游戏库ggez之上实现了当前的示例。
从那时起,重点已转向提供一款包含电池、面向最终用户的GUI库,同时保持生态系统模块化
贡献/反馈
我们非常欢迎贡献!如果您想贡献,请阅读我们的贡献指南以获取更多详细信息。
也欢迎反馈!您可以在我们的Discourse论坛中创建新主题,或加入我们的Discord服务器进行聊天。
赞助商
Iced的开发得到了Cryptowatch团队在Kraken.com的支持。
依赖关系
~17–30MB
~463K SLoC