63个版本 (34 个破坏性更新)
| 0.63.0 | 2024年1月26日 |
|---|---|
| 0.61.2 | 2024年1月17日 |
| 0.57.0 | 2023年12月31日 |
| 0.55.6 | 2023年11月24日 |
| 0.28.0 | 2021年3月31日 |
#795 in GUI
每月280次下载
在 8 个工具包中使用 (4 个直接使用)
545KB
13K SLoC
RAUI 

关于
RAUI是一个与渲染器无关的UI系统,它深受React的声明式UI组合和UE4 Slate小部件组件系统的影响。
🗣 发音: RAUI读作"ra"(埃及神)+ "oui"(法语中“是”的意思)—— 音频示例。
RAUI架构背后的主要思想是将UI视为另一种数据源,您将其转换为所选渲染引擎使用的目标可渲染数据格式。
架构
应用程序
Application 是用户关注的中心点。它执行整个UI处理逻辑。在那里您应用将被处理的小部件树,从宿主应用程序向小部件发送消息,并接收从小部件发送到宿主应用程序的信号。
// Coords mapping tell RAUI renderers how to convert coordinates
// between virtual-space and ui-space.
let mapping = CoordsMapping::new(Rect {
left: 0.0,
right: 1024.0,
top: 0.0,
bottom: 576.0,
});
// Application is UI host.
let mut application = Application::default();
// we use setup functions to register component and props mappings for serialization.
application.setup(setup);
// we can also register them at any time one by one.
application.register_component("app", FnWidget::pointer(app));
// Widget tree is simply a set of nested widget nodes.
let tree = make_widget!(app)
.named_slot("title", make_widget!(title_bar).with_props("Hello".to_owned()))
.named_slot("content", make_widget!(vertical_box)
.listed_slot(make_widget!(text_button).key("hi").with_props("Say hi!".to_owned()))
.listed_slot(make_widget!(text_button).key("exit").with_props("Exit!".to_owned()))
);
// some dummy widget tree renderer.
// it reads widget unit tree and transforms it into target format.
let mut renderer = JsonRenderer::default();
// `apply()` sets new widget tree.
application.apply(tree);
// `render()` calls renderer to perform transformations on processed application widget tree.
// by default application won't process widget tree if nothing was changed.
// "change" is either any widget state change, or new message sent to any widget (messages
// can be sent from application host, for example a mouse click, or from another widget).
application.forced_process();
if let Ok(output) = application.render::<JsonRenderer, String, _>(&mapping, &mut renderer) {
println!("* OUTPUT:\n{}", output);
}
小部件
小部件分为三个类别
WidgetNode- 用作源UI树(可以是组件、单元或无的变体)
let tree = make_widget!(app)
.named_slot("title", make_widget!(title_bar).with_props("Hello".to_owned()))
.named_slot("content", make_widget!(vertical_box)
.listed_slot(make_widget!(text_button).key("hi").with_props("Say hi!".to_owned()))
.listed_slot(make_widget!(text_button).key("exit").with_props("Exit!".to_owned()))
);
WidgetComponent- 您可以将它们视为虚拟DOM节点,它们存储- 指向 组件函数(处理其数据的函数)的指针
- 唯一的 键(它是小部件ID的一部分,将用于告诉系统是否将其 状态 带到下一次处理运行)
- boxed cloneable 属性 数据
- 列表槽(简单来说:小部件子项)
- 命名槽(类似于列表槽:小部件子项,但这些子项被赋予了名称,因此可以通过名称而不是索引来访问它们)
WidgetUnit- 渲染器使用的一种原子元素,将其转换为所选渲染引擎的目标可渲染数据格式。# use raui::prelude::*; TextBoxNode { text: "Hello World".to_owned(), ..Default::default() };
组件函数
组件函数是静态函数,它将输入数据(属性、状态或两者都不是)转换为输出小部件树(通常用于将另一个组件树简单封装在一个组件下,其中某些最简单的小部件返回最终的 WidgetUnit)。它们作为一系列转换一起工作 - 根组件将其一些属性应用到子组件,使用来自其自身属性或状态的数据。
#[derive(PropsData, Debug, Default, Copy, Clone, Serialize, Deserialize)]
struct AppProps {
#[serde(default)]
pub index: usize,
}
fn app(context: WidgetContext) -> WidgetNode {
let WidgetContext {
props, named_slots, ..
} = context;
// easy way to get widgets from named slots.
unpack_named_slots!(named_slots => { title, content });
let index = props.read::<AppProps>().map(|p| p.index).unwrap_or(0);
// we always return new widgets tree.
make_widget!(vertical_box)
.key(index)
.listed_slot(title)
.listed_slot(content)
.into()
}
状态
这可能会引起一个疑问:“如果我只使用函数而没有对象来描述如何可视化UI,我如何在每次渲染运行之间保持一些数据?”。为此,您可以使用 状态。状态是存储在每个处理调用之间,只要给定的部件存活(这意味着:只要部件ID在两次处理调用之间保持相同,以确保您的部件保持不变,您可以使用键 - 如果没有分配键,系统将为您的部件生成一个,但这会使部件可能在任何时间死亡,例如,如果您的常见父项中的部件子项数量发生变化,您的部件将在未分配键时更改其ID)。一些额外的说明:当您使用 属性 向树发送信息,并使用 状态 在处理调用之间存储部件数据时,您可以使用消息和信号与其他部件和宿主应用程序进行通信!除此之外,您还可以使用钩子来监听部件生命周期并在那里执行操作。值得注意的是,状态使用 属性 来存储其数据,因此您可以通过这种方式附加多个钩子,每个钩子使用不同的数据类型作为部件状态,这为组合在相同部件上操作的不同钩子打开了创造性的大门。
#[derive(PropsData, Debug, Default, Copy, Clone, Serialize, Deserialize)]
struct ButtonState {
#[serde(default)]
pub pressed: bool,
}
钩子
钩子用于将常见的部件逻辑放入可以链式连接到部件和另一个钩子中的单独函数中(您可以使用它构建可重用的逻辑依赖链)。通常用于监听生命周期事件,如挂载、更改和卸载,此外,您还可以链式连接钩子,以便按它们在部件和另一个钩子中链式连接的顺序顺序执行。
#[derive(MessageData, Debug, Copy, Clone, PartialEq, Eq)]
enum ButtonAction {
Pressed,
Released,
}
fn use_empty(context: &mut WidgetContext) {
context.life_cycle.mount(|_| {
println!("* EMPTY MOUNTED");
});
context.life_cycle.change(|_| {
println!("* EMPTY CHANGED");
});
context.life_cycle.unmount(|_| {
println!("* EMPTY UNMOUNTED");
});
}
// you use life cycle hooks for storing closures that will be called when widget will be
// mounted/changed/unmounted. they exists for you to be able to reuse some common logic across
// multiple components. each closure provides arguments such as:
// - widget id
// - widget state
// - message sender (this one is used to message other widgets you know about)
// - signal sender (this one is used to message application host)
// although this hook uses only life cycle, you can make different hooks that use many
// arguments, even use context you got from the component!
#[pre_hooks(use_empty)]
fn use_button(context: &mut WidgetContext) {
context.life_cycle.mount(|context| {
println!("* BUTTON MOUNTED: {}", context.id.key());
let _ = context.state.write(ButtonState { pressed: false });
});
context.life_cycle.change(|context| {
println!("* BUTTON CHANGED: {}", context.id.key());
for msg in context.messenger.messages {
if let Some(msg) = msg.as_any().downcast_ref::<ButtonAction>() {
let pressed = match msg {
ButtonAction::Pressed => true,
ButtonAction::Released => false,
};
println!("* BUTTON ACTION: {:?}", msg);
let _ = context.state.write(ButtonState { pressed });
let _ = context.signals.write(*msg);
}
}
});
context.life_cycle.unmount(|context| {
println!("* BUTTON UNMOUNTED: {}", context.id.key());
});
}
#[pre_hooks(use_button)]
fn button(mut context: WidgetContext) -> WidgetNode {
let WidgetContext { key, props, .. } = context;
println!("* PROCESS BUTTON: {}", key);
make_widget!(text_box).key(key).merge_props(props.clone()).into()
}
幕后发生了什么
- 应用程序在节点上调用
buttonbutton调用use_button钩子use_button调用use_empty钩子
use_button逻辑被执行
button逻辑被执行
布局
RAUI公开了Application::layout API,允许使用虚拟到实坐标映射和自定义布局引擎来执行小部件树定位数据,该数据随后被自定义UI渲染器用来指定给定小部件应放置的盒子。每次执行布局都会在Application中存储布局数据,您可以在任何时候访问这些数据。有一个DefaultLayoutEngine可以以通用方式完成这项工作。如果您发现它的某些部分的工作方式与您预期的不同,请随意创建您自己的自定义布局引擎!
let mut application = Application::default();
let mut layout_engine = DefaultLayoutEngine;
application.apply(tree);
application.forced_process();
println!(
"* TREE INSPECTION:\n{:#?}",
application.rendered_tree().inspect()
);
if application.layout(&mapping, &mut layout_engine).is_ok() {
println!("* LAYOUT:\n{:#?}", application.layout_data());
}
交互性
RAUI允许您通过交互引擎轻松自动化与UI的交互 - 这是一个实现了带有Application引用的perform_interactions方法的struct,您应该在这里发送与用户输入相关的小部件消息。有一个DefaultInteractionsEngine可以处理小部件导航、按钮和输入字段 - 来自鼠标(或任何单指针)、键盘和游戏手柄等输入设备的动作。当涉及到UI导航时,您可以向默认交互引擎发送原始的NavSignal消息,尽管您可以随意选择/取消选择小部件,但您有典型的导航操作可用:上、下、左、右、上一标签/屏幕、下一标签/屏幕,还可以聚焦文本输入并将文本输入更改发送到聚焦的小部件。RAUI提供的所有交互式小部件组件都在它们的钩子中处理所有NavSignal动作,因此用户只需要激活它们的导航功能(使用NavItemActive单元属性)。希望仅使用默认交互引擎的RAUI集成应使用它们内组合的此struct,并通过有关输入更改信息的interact方法进行调用。RAUI App crate中有一个该功能的示例(AppInteractionsEngine struct)。
注意:交互引擎应使用布局来处理指针事件,因此在执行交互之前请确保您已重建布局!
let mut application = Application::default();
// default interactions engine covers typical pointer + keyboard + gamepad navigation/interactions.
let mut interactions = DefaultInteractionsEngine::default();
// we interact with UI by sending interaction messages to the engine.
interactions.interact(Interaction::PointerMove(Vec2 { x: 200.0, y: 100.0 }));
interactions.interact(Interaction::PointerDown(
PointerButton::Trigger,
Vec2 { x: 200.0, y: 100.0 },
));
// navigation/interactions works only if we have navigable items (such as `button`) registered
// in some navigable container (usually containers with `nav_` prefix).
let tree = make_widget!(nav_content_box)
.key("app")
.listed_slot(make_widget!(button)
.key("button")
.with_props(NavItemActive)
.named_slot("content", make_widget!(image_box).key("icon"))
);
application.apply(tree);
application.process();
let mapping = CoordsMapping::new(Rect {
left: 0.0,
right: 1024.0,
top: 0.0,
bottom: 576.0,
});
application
.layout(&mapping, &mut DefaultLayoutEngine)
.unwrap();
// Since interactions engines require constructed layout to process interactions we have to
// process interactions after we layout the UI.
application.interact(&mut interactions).unwrap();
媒体
-
RAUI + Spitfire In-GameRAUI与自定义Material主题的In-Game集成的示例,使用Spitfire作为渲染器。
-
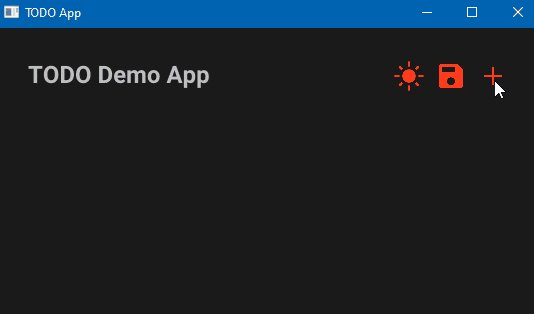
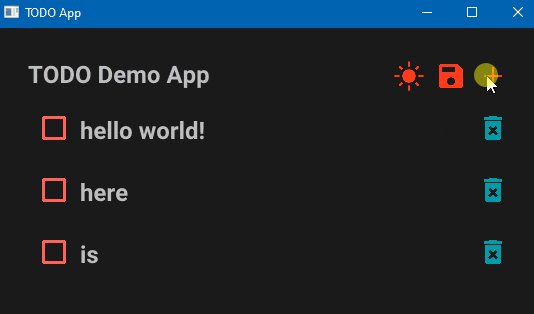
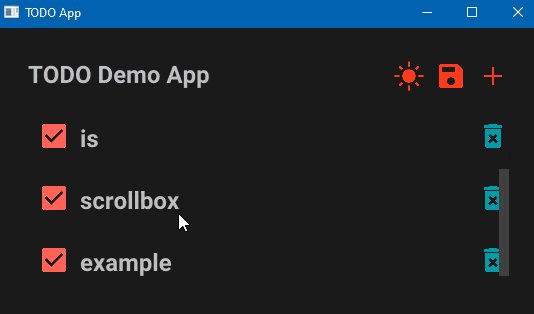
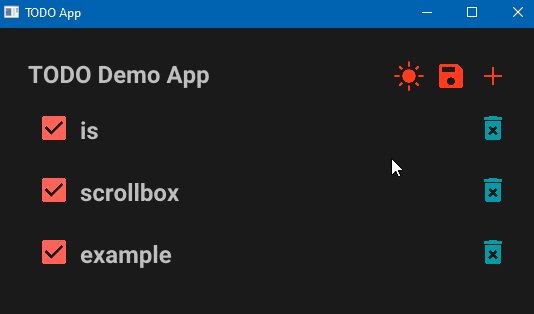
RAUI Todo App一个使用暗色主题Material组件库的TODO应用示例。
贡献
任何提高RAUI工具集质量的贡献都备受赞赏。
- 如果您有功能请求,请创建一个Issue帖子并解释该功能的目标以及为什么需要它以及它的利弊。
- 每次您想要创建PR时,请从
next分支创建您的功能分支,这样当它得到批准时,它就可以简单地通过GitHub合并按钮合并 - 所有更改都存档到
next分支,并从中生成新版本,master被认为是稳定/发布分支。 - 更改应通过测试,您可以通过以下方式运行测试:
cargo test --all --features all。 - 此README文件由
lib.rs文档生成,可以通过使用cargo readme重新生成。
里程碑
RAUI仍处于早期开发阶段,因此请为v1.0前的这些更改做好准备。
- 将RAUI集成到公共开源Rust游戏中。
- 编写文档。
- 编写关于如何正确使用RAUI并使UI高效的MD书籍。
- 实现VDOM diffing算法以优化树重建。
- 找到一个解决方案(或将其作为一个特性)将属性和状态的数据从特质对象移动到强类型数据。
目前完成的事情
- 添加布局支持。
- 添加交互(用户输入)支持。
- 为GGEZ游戏框架创建渲染器。
- 创建基本用户组件。
- 创建基本的Hello World示例应用程序。
- 将共享props从props中分离出来(不要合并它们,将共享props放入上下文中)。
- 创建TODO应用程序作为示例。
- 创建游戏内应用程序作为示例。
- 为Oxygengine游戏引擎创建渲染器。
- 添加复杂的导航系统。
- 创建滚动框小部件。
- 添加“即时模式UI”构建器,以提供基于宏的声明性模式UI构建的替代方案(零开销,它与默认使用的声明性宏等价,即时模式和声明性模式的小部件可以无缝地互相通信)。
- 添加数据绑定属性类型,以便轻松从应用程序外部修改数据。
- 创建可以生成Vertex + Index + Batch缓冲区的细分渲染器,这些缓冲区已准备好进行网格渲染。
- 从
widget_component!和widget_hook!宏规则转移到pre_hooks和post_hooks函数属性。 - 添加 derive
PropsData和MessageData过程宏,以逐步替换调用implement_props_data!和implement_message_data!宏的需要。 - 添加对门户的支持 - 一种将子树“传送”到另一个树节点的方法(对于模态和拖放非常有用)。
- 添加对View-Model的支持,以在主机应用程序和UI之间共享数据。
依赖关系
~6.5MB
~120K SLoC