86 个版本 (51 个重大更改)
| 0.63.0 | 2024 年 1 月 26 日 |
|---|---|
| 0.61.2 | 2024 年 1 月 17 日 |
| 0.57.0 | 2023 年 12 月 31 日 |
| 0.55.6 | 2023 年 11 月 24 日 |
| 0.12.1 | 2020 年 12 月 31 日 |
#270 在 GUI
每月 <103 次下载
在 12 个软件包 中使用(直接使用 4 个)
595KB
15K SLoC
RAUI 

关于
RAUI 是一个渲染器无关的 UI 系统,它深受 React 的声明式 UI 组成和 UE4 Slate 小部件组件系统的启发。
🗣 发音: RAUI 发音类似于 "ra"(埃及神)+ "oui"(法语中的“是”)—— 音频示例。
RAUI 架构背后的主要思想是将 UI 作为另一个数据源,将其转换为您选择的渲染引擎使用的目标可渲染数据格式。
架构
应用程序
Application 是用户关注的中心。它执行整个 UI 处理逻辑。在那里,您应用将要处理的 widget 树,从主机应用程序向 widget 发送消息,并接收从 widget 发送到主机应用程序的信号。
// Coords mapping tell RAUI renderers how to convert coordinates
// between virtual-space and ui-space.
let mapping = CoordsMapping::new(Rect {
left: 0.0,
right: 1024.0,
top: 0.0,
bottom: 576.0,
});
// Application is UI host.
let mut application = Application::default();
// we use setup functions to register component and props mappings for serialization.
application.setup(setup);
// we can also register them at any time one by one.
application.register_component("app", FnWidget::pointer(app));
// Widget tree is simply a set of nested widget nodes.
let tree = make_widget!(app)
.named_slot("title", make_widget!(title_bar).with_props("Hello".to_owned()))
.named_slot("content", make_widget!(vertical_box)
.listed_slot(make_widget!(text_button).key("hi").with_props("Say hi!".to_owned()))
.listed_slot(make_widget!(text_button).key("exit").with_props("Exit!".to_owned()))
);
// some dummy widget tree renderer.
// it reads widget unit tree and transforms it into target format.
let mut renderer = JsonRenderer::default();
// `apply()` sets new widget tree.
application.apply(tree);
// `render()` calls renderer to perform transformations on processed application widget tree.
// by default application won't process widget tree if nothing was changed.
// "change" is either any widget state change, or new message sent to any widget (messages
// can be sent from application host, for example a mouse click, or from another widget).
application.forced_process();
if let Ok(output) = application.render::<JsonRenderer, String, _>(&mapping, &mut renderer) {
println!("* OUTPUT:\n{}", output);
}
小部件
小部件分为三个类别
WidgetNode- 用作源 UI 树(可以是组件、单元或无的变体)
let tree = make_widget!(app)
.named_slot("title", make_widget!(title_bar).with_props("Hello".to_owned()))
.named_slot("content", make_widget!(vertical_box)
.listed_slot(make_widget!(text_button).key("hi").with_props("Say hi!".to_owned()))
.listed_slot(make_widget!(text_button).key("exit").with_props("Exit!".to_owned()))
);
WidgetComponent- 您可以将其视为虚拟 DOM 节点,它们存储- 指向 组件函数(处理其数据的函数)的指针
- 唯一的 键(它是 widget ID 的一部分,并将用于告诉系统是否应将其 状态 带到下一次处理运行)
- boxed cloneable 属性 数据
- 列出的槽(简单地说:widget 子代)
- 命名的槽(类似于列出的槽:widget 子代,但这些具有分配给它们的名称,因此您可以通过名称而不是索引来访问它们)
WidgetUnit- 一个原子元素,渲染器使用它将数据转换为特定渲染引擎的渲染目标数据格式。# use raui::prelude::*; TextBoxNode { text: "Hello World".to_owned(), ..Default::default() };
组件函数
组件函数是静态函数,它将输入数据(属性、状态或两者都不是)转换为输出小部件树(通常用于简单地将另一个组件树包装在一个简单组件下,其中某些最简单的组件返回最终的 WidgetUnit)。它们作为一个转换链协同工作 - 根组件使用自己的属性或状态中的数据将其属性应用到子组件上。
#[derive(PropsData, Debug, Default, Copy, Clone, Serialize, Deserialize)]
struct AppProps {
#[serde(default)]
pub index: usize,
}
fn app(context: WidgetContext) -> WidgetNode {
let WidgetContext {
props, named_slots, ..
} = context;
// easy way to get widgets from named slots.
unpack_named_slots!(named_slots => { title, content });
let index = props.read::<AppProps>().map(|p| p.index).unwrap_or(0);
// we always return new widgets tree.
make_widget!(vertical_box)
.key(index)
.listed_slot(title)
.listed_slot(content)
.into()
}
状态
这可能会引发一个问题:"如果我只使用函数而没有对象来描述如何可视化UI,我如何保持每次渲染运行之间的某些数据?" 。为了这个目的,你使用 状态。状态是存储在每次处理调用之间的数据,只要给定的小部件存在(这意味着:只要小部件ID在两次处理调用之间保持相同,为了确保小部件保持相同,你使用键 - 如果没有分配键,系统将为你的小部件生成一个,但这将使得小部件在例如小部件子项数在公共父项中变化时有可能在任何时候死亡)。一些额外的注意事项:当你使用 属性 来向下传递信息,使用 状态 来存储小部件数据之间时,你可以使用消息和信号与另一个小部件和宿主应用程序进行通信!不仅如此,你还可以使用钩子来监听小部件的生命周期并在此处执行操作。值得注意的是,状态使用 属性 来存储其数据,因此你可以例如附加多个钩子,每个钩子使用不同的数据类型作为小部件状态,这为组合不同钩子打开了大门,这些钩子操作相同的组件。
#[derive(PropsData, Debug, Default, Copy, Clone, Serialize, Deserialize)]
struct ButtonState {
#[serde(default)]
pub pressed: bool,
}
钩子
钩子用于将公共小部件逻辑放入单独的函数中,这些函数可以在小部件和其他钩子中链式调用(你可以使用它来构建可重用的依赖链逻辑)。通常用于监听生命周期事件,如挂载、更改和卸载,此外,你可以链式调用钩子以在组件和其他钩子中按顺序执行。
#[derive(MessageData, Debug, Copy, Clone, PartialEq, Eq)]
enum ButtonAction {
Pressed,
Released,
}
fn use_empty(context: &mut WidgetContext) {
context.life_cycle.mount(|_| {
println!("* EMPTY MOUNTED");
});
context.life_cycle.change(|_| {
println!("* EMPTY CHANGED");
});
context.life_cycle.unmount(|_| {
println!("* EMPTY UNMOUNTED");
});
}
// you use life cycle hooks for storing closures that will be called when widget will be
// mounted/changed/unmounted. they exists for you to be able to reuse some common logic across
// multiple components. each closure provides arguments such as:
// - widget id
// - widget state
// - message sender (this one is used to message other widgets you know about)
// - signal sender (this one is used to message application host)
// although this hook uses only life cycle, you can make different hooks that use many
// arguments, even use context you got from the component!
#[pre_hooks(use_empty)]
fn use_button(context: &mut WidgetContext) {
context.life_cycle.mount(|context| {
println!("* BUTTON MOUNTED: {}", context.id.key());
let _ = context.state.write(ButtonState { pressed: false });
});
context.life_cycle.change(|context| {
println!("* BUTTON CHANGED: {}", context.id.key());
for msg in context.messenger.messages {
if let Some(msg) = msg.as_any().downcast_ref::<ButtonAction>() {
let pressed = match msg {
ButtonAction::Pressed => true,
ButtonAction::Released => false,
};
println!("* BUTTON ACTION: {:?}", msg);
let _ = context.state.write(ButtonState { pressed });
let _ = context.signals.write(*msg);
}
}
});
context.life_cycle.unmount(|context| {
println!("* BUTTON UNMOUNTED: {}", context.id.key());
});
}
#[pre_hooks(use_button)]
fn button(mut context: WidgetContext) -> WidgetNode {
let WidgetContext { key, props, .. } = context;
println!("* PROCESS BUTTON: {}", key);
make_widget!(text_box).key(key).merge_props(props.clone()).into()
}
幕后发生了什么
- 应用程序在节点上调用
buttonbutton调用use_button钩子use_button调用use_empty钩子
use_button逻辑被执行
button逻辑被执行
布局
RAUI公开了Application::layout() API,允许使用虚拟到真实坐标映射和自定义布局引擎来执行小部件树的位置数据,该数据随后由自定义UI渲染器用来指定给定小部件应放置的盒子。每次执行布局调用都会在Application中存储布局数据,你可以随时访问该数据。有一个 DefaultLayoutEngine 以通用方式执行此操作。如果你发现其管道中的某些部分工作方式与你的预期不同,请随时创建你自己的自定义布局引擎!
let mut application = Application::default();
let mut layout_engine = DefaultLayoutEngine;
application.apply(tree);
application.forced_process();
println!(
"* TREE INSPECTION:\n{:#?}",
application.rendered_tree().inspect()
);
if application.layout(&mapping, &mut layout_engine).is_ok() {
println!("* LAYOUT:\n{:#?}", application.layout_data());
}
交互性
RAUI 允许您通过交互引擎简化并自动化与 UI 的交互 - 这只是一个实现 perform_interactions 方法的结构,该方法以应用程序为参考,您应该在那里发送与用户输入相关的消息到小部件。有一个 DefaultInteractionsEngine,涵盖了小部件导航、按钮和输入字段 - 来自鼠标(或任何单个指针)、键盘和游戏手柄等输入设备的操作。当涉及到 UI 导航时,您可以向默认交互引擎发送原始 NavSignal 消息,尽管您可以随意选择/取消选择小部件,但您有典型的导航操作可用:向上、向下、向左、向右、上一个标签/屏幕、下一个标签/屏幕,还可以聚焦文本输入并将文本输入更改发送到聚焦的输入小部件。RAUI 提供的所有交互式小部件组件都会在它们的钩子中处理所有 NavSignal 操作,因此所有用户需要做的就是为它们激活导航功能(使用 NavItemActive 单位属性)。想要只使用默认交互引擎的 RAUI 集成应使用其中组成的此结构,并调用其 interact 方法,并提供有关输入更改的信息。RAUI App 包中有一个关于该功能的示例(AppInteractionsEngine 结构)。
注意:交互引擎应使用布局进行指针事件,因此在执行交互之前请确保您已重新构建布局!
let mut application = Application::default();
// default interactions engine covers typical pointer + keyboard + gamepad navigation/interactions.
let mut interactions = DefaultInteractionsEngine::default();
// we interact with UI by sending interaction messages to the engine.
interactions.interact(Interaction::PointerMove(Vec2 { x: 200.0, y: 100.0 }));
interactions.interact(Interaction::PointerDown(
PointerButton::Trigger,
Vec2 { x: 200.0, y: 100.0 },
));
// navigation/interactions works only if we have navigable items (such as `button`) registered
// in some navigable container (usually containers with `nav_` prefix).
let tree = make_widget!(nav_content_box)
.key("app")
.listed_slot(make_widget!(button)
.key("button")
.with_props(NavItemActive)
.named_slot("content", make_widget!(image_box).key("icon"))
);
application.apply(tree);
application.process();
let mapping = CoordsMapping::new(Rect {
left: 0.0,
right: 1024.0,
top: 0.0,
bottom: 576.0,
});
application
.layout(&mapping, &mut DefaultLayoutEngine)
.unwrap();
// Since interactions engines require constructed layout to process interactions we have to
// process interactions after we layout the UI.
application.interact(&mut interactions).unwrap();
媒体
-
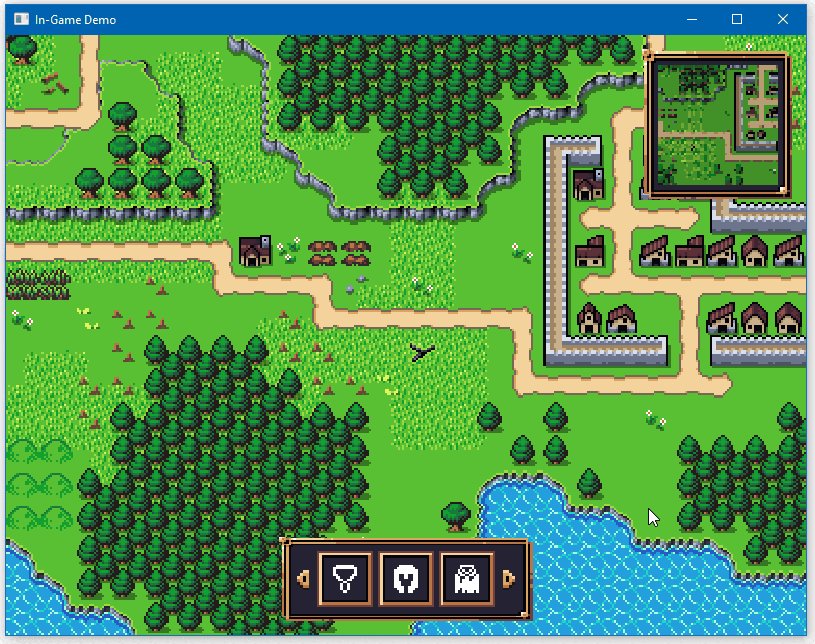
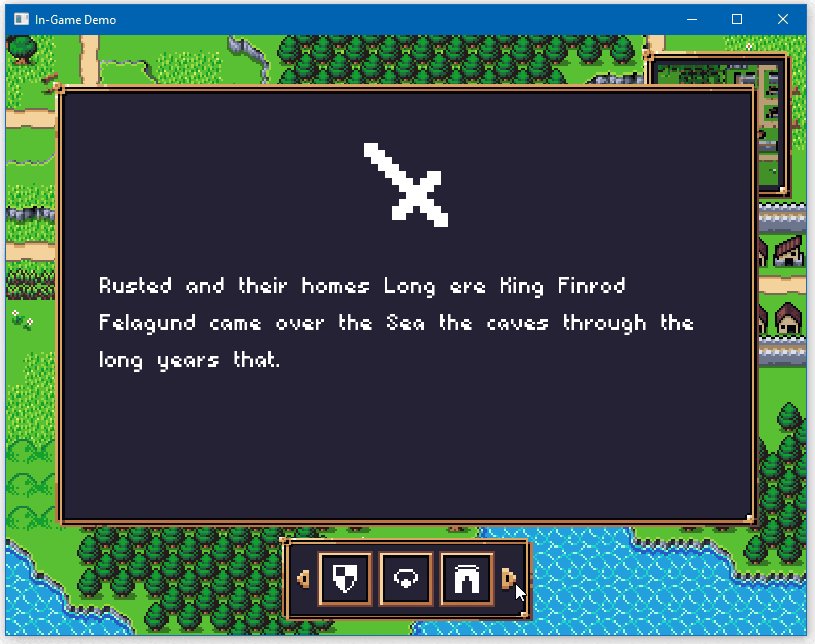
RAUI + Spitfire In-GameRAUI 与自定义材料主题的 In-Game 集成示例,使用 Spitfire 作为渲染器。
-
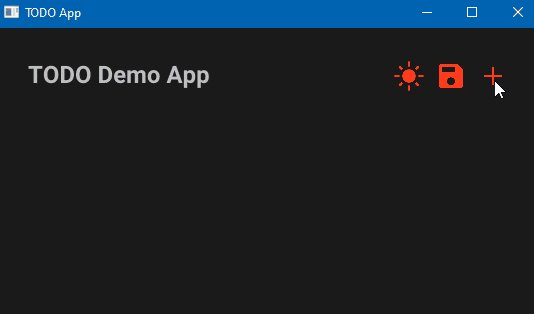
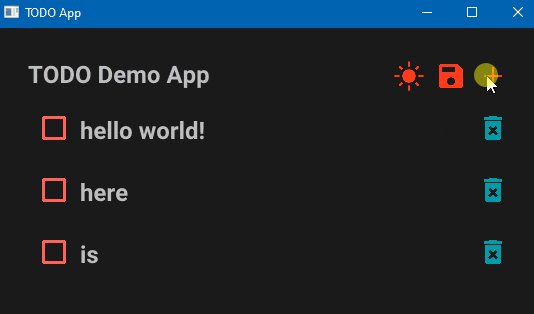
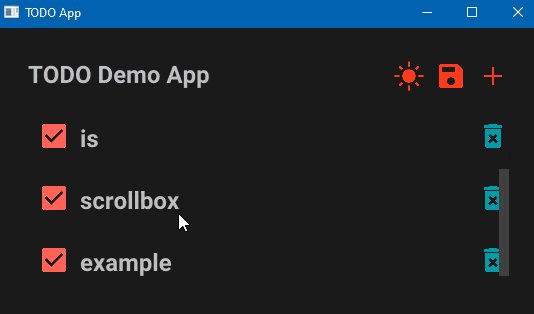
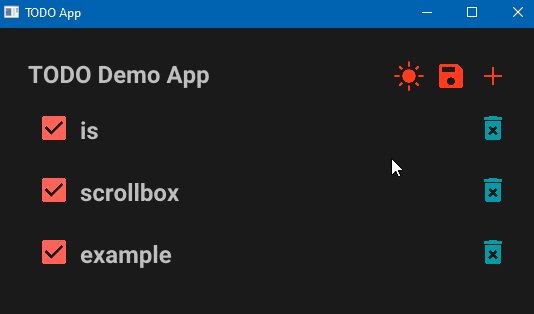
RAUI Todo App一个使用暗色主题材料组件库的 TODO 应用示例。
贡献
任何提高 RAUI 工具集质量的贡献都备受赞赏。
- 如果您有功能请求,请创建一个 Issue 贴文,并解释该功能的目的是什么以及为什么需要它及其优缺点。
- 每次您想要创建一个 PR 时,请从
next分支创建您的功能分支,以便当它被批准时,可以简单地使用 GitHub 合并按钮将其合并。 - 所有更改都放入
next分支,新版本由其提交生成,master 被视为稳定/发布分支。 - 更改应通过测试,您可以使用以下命令运行测试:
cargo test --all --features all. - 此说明文件是从
lib.rs文档生成的,可以使用以下方法重新生成:cargo readme.
里程碑
RAUI 仍处于早期开发阶段,因此请准备好这些变化,直到 v1.0
- 将 RAUI 集成到公开的 Rust 游戏中。
- 编写文档。
- 编写关于如何正确使用 RAUI 以及使 UI 高效的 MD 书籍。
- 实现虚拟DOM差异算法以优化树重建。
- 找到一种解决方案(或将其作为功能)将特质对象数据转换为强类型数据,用于属性和状态。
现在已完成的任务
- 添加布局支持。
- 添加交互支持(用户输入)。
- 为GGEZ游戏框架创建渲染器。
- 创建基本用户组件。
- 创建基本的Hello World示例应用程序。
- 将共享属性从属性中解耦(不要合并它们,将共享属性放入上下文)。
- 创建TODO应用程序作为示例。
- 创建In-Game应用程序作为示例。
- 为Oxygengine游戏引擎创建渲染器。
- 添加复杂的导航系统。
- 创建滚动框小部件。
- 添加“立即模式UI”构建器,以提供基于宏的声明性模式UI构建的替代方案(无开销,相当于默认使用的声明性宏,立即模式和声明性模式的小部件可以互相通信,无需麻烦)。
- 添加数据绑定属性类型,以便轻松从应用程序外部修改数据。
- 创建能够生成Vertex + Index + Batch缓冲区的细分渲染器,以便用于网格渲染器。
- 将
widget_component!和widget_hook!宏规则从pre_hooks和post_hooks函数属性迁移。 - 添加 derive
PropsData和MessageData程序宏,以逐步取代调用implement_props_data!和implement_message_data!宏的需要。 - 添加对门户的支持——一种将子树“传送”到另一个树节点的简单方法(对模态和拖放很有用)。
- 添加对View-Model的支持,以在宿主应用程序和UI之间共享数据。
依赖项
~2.1–3MB
~66K SLoC