93 个版本 (57 个破坏性更新)
| 0.63.0 | 2024年1月26日 |
|---|---|
| 0.61.2 | 2024年1月17日 |
| 0.57.0 | 2023年12月31日 |
| 0.55.6 | 2023年11月24日 |
| 0.1.1 | 2017年9月26日 |
#90 in GUI
每月830次下载
在 3 个包中使用 (2 个直接使用)
635KB
14K SLoC
RAUI 

关于
RAUI 是一个渲染器无关的 UI 系统,它深受 React 的声明式 UI 组合和 UE4 Slate 小部件组件系统的影响。
🗣 发音: RAUI 发音为 "ra"(埃及神)+ "oui"(法语中为"是")—— 音频示例。
RAUI 架构背后的主要思想是将 UI 视为另一种数据源,您将其转换为您的目标渲染器所使用的可渲染数据格式。
架构
应用程序
Application 是用户关注的中心点。它执行整个 UI 处理逻辑。在那里,您应用将被处理的部件树,从宿主应用程序向部件发送消息,并接收从部件发送到宿主应用程序的信号。
// Coords mapping tell RAUI renderers how to convert coordinates
// between virtual-space and ui-space.
let mapping = CoordsMapping::new(Rect {
left: 0.0,
right: 1024.0,
top: 0.0,
bottom: 576.0,
});
// Application is UI host.
let mut application = Application::default();
// we use setup functions to register component and props mappings for serialization.
application.setup(setup);
// we can also register them at any time one by one.
application.register_component("app", FnWidget::pointer(app));
// Widget tree is simply a set of nested widget nodes.
let tree = make_widget!(app)
.named_slot("title", make_widget!(title_bar).with_props("Hello".to_owned()))
.named_slot("content", make_widget!(vertical_box)
.listed_slot(make_widget!(text_button).key("hi").with_props("Say hi!".to_owned()))
.listed_slot(make_widget!(text_button).key("exit").with_props("Exit!".to_owned()))
);
// some dummy widget tree renderer.
// it reads widget unit tree and transforms it into target format.
let mut renderer = JsonRenderer::default();
// `apply()` sets new widget tree.
application.apply(tree);
// `render()` calls renderer to perform transformations on processed application widget tree.
// by default application won't process widget tree if nothing was changed.
// "change" is either any widget state change, or new message sent to any widget (messages
// can be sent from application host, for example a mouse click, or from another widget).
application.forced_process();
if let Ok(output) = application.render::<JsonRenderer, String, _>(&mapping, &mut renderer) {
println!("* OUTPUT:\n{}", output);
}
部件
部件分为三个类别
WidgetNode- 用作源 UI 树(可以是组件、单元或无的变体)
let tree = make_widget!(app)
.named_slot("title", make_widget!(title_bar).with_props("Hello".to_owned()))
.named_slot("content", make_widget!(vertical_box)
.listed_slot(make_widget!(text_button).key("hi").with_props("Say hi!".to_owned()))
.listed_slot(make_widget!(text_button).key("exit").with_props("Exit!".to_owned()))
);
WidgetComponent- 您可以将其视为虚拟 DOM 节点,它们存储- 指向 组件函数 的指针(处理其数据)
- 唯一的 键(它是部件 ID 的一部分,并将用于告诉系统是否应将其 状态 带到下一次处理运行)
- boxed 可克隆的 属性 数据
- 列表槽(简单地说:部件子项)
- 命名槽(类似于列表槽:部件子项,但这些子项具有分配给它们的名称,因此您可以通过名称而不是索引来访问它们)
WidgetUnit- 渲染器使用的基本元素,将其转换为所需渲染引擎的目标可渲染数据格式。# use raui::prelude::*; TextBoxNode { text: "Hello World".to_owned(), ..Default::default() };
组件功能
组件函数是静态函数,用于将输入数据(属性、状态或两者都不用)转换为输出小部件树(通常用于将另一个组件的树简单封装在一个简单组件下,在某个点上,最简单的组件返回最终的 WidgetUnit)。它们作为一个转换链协同工作 - 根组件使用其自身属性或状态中的数据向子组件应用一些属性。
#[derive(PropsData, Debug, Default, Copy, Clone, Serialize, Deserialize)]
struct AppProps {
#[serde(default)]
pub index: usize,
}
fn app(context: WidgetContext) -> WidgetNode {
let WidgetContext {
props, named_slots, ..
} = context;
// easy way to get widgets from named slots.
unpack_named_slots!(named_slots => { title, content });
let index = props.read::<AppProps>().map(|p| p.index).unwrap_or(0);
// we always return new widgets tree.
make_widget!(vertical_box)
.key(index)
.listed_slot(title)
.listed_slot(content)
.into()
}
状态
这可能会引发一个问题:"如果我只使用函数而没有对象来描述如何可视化UI,我如何保持每次渲染运行之间的某些数据?" 。为此,您可以使用 状态。状态是存储在每次处理调用之间,只要给定的组件存活(这意味着:在两次处理调用之间,组件ID保持不变,以确保组件保持不变,您使用键 - 如果没有分配键,系统将为您的组件生成一个,但这将使组件在键未分配的情况下有可能随时死亡,例如,如果您的公共父组件中的组件子项数量发生变化,当未分配键时,组件ID将改变)。一些额外的注意事项:当您使用 属性 向树发送信息以及使用 状态 在处理调用之间存储组件数据时,您可以使用消息和信号与另一个组件和宿主应用进行通信!不仅如此,您还可以使用钩子来监听组件的生命周期并在那里执行操作。值得注意的是,状态使用 属性 来存储其数据,因此您可以通过这种方式附加多个钩子,每个钩子使用不同的数据类型作为组件状态,这为组合在同一组件上操作的不同钩子打开了创意的大门。
#[derive(PropsData, Debug, Default, Copy, Clone, Serialize, Deserialize)]
struct ButtonState {
#[serde(default)]
pub pressed: bool,
}
钩子
钩子用于将通用组件逻辑放入单独的函数中,这些函数可以在组件和其他钩子中链式调用(您可以使用此方法构建可重用的逻辑依赖链)。通常,它用于监听生命周期事件,如挂载、更改和卸载,此外,您还可以将钩子链式调用,以便在组件和其他钩子中按照它们在组件中链式调用的顺序顺序处理。
#[derive(MessageData, Debug, Copy, Clone, PartialEq, Eq)]
enum ButtonAction {
Pressed,
Released,
}
fn use_empty(context: &mut WidgetContext) {
context.life_cycle.mount(|_| {
println!("* EMPTY MOUNTED");
});
context.life_cycle.change(|_| {
println!("* EMPTY CHANGED");
});
context.life_cycle.unmount(|_| {
println!("* EMPTY UNMOUNTED");
});
}
// you use life cycle hooks for storing closures that will be called when widget will be
// mounted/changed/unmounted. they exists for you to be able to reuse some common logic across
// multiple components. each closure provides arguments such as:
// - widget id
// - widget state
// - message sender (this one is used to message other widgets you know about)
// - signal sender (this one is used to message application host)
// although this hook uses only life cycle, you can make different hooks that use many
// arguments, even use context you got from the component!
#[pre_hooks(use_empty)]
fn use_button(context: &mut WidgetContext) {
context.life_cycle.mount(|context| {
println!("* BUTTON MOUNTED: {}", context.id.key());
let _ = context.state.write(ButtonState { pressed: false });
});
context.life_cycle.change(|context| {
println!("* BUTTON CHANGED: {}", context.id.key());
for msg in context.messenger.messages {
if let Some(msg) = msg.as_any().downcast_ref::<ButtonAction>() {
let pressed = match msg {
ButtonAction::Pressed => true,
ButtonAction::Released => false,
};
println!("* BUTTON ACTION: {:?}", msg);
let _ = context.state.write(ButtonState { pressed });
let _ = context.signals.write(*msg);
}
}
});
context.life_cycle.unmount(|context| {
println!("* BUTTON UNMOUNTED: {}", context.id.key());
});
}
#[pre_hooks(use_button)]
fn button(mut context: WidgetContext) -> WidgetNode {
let WidgetContext { key, props, .. } = context;
println!("* PROCESS BUTTON: {}", key);
make_widget!(text_box).key(key).merge_props(props.clone()).into()
}
内部发生的事情
- 应用在节点上调用
buttonbutton调用use_button钩子use_button调用use_empty钩子
use_button逻辑执行
button逻辑执行
布局
RAUI公开了Application::layout() API,以允许使用虚拟到真实坐标的映射和自定义布局引擎来执行小部件树定位数据,该数据随后由自定义UI渲染器用于指定给定小部件应放置的框。每次执行布局都会在应用中存储布局数据,您可以在任何时候访问该数据。有一个 DefaultLayoutEngine 以通用的方式执行此操作。如果您发现其管道中的某些部分工作方式与您预期的不一致,您可以自由地创建您自己的布局引擎!
let mut application = Application::default();
let mut layout_engine = DefaultLayoutEngine;
application.apply(tree);
application.forced_process();
println!(
"* TREE INSPECTION:\n{:#?}",
application.rendered_tree().inspect()
);
if application.layout(&mapping, &mut layout_engine).is_ok() {
println!("* LAYOUT:\n{:#?}", application.layout_data());
}
交互性
RAUI 允许您通过交互引擎轻松自动化与 UI 的交互 - 这只是一个实现 perform_interactions 方法的结构,该方法引用应用程序,您所要做的一切就是向小部件发送与用户输入相关的消息。存在一个 DefaultInteractionsEngine,它涵盖了小部件导航、按钮和输入字段 - 来自鼠标(或任何单一指针)、键盘和游戏手柄等输入设备的操作。当涉及到 UI 导航时,您可以向默认交互引擎发送原始的 NavSignal 消息,尽管您可以随意选择/取消选择小部件,但您有典型的导航动作可用:上、下、左、右、上一个标签/屏幕、下一个标签/屏幕,同时还能聚焦文本输入并将文本输入更改发送到聚焦的小部件。RAUI 提供的所有交互式小部件组件都在其钩子中处理所有 NavSignal 动作,所以用户只需激活它们的导航功能(使用 NavItemActive 单位属性)。只想使用默认交互引擎的 RAUI 集成应使用它们中组合的此结构,并调用其 interact 方法,其中包含有关进行了哪些输入更改的信息。RAUI App crate(AppInteractionsEngine 结构)中有该功能的示例。
注意:交互式引擎应使用布局处理指针事件,因此在执行交互之前请确保您已重新构建布局!
let mut application = Application::default();
// default interactions engine covers typical pointer + keyboard + gamepad navigation/interactions.
let mut interactions = DefaultInteractionsEngine::default();
// we interact with UI by sending interaction messages to the engine.
interactions.interact(Interaction::PointerMove(Vec2 { x: 200.0, y: 100.0 }));
interactions.interact(Interaction::PointerDown(
PointerButton::Trigger,
Vec2 { x: 200.0, y: 100.0 },
));
// navigation/interactions works only if we have navigable items (such as `button`) registered
// in some navigable container (usually containers with `nav_` prefix).
let tree = make_widget!(nav_content_box)
.key("app")
.listed_slot(make_widget!(button)
.key("button")
.with_props(NavItemActive)
.named_slot("content", make_widget!(image_box).key("icon"))
);
application.apply(tree);
application.process();
let mapping = CoordsMapping::new(Rect {
left: 0.0,
right: 1024.0,
top: 0.0,
bottom: 576.0,
});
application
.layout(&mapping, &mut DefaultLayoutEngine)
.unwrap();
// Since interactions engines require constructed layout to process interactions we have to
// process interactions after we layout the UI.
application.interact(&mut interactions).unwrap();
媒体
-
RAUI + Spitfire In-GameRAUI 与自定义 Material 主题的 In-Game 集成示例,使用 Spitfire 作为渲染器。
-
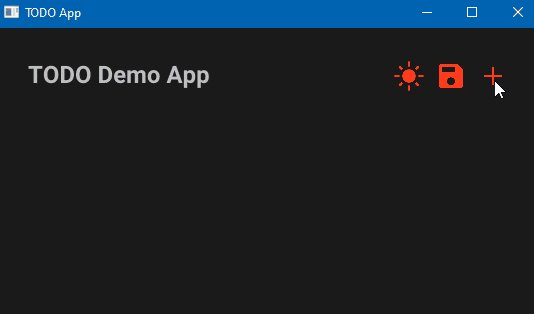
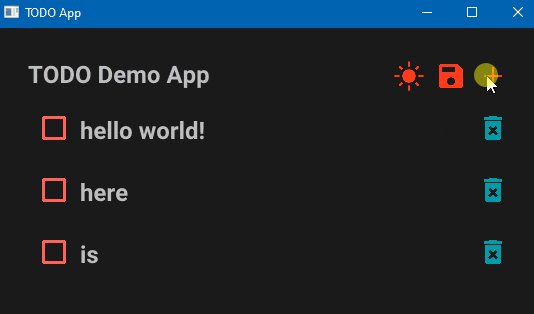
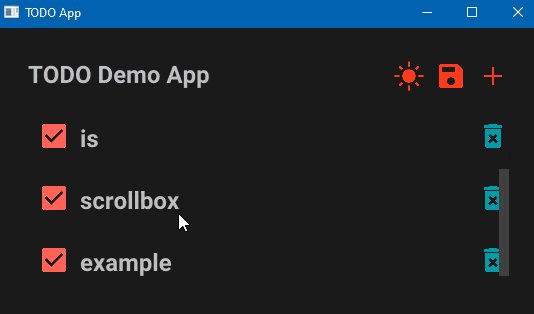
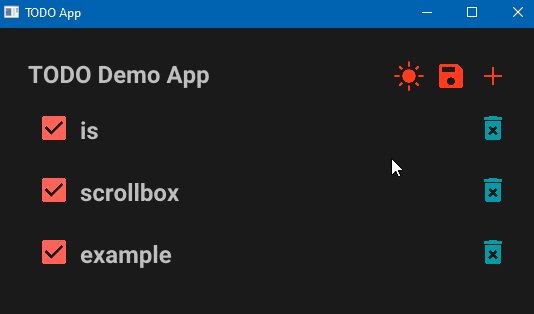
RAUI Todo App一个具有深色主题 Material 组件库的 TODO 应用程序示例。
贡献
任何提高 RAUI 工具集质量的贡献都备受赞赏。
- 如果您有功能请求,请创建一个 Issue 帖子,并解释该功能的目标以及为什么需要它及其优缺点。
- 每当您想要创建一个 PR 时,请从
next分支创建您的功能分支,这样当它被批准时,可以简单地使用 GitHub 合并按钮进行合并。 - 所有更改都存档到
next分支,并从其提交中制作新版本,master 被视为稳定/发布分支。 - 更改应通过测试,您可以通过以下方式运行测试:
cargo test --all --features all。 - 此说明文件是从
lib.rs文档生成的,可以使用以下方式重新生成:cargo readme。
里程碑
RAUI 仍在早期开发阶段,因此请为 v1.0 之前的变化做好准备
- 将 RAUI 集成到一个公共开源 Rust 游戏。
- 编写文档。
- 编写关于如何正确使用 RAUI 并使 UI 高效的 MD 书籍。
- 实现VDOM差异算法以优化树重建。
- 找到一种解决方案(或将其作为一个功能)将特性对象数据移动到强类型数据,用于属性和状态。
现在已完成的事情
- 添加对布局的支持。
- 添加对交互(用户输入)的支持。
- 为GGEZ游戏框架创建渲染器。
- 创建基本用户组件。
- 创建基本的Hello World示例应用程序。
- 将共享属性从属性中解耦(不要合并它们,将共享属性放入上下文)。
- 创建TODO应用程序作为示例。
- 创建游戏内应用程序作为示例。
- 为Oxygengine游戏引擎创建渲染器。
- 添加复杂的导航系统。
- 创建滚动框小部件。
- 添加“立即模式UI”构建器,以提供基于宏的声明性模式UI构建的替代方案(零开销,相当于默认使用的声明性宏,立即模式和声明性模式小部件可以无需麻烦地相互通信)。
- 添加数据绑定属性类型,以便轻松从应用程序外部修改数据。
- 创建可产生顶点+索引+批处理缓冲区的细分渲染器,以便用于网格渲染器。
- 从
widget_component!和widget_hook!宏规则迁移到pre_hooks和post_hooks函数属性。 - 添加derive
PropsData和MessageData过程宏,以逐步取代调用implement_props_data!和implement_message_data!宏的需要。 - 添加对门户的支持——一种将子树“传送”到另一个树节点的简单方法(对于模态和拖放很有用)。
- 添加对View-Model的支持,以便在宿主应用程序和UI之间共享数据。
依赖项
~1.2–7MB
~134K SLoC