95个版本 (57个重大更新)
| 0.63.0 | 2024年1月26日 |
|---|---|
| 0.61.2 | 2024年1月17日 |
| 0.57.0 | 2023年12月31日 |
| 0.55.6 | 2023年11月24日 |
| 0.12.1 | 2020年12月31日 |
#1316 在 GUI
每月363次下载
被 25 个crate使用(直接使用17个)
495KB
13K SLoC
RAUI 

关于
RAUI是一个渲染器无关的UI系统,它深受React的声明式UI组合以及UE4 Slate小部件组件系统的启发。
🗣 发音: RAUI读作"ra"(埃及神)+ "oui"(法语中“是”的意思)—— 音频示例。
RAUI架构背后的主要思想是将UI视为另一种数据源,您将其转换为您的首选渲染引擎使用的目标可渲染数据格式。
架构
应用
Application是用户关注的中心点。它执行整个UI处理逻辑。在那里您应用要处理的widget树,从宿主应用程序向widgets发送消息,并接收从widgets发送到宿主应用程序的信号。
// Coords mapping tell RAUI renderers how to convert coordinates
// between virtual-space and ui-space.
let mapping = CoordsMapping::new(Rect {
left: 0.0,
right: 1024.0,
top: 0.0,
bottom: 576.0,
});
// Application is UI host.
let mut application = Application::default();
// we use setup functions to register component and props mappings for serialization.
application.setup(setup);
// we can also register them at any time one by one.
application.register_component("app", FnWidget::pointer(app));
// Widget tree is simply a set of nested widget nodes.
let tree = make_widget!(app)
.named_slot("title", make_widget!(title_bar).with_props("Hello".to_owned()))
.named_slot("content", make_widget!(vertical_box)
.listed_slot(make_widget!(text_button).key("hi").with_props("Say hi!".to_owned()))
.listed_slot(make_widget!(text_button).key("exit").with_props("Exit!".to_owned()))
);
// some dummy widget tree renderer.
// it reads widget unit tree and transforms it into target format.
let mut renderer = JsonRenderer::default();
// `apply()` sets new widget tree.
application.apply(tree);
// `render()` calls renderer to perform transformations on processed application widget tree.
// by default application won't process widget tree if nothing was changed.
// "change" is either any widget state change, or new message sent to any widget (messages
// can be sent from application host, for example a mouse click, or from another widget).
application.forced_process();
if let Ok(output) = application.render::<JsonRenderer, String, _>(&mapping, &mut renderer) {
println!("* OUTPUT:\n{}", output);
}
小部件
小部件分为三个类别
WidgetNode- 用作源UI树(可以是组件、单元或无的变体)
let tree = make_widget!(app)
.named_slot("title", make_widget!(title_bar).with_props("Hello".to_owned()))
.named_slot("content", make_widget!(vertical_box)
.listed_slot(make_widget!(text_button).key("hi").with_props("Say hi!".to_owned()))
.listed_slot(make_widget!(text_button).key("exit").with_props("Exit!".to_owned()))
);
WidgetComponent- 您可以将它们视为虚拟DOM节点,它们存储- 指向组件函数的指针(处理其数据)
- 唯一的key(它是widget ID的一部分,并将用于告诉系统是否应将其状态带到下一次处理运行)
- boxed可克隆的属性数据
- 列表槽(简单地说:widget子项)
- 命名槽(类似于列表槽:widget子项,但这些子项已分配了名称,因此您可以通过名称而不是索引来访问它们)
WidgetUnit- 是渲染器用来将其转换为所选渲染引擎的目标可渲染数据格式的原子元素。# use raui::prelude::*; TextBoxNode { text: "Hello World".to_owned(), ..Default::default() };
组件函数
组件函数是静态函数,它将输入数据(属性、状态或两者都不是)转换为输出小部件树(通常用于在单个简单组件下简单包装另一个组件的树,其中某些最简单的组件返回最终的 WidgetUnit)。它们作为转换链协同工作 - 根组件使用其自身的属性或状态中的数据将一些属性应用于子组件。
#[derive(PropsData, Debug, Default, Copy, Clone, Serialize, Deserialize)]
struct AppProps {
#[serde(default)]
pub index: usize,
}
fn app(context: WidgetContext) -> WidgetNode {
let WidgetContext {
props, named_slots, ..
} = context;
// easy way to get widgets from named slots.
unpack_named_slots!(named_slots => { title, content });
let index = props.read::<AppProps>().map(|p| p.index).unwrap_or(0);
// we always return new widgets tree.
make_widget!(vertical_box)
.key(index)
.listed_slot(title)
.listed_slot(content)
.into()
}
状态
这可能会引发一个问题:"如果我只使用函数而不使用对象来描述如何可视化UI,我如何在每次渲染运行之间保持一些数据?"。为此,您使用 状态。状态是在给定的小部件存活期间(这意味着:当小部件ID在两次处理调用之间保持相同,以确保您的小部件保持相同时)存储在每次处理调用之间作为数据。一些额外的说明:当您使用 属性 来向下传递信息,并使用 状态 来存储小部件数据在处理调用之间,您可以使用消息和信号与其他小部件和宿主应用程序进行通信!除此之外,您还可以使用钩子来监听小部件生命周期并在此处执行操作。值得注意的是,状态使用 属性 来存储其数据,因此您可以例如附加多个钩子,每个钩子使用不同数据类型作为小部件状态,这为组合在相同小部件上操作的不同钩子打开了创意的大门。
#[derive(PropsData, Debug, Default, Copy, Clone, Serialize, Deserialize)]
struct ButtonState {
#[serde(default)]
pub pressed: bool,
}
钩子
钩子用于将公共小部件逻辑放入单独的函数中,这些函数可以在小部件和其他钩子中链式调用(您可以使用此方法构建可重用的依赖关系链)。通常,它用于监听生命周期事件,如挂载、更改和卸载,此外,您可以将钩子链式调用以按顺序处理它们在小部件和其他钩子中链式调用的顺序。
#[derive(MessageData, Debug, Copy, Clone, PartialEq, Eq)]
enum ButtonAction {
Pressed,
Released,
}
fn use_empty(context: &mut WidgetContext) {
context.life_cycle.mount(|_| {
println!("* EMPTY MOUNTED");
});
context.life_cycle.change(|_| {
println!("* EMPTY CHANGED");
});
context.life_cycle.unmount(|_| {
println!("* EMPTY UNMOUNTED");
});
}
// you use life cycle hooks for storing closures that will be called when widget will be
// mounted/changed/unmounted. they exists for you to be able to reuse some common logic across
// multiple components. each closure provides arguments such as:
// - widget id
// - widget state
// - message sender (this one is used to message other widgets you know about)
// - signal sender (this one is used to message application host)
// although this hook uses only life cycle, you can make different hooks that use many
// arguments, even use context you got from the component!
#[pre_hooks(use_empty)]
fn use_button(context: &mut WidgetContext) {
context.life_cycle.mount(|context| {
println!("* BUTTON MOUNTED: {}", context.id.key());
let _ = context.state.write(ButtonState { pressed: false });
});
context.life_cycle.change(|context| {
println!("* BUTTON CHANGED: {}", context.id.key());
for msg in context.messenger.messages {
if let Some(msg) = msg.as_any().downcast_ref::<ButtonAction>() {
let pressed = match msg {
ButtonAction::Pressed => true,
ButtonAction::Released => false,
};
println!("* BUTTON ACTION: {:?}", msg);
let _ = context.state.write(ButtonState { pressed });
let _ = context.signals.write(*msg);
}
}
});
context.life_cycle.unmount(|context| {
println!("* BUTTON UNMOUNTED: {}", context.id.key());
});
}
#[pre_hooks(use_button)]
fn button(mut context: WidgetContext) -> WidgetNode {
let WidgetContext { key, props, .. } = context;
println!("* PROCESS BUTTON: {}", key);
make_widget!(text_box).key(key).merge_props(props.clone()).into()
}
内部发生的事情
- 应用程序在节点上调用
buttonbutton调用use_button钩子use_button调用use_empty钩子
use_button逻辑执行
button逻辑执行
布局
RAUI公开了Application::layout() API,允许使用虚拟到真实坐标映射和自定义布局引擎来执行小部件树定位数据,这些数据随后由自定义UI渲染器用来指定给定小部件应放置的框。每次执行布局都会在应用程序中存储布局数据,您始终可以随时访问该数据。有一个 DefaultLayoutEngine 以通用的方式执行此操作。如果您发现其管道的某些部分工作方式与您期望的不同,请随时创建您自己的自定义布局引擎!
let mut application = Application::default();
let mut layout_engine = DefaultLayoutEngine;
application.apply(tree);
application.forced_process();
println!(
"* TREE INSPECTION:\n{:#?}",
application.rendered_tree().inspect()
);
if application.layout(&mapping, &mut layout_engine).is_ok() {
println!("* LAYOUT:\n{:#?}", application.layout_data());
}
交互性
RAUI 允许您通过交互引擎简化并自动化与 UI 的交互 - 这只是一个实现 perform_interactions 方法的结构,该方法与应用程序相关联,您只需在那里发送与用户输入相关的消息到小部件。存在 DefaultInteractionsEngine,涵盖了小部件导航、按钮和输入字段 - 来自鼠标(或任何单个指针)、键盘和游戏手柄等输入设备的操作。当涉及到 UI 导航时,您可以发送原始 NavSignal 消息到默认交互引擎,尽管您可以随意选择/取消选择小部件,但您仍然可以访问典型的导航操作:上、下、左、右、上一个标签页/屏幕、下一个标签页/屏幕,还可以聚焦文本输入并将文本输入更改发送到聚焦的输入小部件。RAUI 提供的所有交互式小部件组件都在它们的钩子中处理所有 NavSignal 动作,所以用户只需要激活它们的导航功能(使用 NavItemActive 单元属性)。想要仅使用默认交互引擎的 RAUI 集成应使用其中组合的结构,并调用其 interact 方法,并提供有关所进行的输入更改的信息。RAUI App 包含该功能的示例(AppInteractionsEngine 结构)。
注意:交互引擎应使用布局处理指针事件,所以在执行交互之前请确保重新构建布局!
let mut application = Application::default();
// default interactions engine covers typical pointer + keyboard + gamepad navigation/interactions.
let mut interactions = DefaultInteractionsEngine::default();
// we interact with UI by sending interaction messages to the engine.
interactions.interact(Interaction::PointerMove(Vec2 { x: 200.0, y: 100.0 }));
interactions.interact(Interaction::PointerDown(
PointerButton::Trigger,
Vec2 { x: 200.0, y: 100.0 },
));
// navigation/interactions works only if we have navigable items (such as `button`) registered
// in some navigable container (usually containers with `nav_` prefix).
let tree = make_widget!(nav_content_box)
.key("app")
.listed_slot(make_widget!(button)
.key("button")
.with_props(NavItemActive)
.named_slot("content", make_widget!(image_box).key("icon"))
);
application.apply(tree);
application.process();
let mapping = CoordsMapping::new(Rect {
left: 0.0,
right: 1024.0,
top: 0.0,
bottom: 576.0,
});
application
.layout(&mapping, &mut DefaultLayoutEngine)
.unwrap();
// Since interactions engines require constructed layout to process interactions we have to
// process interactions after we layout the UI.
application.interact(&mut interactions).unwrap();
媒体
-
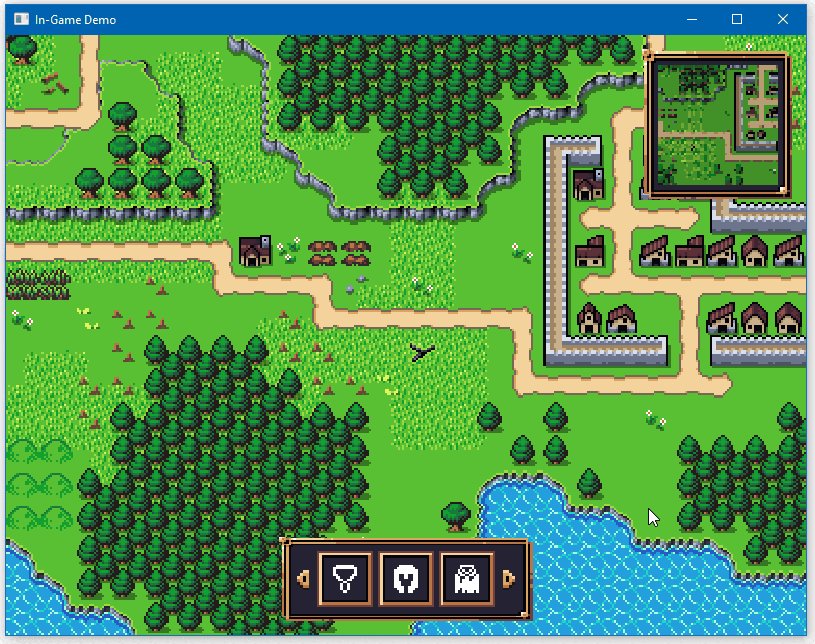
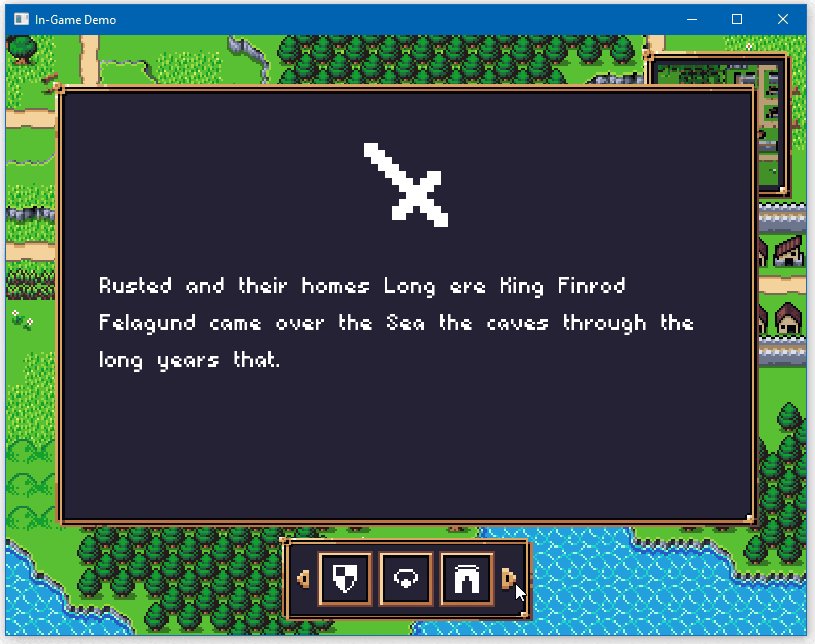
RAUI + Spitfire In-GameRAUI 与自定义材质主题的 In-Game 集成的示例,使用 Spitfire 作为渲染器。
-
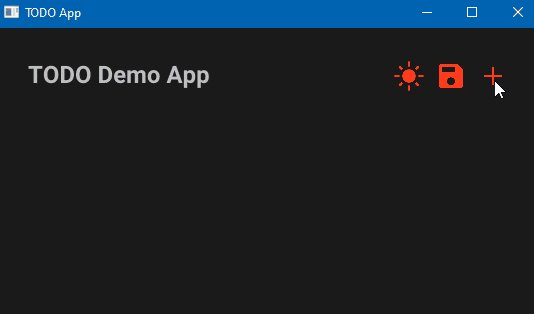
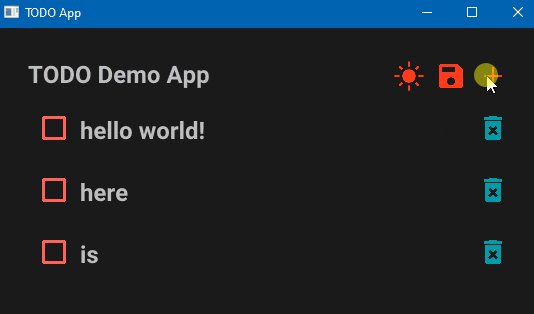
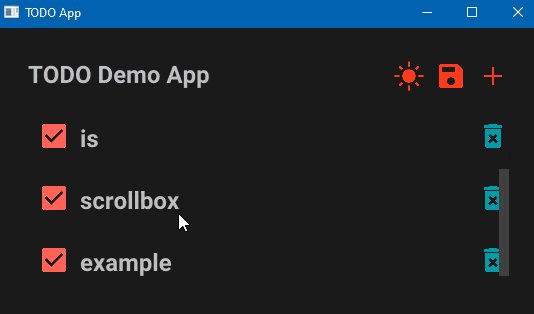
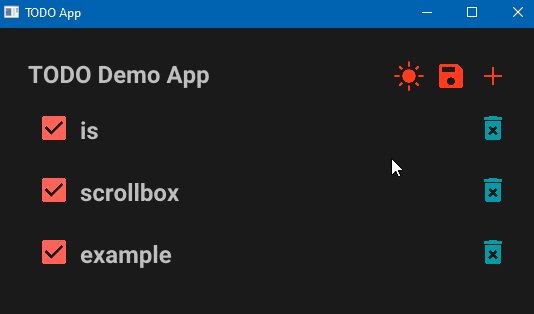
RAUI Todo App带有暗色主题 Material 组件库的 TODO 应用程序的示例。
贡献
任何提高 RAUI 工具集质量的贡献都将受到高度重视。
- 如果您有功能请求,请创建一个 Issue 帖子,并解释该功能的目标及其需要的理由以及其优缺点。
- 每次您想要创建 PR 时,请从
next分支创建您的功能分支,以便当它得到批准时,可以简单地使用 GitHub 合并按钮将其合并。 - 所有更改都放入
next分支,新版本由其提交生成,master 被认为是稳定/发布分支。 - 更改应通过测试,您可以通过以下方式运行测试:
cargo test --all --features all。 - 此说明文件是从
lib.rs文档生成的,可以通过使用cargo readme重新生成。
里程碑
RAUI 仍然处于早期开发阶段,所以请为这些更改做好准备,直到 v1.0。
- 将 RAUI 集成到一个公开的 Rust 游戏中。
- 编写文档。
- 编写关于如何正确使用RAUI并使UI高效的MD书籍。
- 实现VDOM差异算法以优化树重建。
- 找到一种解决方案(或将其作为一项功能)将属性和状态的数据从特质对象移动到强类型数据中。
已完成的事项
- 添加布局支持。
- 添加交互(用户输入)支持。
- 为GGEZ游戏框架创建渲染器。
- 创建基本用户组件。
- 创建基本的Hello World示例应用程序。
- 将共享属性从属性中解耦(不要合并它们,将共享属性放在上下文中)。
- 创建TODO应用程序作为示例。
- 创建游戏内应用程序作为示例。
- 为Oxygengine游戏引擎创建渲染器。
- 添加复杂导航系统。
- 创建滚动框小部件。
- 添加“立即模式UI”构建器,以提供基于宏的声明性模式UI构建的替代方案(无开销,相当于默认使用的声明性宏,立即模式和声明性模式小部件可以轻松通信)。
- 添加数据绑定属性类型,以便轻松从应用程序外部更改数据。
- 创建可以将顶点+索引+批处理缓冲区准备好用于网格渲染器的细分渲染器。
- 将从
widget_component!和widget_hook!宏规则转换为pre_hooks和post_hooks函数属性。 - 添加
PropsData和MessageData过程宏,以逐步替代调用implement_props_data!和implement_message_data!宏的需要。 - 添加对门户的支持——一种将子树“传送”到另一个树节点的方法(对于模态框和拖放很有用)。
- 添加对视图模型的支持,以便在宿主应用程序和UI之间共享数据。
依赖关系
~1.1–2.2MB
~46K SLoC