44 个版本 (21 个重大变更)
| 0.63.0 | 2024 年 1 月 26 日 |
|---|---|
| 0.61.2 | 2024 年 1 月 17 日 |
| 0.57.0 | 2023 年 12 月 31 日 |
| 0.55.6 | 2023 年 11 月 24 日 |
#279 在 GUI
53 每月下载量
在 6 个包 中使用
525KB
13K SLoC
RAUI 

关于
RAUI 是一个与渲染器无关的 UI 系统,它深受 React 的声明式 UI 组成和 UE4 Slate 小部件组件系统的启发。
🗣 发音: RAUI 发音类似于 "ra"(古埃及神)+ "oui"(法语中的“是”)—— 音频示例。
RAUI 架构背后的主要思想是将 UI 视为另一种数据源,您将其转换为您的首选渲染引擎使用的目标可渲染数据格式。
架构
应用程序
Application 是用户关注的中心点。它执行整个 UI 处理逻辑。在那里,您应用要处理的部件树,从宿主应用程序向部件发送消息,并接收从部件发送到宿主应用程序的信号。
// Coords mapping tell RAUI renderers how to convert coordinates
// between virtual-space and ui-space.
let mapping = CoordsMapping::new(Rect {
left: 0.0,
right: 1024.0,
top: 0.0,
bottom: 576.0,
});
// Application is UI host.
let mut application = Application::default();
// we use setup functions to register component and props mappings for serialization.
application.setup(setup);
// we can also register them at any time one by one.
application.register_component("app", FnWidget::pointer(app));
// Widget tree is simply a set of nested widget nodes.
let tree = make_widget!(app)
.named_slot("title", make_widget!(title_bar).with_props("Hello".to_owned()))
.named_slot("content", make_widget!(vertical_box)
.listed_slot(make_widget!(text_button).key("hi").with_props("Say hi!".to_owned()))
.listed_slot(make_widget!(text_button).key("exit").with_props("Exit!".to_owned()))
);
// some dummy widget tree renderer.
// it reads widget unit tree and transforms it into target format.
let mut renderer = JsonRenderer::default();
// `apply()` sets new widget tree.
application.apply(tree);
// `render()` calls renderer to perform transformations on processed application widget tree.
// by default application won't process widget tree if nothing was changed.
// "change" is either any widget state change, or new message sent to any widget (messages
// can be sent from application host, for example a mouse click, or from another widget).
application.forced_process();
if let Ok(output) = application.render::<JsonRenderer, String, _>(&mapping, &mut renderer) {
println!("* OUTPUT:\n{}", output);
}
部件
部件分为三个类别
WidgetNode- 用作源 UI 树(可以是组件、单元或无的变体)
let tree = make_widget!(app)
.named_slot("title", make_widget!(title_bar).with_props("Hello".to_owned()))
.named_slot("content", make_widget!(vertical_box)
.listed_slot(make_widget!(text_button).key("hi").with_props("Say hi!".to_owned()))
.listed_slot(make_widget!(text_button).key("exit").with_props("Exit!".to_owned()))
);
WidgetComponent- 您可以将它们视为虚拟 DOM 节点,它们存储- 指向 组件函数 的指针(处理它们的数据)
- 唯一的 键(它是部件 ID 的一部分,并将用于告诉系统是否应在下一次处理运行中携带其 状态)
- boxed 可复制的 属性 数据
- 列出的槽位(简单地说:部件子代)
- 命名槽(类似于列表槽:小部件子代,但这些槽分配了名称,因此您可以按名称而不是按索引访问它们)
WidgetUnit- 一个原子元素,渲染器使用它将其转换为渲染引擎的目标可渲染数据格式。# use raui::prelude::*; TextBoxNode { text: "Hello World".to_owned(), ..Default::default() };
组件函数
组件函数是静态函数,它将输入数据(属性、状态或两者都不是)转换为输出小部件树(通常用于简单地将另一个组件树包装在一个简单组件下,在某个点上,最简单的小部件返回最终的 WidgetUnit)。它们作为转换链一起工作 - 根组件使用其属性或状态中的数据将其属性应用于子组件。
#[derive(PropsData, Debug, Default, Copy, Clone, Serialize, Deserialize)]
struct AppProps {
#[serde(default)]
pub index: usize,
}
fn app(context: WidgetContext) -> WidgetNode {
let WidgetContext {
props, named_slots, ..
} = context;
// easy way to get widgets from named slots.
unpack_named_slots!(named_slots => { title, content });
let index = props.read::<AppProps>().map(|p| p.index).unwrap_or(0);
// we always return new widgets tree.
make_widget!(vertical_box)
.key(index)
.listed_slot(title)
.listed_slot(content)
.into()
}
状态
这可能会引发一个问题:"如果我只使用函数而没有对象来描述如何可视化UI,我如何在每次渲染运行之间保持一些数据?" 。为了这个目的,您使用 状态。状态是在每次处理调用之间存储的数据(只要给定的组件是活动的,这意味着:在两次处理调用之间,组件ID保持不变,以确保您的组件保持不变,您使用键 - 如果未分配键,系统将为您的组件生成一个键,但这将使得在您的常见父组件中,如果小部件子代数量发生变化,您的组件将更改其ID,而在未分配键的情况下),有可能随时死亡)。一些附加说明:当您使用 属性 向树发送信息,并使用 状态 在处理调用之间存储小部件数据时,您可以使用消息和信号与其他小部件和宿主应用程序进行通信!不仅如此,您还可以使用钩子来监听小部件生命周期并在那里执行操作。值得注意的是,状态使用 属性 来保存其数据,因此您可以附加多个钩子,每个钩子使用不同的数据类型作为小部件状态,这为组合在相同小部件上操作的不同钩子打开了创意的大门。
#[derive(PropsData, Debug, Default, Copy, Clone, Serialize, Deserialize)]
struct ButtonState {
#[serde(default)]
pub pressed: bool,
}
钩子
钩子用于将常见的小部件逻辑放入单独的函数中,这些函数可以在小部件和其他钩子中链式调用(您可以使用它构建可重用的逻辑依赖链)。通常用于监听生命周期事件,例如挂载、更改和卸载,此外,您可以链式调用钩子以按它们在组件和另一个钩子中的链式顺序顺序处理。
#[derive(MessageData, Debug, Copy, Clone, PartialEq, Eq)]
enum ButtonAction {
Pressed,
Released,
}
fn use_empty(context: &mut WidgetContext) {
context.life_cycle.mount(|_| {
println!("* EMPTY MOUNTED");
});
context.life_cycle.change(|_| {
println!("* EMPTY CHANGED");
});
context.life_cycle.unmount(|_| {
println!("* EMPTY UNMOUNTED");
});
}
// you use life cycle hooks for storing closures that will be called when widget will be
// mounted/changed/unmounted. they exists for you to be able to reuse some common logic across
// multiple components. each closure provides arguments such as:
// - widget id
// - widget state
// - message sender (this one is used to message other widgets you know about)
// - signal sender (this one is used to message application host)
// although this hook uses only life cycle, you can make different hooks that use many
// arguments, even use context you got from the component!
#[pre_hooks(use_empty)]
fn use_button(context: &mut WidgetContext) {
context.life_cycle.mount(|context| {
println!("* BUTTON MOUNTED: {}", context.id.key());
let _ = context.state.write(ButtonState { pressed: false });
});
context.life_cycle.change(|context| {
println!("* BUTTON CHANGED: {}", context.id.key());
for msg in context.messenger.messages {
if let Some(msg) = msg.as_any().downcast_ref::<ButtonAction>() {
let pressed = match msg {
ButtonAction::Pressed => true,
ButtonAction::Released => false,
};
println!("* BUTTON ACTION: {:?}", msg);
let _ = context.state.write(ButtonState { pressed });
let _ = context.signals.write(*msg);
}
}
});
context.life_cycle.unmount(|context| {
println!("* BUTTON UNMOUNTED: {}", context.id.key());
});
}
#[pre_hooks(use_button)]
fn button(mut context: WidgetContext) -> WidgetNode {
let WidgetContext { key, props, .. } = context;
println!("* PROCESS BUTTON: {}", key);
make_widget!(text_box).key(key).merge_props(props.clone()).into()
}
幕后发生了什么
- 应用程序在节点上调用
buttonbutton调用use_button钩子use_button调用use_empty钩子
use_button逻辑执行
button逻辑执行
布局
RAUI公开了Application::layout() API,允许使用虚拟到实坐标映射和自定义布局引擎来执行小部件树定位数据,这些数据随后被自定义UI渲染器用来指定给定小部件应放置的盒子。每次执行布局都会在Application中存储布局数据,您可以在任何时候访问这些数据。存在一个DefaultLayoutEngine,它以通用方式执行此操作。如果您发现其管道中的某些部分工作方式与您的期望不同,请随时创建您自己的自定义布局引擎!
let mut application = Application::default();
let mut layout_engine = DefaultLayoutEngine;
application.apply(tree);
application.forced_process();
println!(
"* TREE INSPECTION:\n{:#?}",
application.rendered_tree().inspect()
);
if application.layout(&mapping, &mut layout_engine).is_ok() {
println!("* LAYOUT:\n{:#?}", application.layout_data());
}
交互性
RAUI通过使用交互引擎来简化并自动化与UI的交互,该引擎只是一个实现perform_interactions方法的结构体,该方法以Application的引用。您应该在那里发送与用户输入相关的小部件消息。存在一个DefaultInteractionsEngine,它涵盖了小部件导航、按钮和输入字段 - 来自鼠标(或任何单一指针)、键盘和游戏手柄等输入设备的动作。当涉及到UI导航时,您可以向默认交互引擎发送原始NavSignal消息,尽管您可以随意选择/取消选择小部件,但您还有典型的导航操作:上、下、左、右、上一个标签页/屏幕、下一个标签页/屏幕,还可以聚焦文本输入并向聚焦的输入小部件发送文本输入更改。RAUI提供的所有交互小部件组件都在它们的钩子中处理所有NavSignal动作,所以用户需要做的只是激活它们的导航功能(使用NavItemActive单元属性)。RAUI集成只想使用默认交互引擎时应使用它们中组合的此结构体,并调用其interact方法,其中包含有关输入更改的信息。RAUI App crate(AppInteractionsEngine结构体)中包含该功能的示例。
注意:交互引擎应使用布局进行指针事件,因此在执行交互之前请确保您已重建布局!
let mut application = Application::default();
// default interactions engine covers typical pointer + keyboard + gamepad navigation/interactions.
let mut interactions = DefaultInteractionsEngine::default();
// we interact with UI by sending interaction messages to the engine.
interactions.interact(Interaction::PointerMove(Vec2 { x: 200.0, y: 100.0 }));
interactions.interact(Interaction::PointerDown(
PointerButton::Trigger,
Vec2 { x: 200.0, y: 100.0 },
));
// navigation/interactions works only if we have navigable items (such as `button`) registered
// in some navigable container (usually containers with `nav_` prefix).
let tree = make_widget!(nav_content_box)
.key("app")
.listed_slot(make_widget!(button)
.key("button")
.with_props(NavItemActive)
.named_slot("content", make_widget!(image_box).key("icon"))
);
application.apply(tree);
application.process();
let mapping = CoordsMapping::new(Rect {
left: 0.0,
right: 1024.0,
top: 0.0,
bottom: 576.0,
});
application
.layout(&mapping, &mut DefaultLayoutEngine)
.unwrap();
// Since interactions engines require constructed layout to process interactions we have to
// process interactions after we layout the UI.
application.interact(&mut interactions).unwrap();
媒体
-
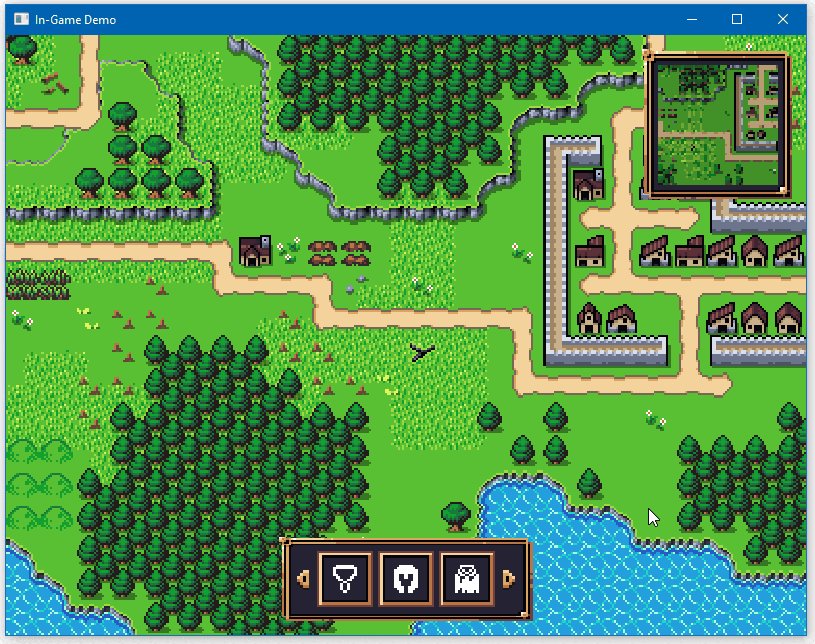
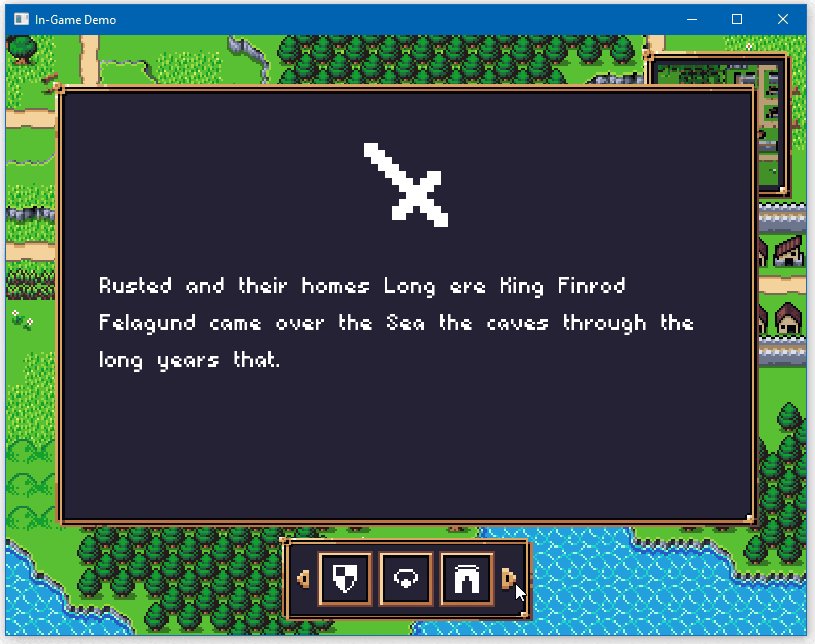
RAUI + Spitfire In-GameRAUI与自定义材料主题的In-Game集成的示例,使用Spitfire作为渲染器。
-
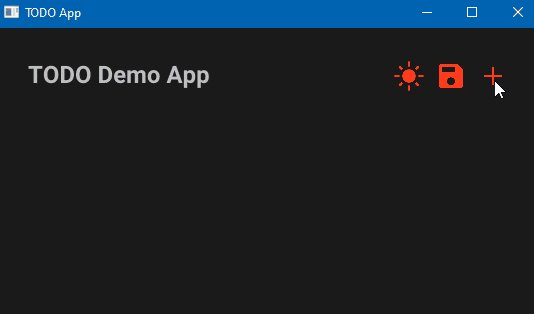
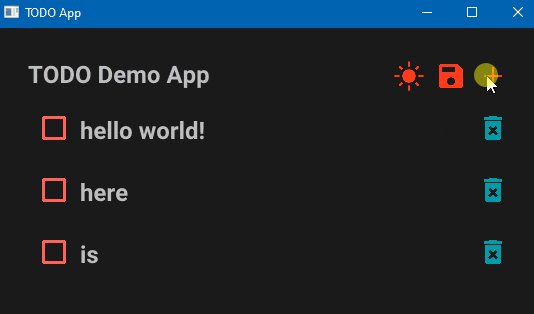
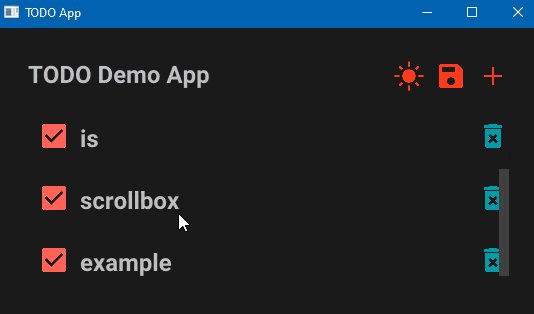
RAUI Todo App使用深色主题材料组件库的TODO应用程序的示例。
贡献
任何提高RAUI工具集质量的贡献都将受到高度赞赏。
- 如果您有功能请求,请创建一个Issue帖子并解释功能的目标及其为什么需要它以及其优缺点。
- 每次您想要创建一个PR时,请从
next分支创建您的功能分支,以便在它获得批准后,可以简单地使用GitHub合并按钮将其合并。 - 所有更改都放入
next分支,新版本是由其提交制作的,master被认为是稳定/发布分支。 - 变更应通过测试,您可以使用以下命令运行测试:
cargo test --all --features all。 - 此README文件由
lib.rs文档生成,可以通过使用cargo readme重新生成。
里程碑
RAUI仍然处于早期开发阶段,所以请为v1.0之前的这些变更做好准备。
- 将RAUI集成到一款公开的Rust游戏。
- 编写文档。
- 编写关于如何正确使用RAUI以及如何使UI高效的MD书籍。
- 实现VDOM diffing算法以优化树重建。
- 找到一种解决方案(或将其作为一个功能)将特例对象数据转换为强类型数据,用于属性和状态。
现在已经完成的事情
- 添加布局支持。
- 添加交互(用户输入)支持。
- 为GGEZ游戏框架创建渲染器。
- 创建基本用户组件。
- 创建基本的Hello World示例应用程序。
- 将共享属性与属性解耦(不要合并它们,将共享属性放在上下文中)。
- 创建作为示例的TODO应用程序。
- 创建作为示例的游戏内应用程序。
- 为Oxygengine游戏引擎创建渲染器。
- 添加复杂的导航系统。
- 创建滚动框小部件。
- 添加“立即模式UI”构建器,以提供基于宏的声明性模式UI构建的替代方案(零开销,它等同于默认使用的声明性宏,立即模式和声明性模式小部件可以无缝地相互通信)。
- 添加数据绑定属性类型,以便轻松地从应用程序外部修改数据。
- 创建可生成顶点+索引+批处理缓冲区的细分渲染器,以便进行网格渲染。
- 从宏规则
widget_component!和widget_hook!迁移到函数属性pre_hooks和post_hooks。 - 添加 derive
PropsData和MessageData过程宏,以逐步替代调用implement_props_data!和implement_message_data!宏的需要。 - 添加对门户的支持 - 一种将子树“传送”到另一个树节点的简单方法(对于模态和拖放很有用)。
- 添加对View-Model的支持,以便在宿主应用程序和UI之间共享数据。
依赖关系
~1.1–2MB
~45K SLoC