28 个版本
| 0.9.2 | 2024 年 6 月 10 日 |
|---|---|
| 0.9.0 | 2024 年 5 月 13 日 |
| 0.8.0 | 2023 年 11 月 26 日 |
| 0.7.3 | 2023 年 4 月 16 日 |
| 0.0.1 | 2019 年 9 月 13 日 |
#45 in 解析器实现
76,168 每月下载量
在 209 个包中(66 个直接使用)使用
255KB
4K SLoC
Fontdue
Fontdue 是一个简单的、no_std(不使用标准库以提高可移植性)、纯 Rust、TrueType (.ttf/.ttc) 和 OpenType (.otf) 字体光栅化和布局工具。它旨在使与字体的交互尽可能快速,目前具有字体光栅化器最低的端到端延迟。
路线图
fontdue 设计用来替代 rusttype (链接)、ab_glyph (链接)、glyph_brush 的部分 (链接) 和 glyph_brush_layout (链接)。这是一类不处理形状的字体库。
我不太可能有时间与形状库集成。如果您需要一个更完整的字体引擎,请查看出色的 Cosmic Text 项目,这是一个非常完整的纯 Rust 文本库。
此库的 非目标 是无分配并具有快速、"零成本"的初始加载。此库 确实 进行分配并依赖于 alloc 包。字体在创建时完全解析,相关信息以更方便访问的格式存储。与其他字体库不同,由于它分配了自己的空间,字体结构没有生命周期依赖。
示例
实时演示。这个演示是 fontdue 的 WebAssembly 构建,将其渲染到浏览器画布。它提供了字符在 fontdue 和浏览器提供的具有相同参数的画布文本 API 之间光栅化的并排比较。
其他示例可以在 ./dev/examples 下找到。
光栅化
在近期内,光栅化API不应出现重大变化。
// Read the font data.
let font = include_bytes!("../resources/Roboto-Regular.ttf") as &[u8];
// Parse it into the font type.
let font = fontdue::Font::from_bytes(font, fontdue::FontSettings::default()).unwrap();
// Rasterize and get the layout metrics for the letter 'g' at 17px.
let (metrics, bitmap) = font.rasterize('g', 17.0);
布局
布局API尚不成熟,可能发生破坏性变更。布局API提供的fontdue是简单的,仅设计为与现有的库(如glyph_brush)相媲美。
// Read the font data.
let font = include_bytes!("../resources/fonts/Roboto-Regular.ttf") as &[u8];
// Parse it into the font type.
let roboto_regular = Font::from_bytes(font, fontdue::FontSettings::default()).unwrap();
// The list of fonts that will be used during layout.
let fonts = &[roboto_regular];
// Create a layout context. Laying out text needs some heap allocations; reusing this context
// reduces the need to reallocate space. We inform layout of which way the Y axis points here.
let mut layout = Layout::new(CoordinateSystem::PositiveYUp);
// By default, layout is initialized with the default layout settings. This call is redundant, but
// demonstrates setting the value with your custom settings.
layout.reset(&LayoutSettings {
..LayoutSettings::default()
});
// The text that will be laid out, its size, and the index of the font in the font list to use for
// that section of text.
layout.append(fonts, &TextStyle::new("Hello ", 35.0, 0));
layout.append(fonts, &TextStyle::new("world!", 40.0, 0));
// Prints the layout for "Hello world!"
println!("{:?}", layout.glyphs());
// If you wanted to attached metadata based on the TextStyle to the glyphs returned in the
// glyphs() function, you can use the TextStyle::with_metadata function. In this example, the
// Layout type is now parameterized with u8 (Layout<u8>). All styles need to share the same
// metadata type.
let mut layout = Layout::new(CoordinateSystem::PositiveYUp);
layout.append(fonts, &TextStyle::with_user_data("Hello ", 35.0, 0, 10u8));
layout.append(fonts, &TextStyle::with_user_data("world!", 40.0, 0, 20u8));
println!("{:?}", layout.glyphs());
性能
光栅化
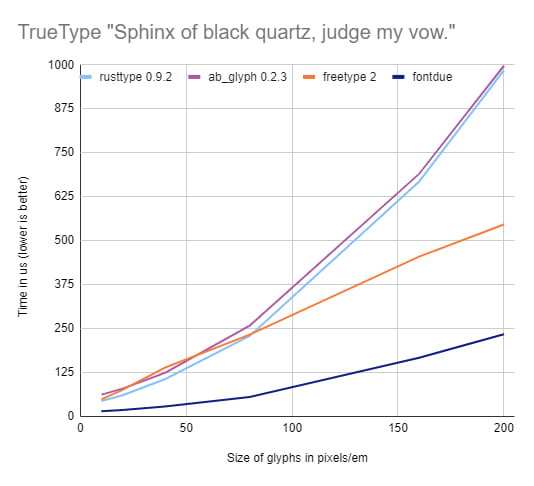
这些基准测试测量了生成文本“黑石英的斯芬克斯,评判我的誓言。”的字符度量值和位图所需的时间,范围包括不同的大小。图中线条越低,表示性能越好。


布局
此基准测试测量了在样本文本的单词边界处对拉丁字符进行布局所需的时间。

许可证
根据您的要求,许可协议可以是以下之一
- Apache License,版本2.0,(LICENSE-APACHE或https://apache.ac.cn/licenses/LICENSE-2.0)
- MIT许可证(LICENSE-MIT或https://open-source.org.cn/licenses/MIT)
- Zlib许可证(LICENSE-ZLIB或https://open-source.org.cn/licenses/Zlib)
任选其一。
贡献
除非您明确声明,否则您根据Apache-2.0许可证定义的任何有意提交的工作,都将根据上述内容进行多重许可,无需任何额外条款或条件。
注意事项
维护
请对我的新特性或您发现的怪异之处耐心等待。错误将优先处理,但我愿意花在fontdue上的时间有限,因此请耐心,这是一个独立项目。
TrueType & OpenType 表支持
fontdue依赖于ttf-parser(链接)来解析字体,支持广泛的TrueType和OpenType功能。
署名
Fontdue最初是font-rs(链接)的一个稍微更成熟的后继版本,因为它的光栅化速度很快,而且rusttype(链接)库使得字体解析看起来很简单。从那时起,我阅读了大量字体规范和现代光栅化技术,在过程中重写了fontdue,使其成为独一无二的野兽。
依赖关系
~3MB
~48K SLoC