110个版本 (26个破坏性更新)
| 新 0.35.0 | 2024年8月23日 |
|---|---|
| 0.32.0 | 2024年8月23日 |
| 0.22.0 | 2024年7月26日 |
| 0.12.8 | 2024年3月16日 |
| 0.0.1 | 2022年9月13日 |
#724 在 过程宏 中
每月841次下载
用于 7 个crate(通过 pax-engine)
295KB
6.5K SLoC
Pax引擎
构建运行在任何地方的极快用户界面。
用Rust(或即将推出的TypeScript)编写应用程序逻辑——用Pax的用户界面描述语言声明您的用户界面。
Pax编译成原生桌面/移动应用、WebAssembly驱动的网站和可嵌入的通用UI组件。
本仓库包含什么?
- Pax编译器和Pax用户界面描述语言的实现
- 原生渲染器和iOS、macOS和浏览器/WebAssembly的运行时
- 布局和动画引擎,用于响应式定位和丰富的用户交互
- 支持编程语言的绑定:目前支持Rust;TypeScript即将推出。如果您想支持其他宿主编程语言,请提交一个问题。
- Pax的CLI用于编译和管理项目
- Pax的标准UI组件库,如
Text、TextBox和Button;矢量绘图原语如Rectangle、Path和Group;通过Stacker进行响应式布局,通过Frame进行裁剪,通过Scroller进行滚动。 - 示例项目
状态
目前处于Alpha阶段且不稳定,正在积极进行全职开发。 今天,Pax可以编译和运行iOS、macOS和Web。Web目标是我们的开发前沿。Pax的标准库包括用于绘图、布局和表单控件的组件。
加入我们的Discord 与我们团队交流。
我们目前不建议使用Pax构建任何生产工作负载。预计在2024年第三季度推出Beta版本。
嵌入式通用组件在概念上已被证明,但React、Next、Vue、SwiftUI等适配器尚未构建。如果您对某个特定组件适配器感兴趣,请提出问题,以便我们了解您的用例并根据优先级进行排序。
开始使用
- 设置您的工作站:[macOS](https://docs.pax.dev/getting-started/macos-getting-started.html) | [Linux](https://docs.pax.dev/getting-started/linux-getting-started.html) | [Windows](https://docs.pax.dev/getting-started/windows-getting-started.html)
- 设置至少一个构建目标:[为浏览器/WASM构建](https://docs.pax.dev/getting-started/web-target.html) | [为原生macOS构建](https://docs.pax.dev/getting-started/desktop-target.html) | [为原生iOS构建](https://docs.pax.dev/getting-started/mobile-target.html)
- 使用
pax-cli create my-new-project创建一个新的项目,或者运行此存储库内的示例(在Alpha阶段推荐——请参阅以下示例部分)
示例
在monorepo中运行示例
- 遵循上面的
Get started说明 - 克隆此存储库:
git clone https://github.com/paxengine/pax.git - 在存储库内运行示例:
cd examples/src/space-game && pax-cli run --target=web。根据需要更新路径和目标。当前示例包括
examples/src/fireworks——表达式的展示、重复和用户交互。尝试滚动。examples/src/mouse-animation——路径动画和用户交互的展示。尝试垂直移动鼠标。examples/src/particles——展示迭代数据和动画。非交互式,但尝试在源代码中调整参数。examples/src/slot-particles——组件重用的槽机制展示;此系统中的粒子可以是外部组件传递的任何内容。尝试调整源代码。examples/src/space-game——展示交互、自定义应用程序逻辑以及制作简单游戏。
文档
在[https://docs.pax.dev](https://docs.pax.dev/)阅读文档
许可
© 2024 PaxCorp Inc. [contact@pax.dev]。
此项目可根据您的选择使用以下任一许可协议:
任选其一。
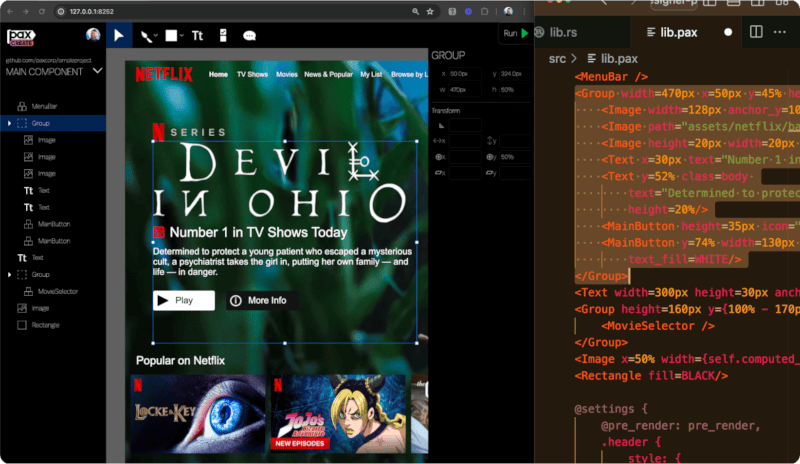
可视方式构建Pax
依赖项
~6–18MB
~260K SLoC