5 个不稳定版本
| 0.3.1 | 2020年2月28日 |
|---|---|
| 0.2.4 | 2019年12月1日 |
| 0.2.3 | 2019年11月12日 |
| 0.2.2 | 2019年11月12日 |
| 0.1.0 | 2019年6月10日 |
在 可视化 中排名 85
每月下载量 32
765KB
7.5K SLoC
Vega-Lite V3 for Rust
使用 Rust API 构建 Vega-Lite v3 图表的 Rust API。
类似于 Python 中的 Altair 项目,该项目基于 Vega-Lite 规范构建。Vega-Lite 是一种高级交互式图形语法。它提供了一个简洁的 JSON 语法,可以快速生成可视化以支持分析。Vega-Lite 规范可以编译为 Vega 规范。这些规范随后由 Vega 的 JavaScript 运行时解析,以生成静态图像或基于 Web 的交互式视图。该软件包具有 Vega-Lite 3.4 规范的完整映射,可在 src/schema.rs 中找到。有了所有类型和结构,就可以创建将序列化为 Vega-Lite JSON 的 Rust Vegalite 图表。多亏了 Showata,生成的可视化可以在您的 Web 浏览器或 Rust Jupyter Notebook 中显示。还可以使用现有的 Vega-Lite json 并无缝连接您的数据源。这样,您就可以利用现有的可视化并将其适应到您的设计中。
示例
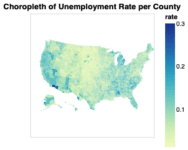
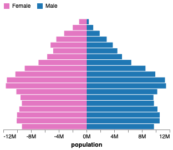
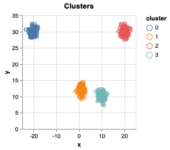
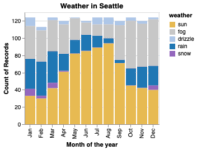
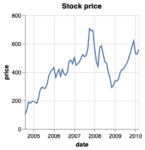
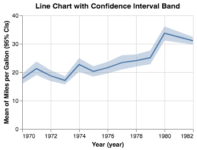
为了有一个完整的 Vega-Lite v3 规范映射,自动生成了模式代码。为了帮助描述所有可能的特性,在 GitHub 上提供了一个示例画廊
使用 ndarray 生成的数据的简单图表
let values: Array2<f64> = Array::random((100, 2), StandardNormal);
let chart = VegaliteBuilder::default()
.title("Random points")
.data(values)
.mark(Mark::Point)
.encoding(
EncodingBuilder::default()
.x(XClassBuilder::default()
.field("data.0")
.def_type(StandardType::Quantitative)
.build()?)
.y(YClassBuilder::default()
.field("data.1")
.def_type(StandardType::Quantitative)
.build()?)
.build()?,
)
.build()?;
chart.show()?;
使用现有 json 定义和新的数据的简单图表
// Use existing vega-lite json specification
let spec = r##"{
"$schema": "https://vega.github.io/schema/vega-lite/v3.4.0.json",
"encoding": {
"x": {
"field": "data.0",
"type": "quantitative"
},
"y": {
"field": "data.1",
"type": "quantitative"
}
},
"mark": "point",
"title": "Random points"
}"##;
// Use you own data to populate the chart
let values: Array2<f64> = Array::random((100, 2), StandardNormal);
let mut chart: Vegalite = serde_json::from_str(spec)?;
chart.data = values.into();
// display the chart using `showata`
chart.show()?;
功能
| 名称 | 默认启用 | 功能 | 相关软件包 |
|---|---|---|---|
| show_vega | 是 | 可以在浏览器或笔记本中显示图表 | showata |
| csv | 是 | 可以加载数据自 csv | csv |
| ndarray | 是 | 可以加载数据自 ndarray | ndarray |
| nalgebra | 否 | 可以加载数据自 nalgebra::Matrix | nalgebra |
| rulinalg | 否 | 可以加载数据自 rulinalg::matrix::Matrix | rulinalg |
链接
依赖关系
~3.5–5.5MB
~97K SLoC