12个版本 (破坏性更新)
| 0.10.0 | 2024年2月17日 |
|---|---|
| 0.9.0 | 2023年7月29日 |
| 0.8.0 | 2023年4月13日 |
| 0.7.0 | 2023年2月21日 |
| 0.1.2 |
|
#16 in 可视化
每月 2,041 次下载
用于 5 crates
195KB
894 行
plotters-iced
这是一个为Plotters实现的Iced后端,适用于原生和wasm应用程序。
此后端已针对速度进行了优化。请注意,尽管如此,一些特定于位图后端支持的绘图功能可能未在此处实现。
展示


什么是Plotters?
Plotters是一个可扩展的Rust绘图库,可用于在漂亮的图表上绘制数据,通过绘图后端(例如,到位图图像原始缓冲区、到您的GUI后端、到SVG文件等)进行渲染。
有关Plotters的更多详细信息,请参阅以下链接
- 有关Plotters的介绍,请参阅: Crates.io上的Plotters;
- 在GitHub上查看主仓库;
- 您还可以访问Plotters的主页;
如何安装?
将 plotters-iced 包含在您的 Cargo.toml 依赖项中
[dependencies]
plotters-iced = "0.10"
iced = { version = "0.12", features = ["canvas", "tokio"] }
plotters="0.3"
如何使用?
首先,导入 Chart 和 ChartWidget
use plotters_iced::{Chart, ChartWidget, DrawingBackend, ChartBuilder};
然后,派生 Chart 特性并构建您的图表,并让 plotters-iced 处理其余部分
struct MyChart;
impl Chart<Message> for MyChart {
type State = ();
fn build_chart<DB:DrawingBackend>(&self, state: &Self::State, builder: ChartBuilder<DB>) {
//build your chart here, please refer to plotters for more details
}
}
最后,渲染您的图表视图
impl MyChart {
fn view(&mut self)->Element<Message> {
ChartWidget::new(self)
.width(Length::Fixed(200))
.height(Length::Fixed(200))
.into()
}
}
如果您正在寻找实现示例的完整示例,请查看 cpu-monitor.rs。
如何运行示例?
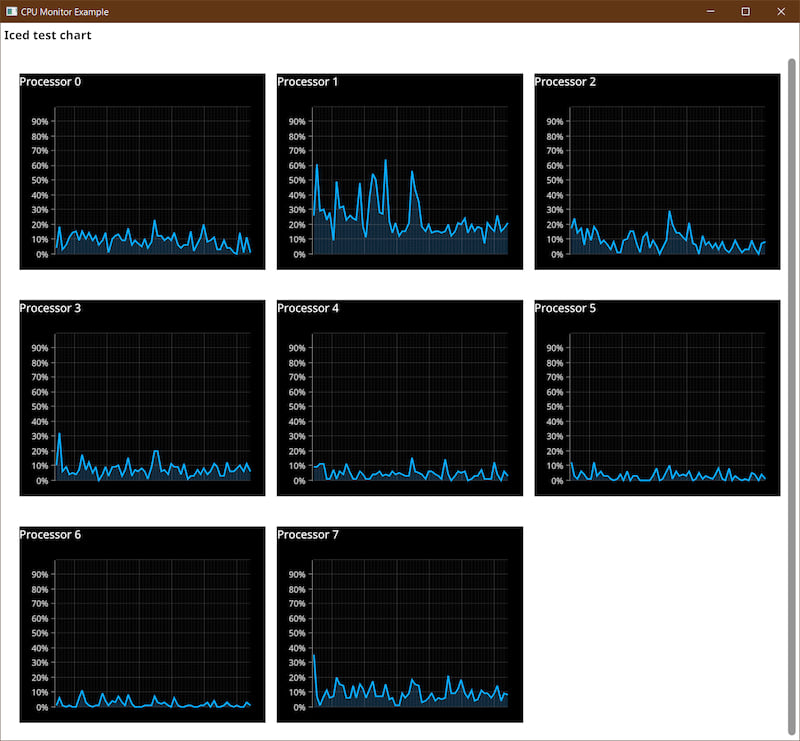
示例 #1: cpu-monitor
此示例每秒采样您的CPU负载,并在实时图表中渲染它
cargo run --release --example cpu-monitor
从这个示例中,您将了解
- 如何使用
plotters-iced构建图表 - 如何向图表提供数据
- 如何使图表布局响应式
- 如何与图表一起使用字体
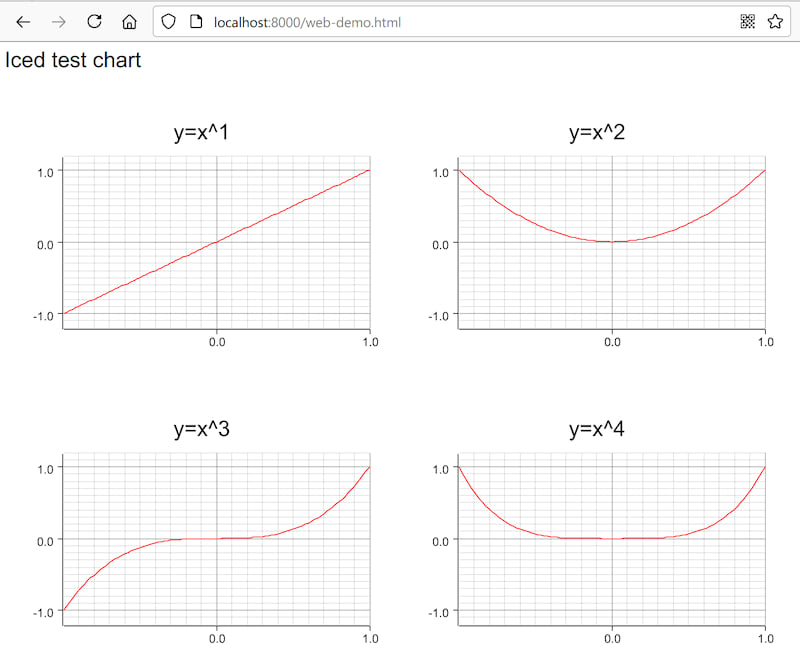
示例 #2: split-chart
此示例展示了如何分割绘图区域。
- 运行原生版本
cargo run --release --example split-chart
- 运行Web版本
cd examples/split-chart
trunk serve
有哪些限制?
限制 #1:无图像渲染
原生和wasm应用程序不支持图像渲染。
限制 #2:原生应用程序的文本渲染有限
仅支持TTF字体家族进行文本渲染,这是Iced的限制,请参阅cpu-monitor.rs。此外,字体转换也不支持,这也是Iced的限制。
致谢
依赖项
~31–64MB
~1M SLoC