73 个版本
| 0.3.17 | 2024 年 8 月 15 日 |
|---|---|
| 0.3.13 | 2024 年 7 月 13 日 |
| 0.3.5 | 2024 年 3 月 11 日 |
| 0.2.2 | 2023 年 12 月 30 日 |
| 0.1.17 | 2023 年 7 月 29 日 |
在 图像 分类中排名 49
每月下载量 1,440 次
400KB
11K SLoC
charts-rs
charts-rs 是一个用于 Rust 的图表库。它简单且快速。
概述
charts-rs 是一种生成图表的简单方法,支持 svg 和 png 格式和主题:light、dark、grafana、ant、vintage、walden、westeros、chalk 和 shine。默认主题为 light。这些图表支持:Bar、HorizontalBar、Line、Pie、Radar、Scatter、Candlestick、Table、Heatmap 和 MultiChart。
Apache ECharts 在前端开发者中很受欢迎,charts-rs 引用了它。开发者可以生成几乎与 Apache ECharts 相同的图表。
主题
功能
- 所有图表都支持多种主题
- 从 ttf 或 otf 加载字体家族
- 折线图支持平滑、填充、标记点和标记线
- 所有图表都支持多个图例,例如:
round rect、circle和rect - 支持两个 y 轴,非常有用
- 从 json 新建简单易用
- 支持 svg、png、jpeg、webp 和 avif 格式,适用场景更多
- Web json 编辑器通过一步尝试更多选项
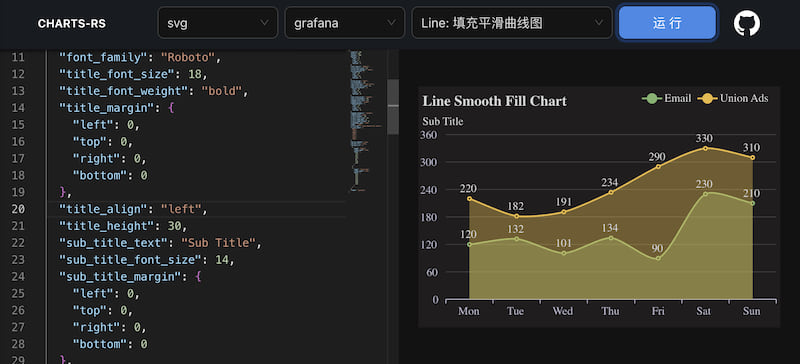
演示
您可以尝试使用网络演示页面,它简单实用。
图表 Web 演示页面:https://charts.npmtrend.com/
图表 Web 源代码:https://github.com/vicanso/charts-rs-web

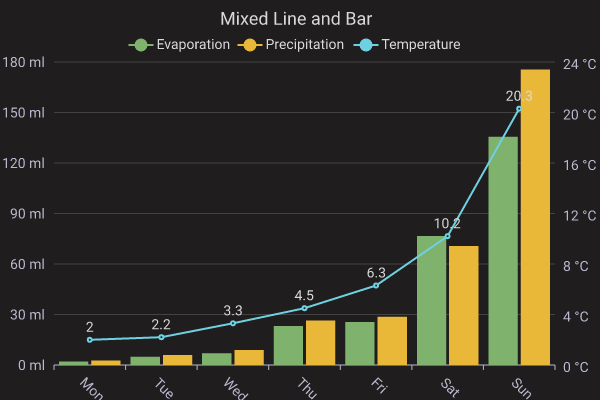
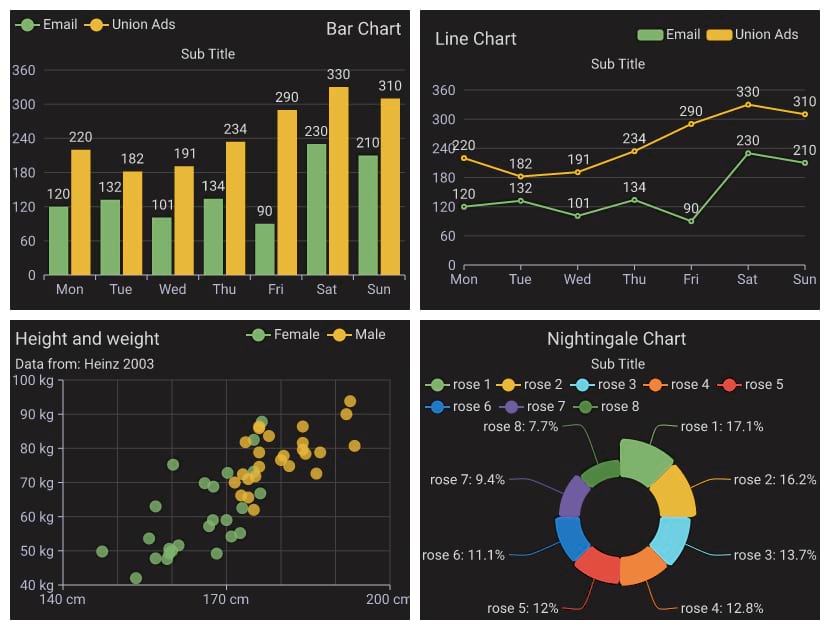
混合折线柱状图

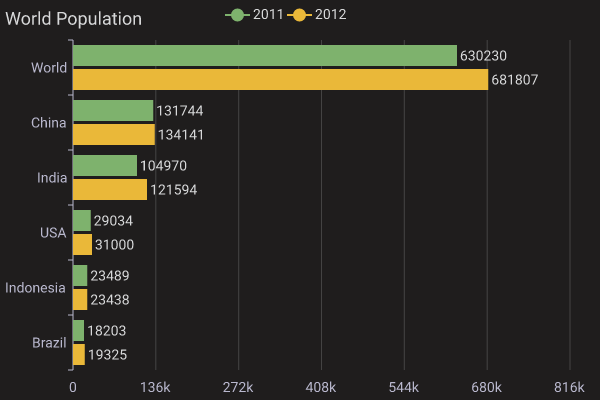
水平柱状图

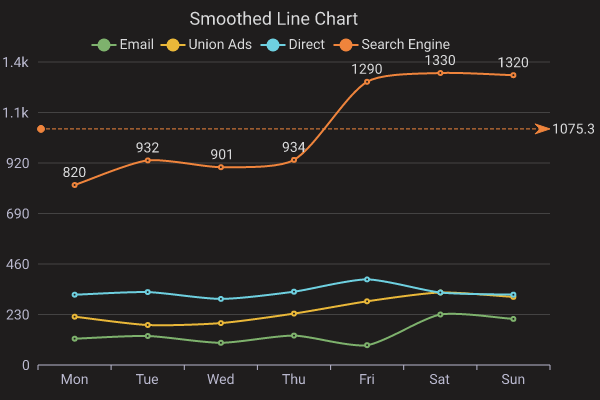
折线图

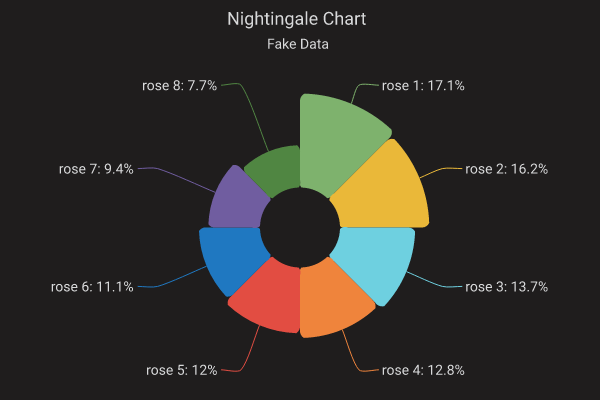
饼图

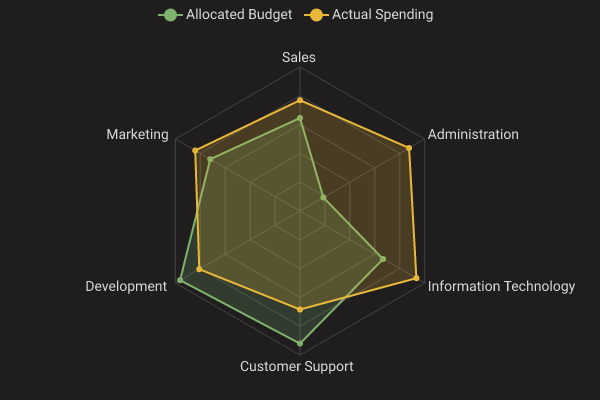
雷达图

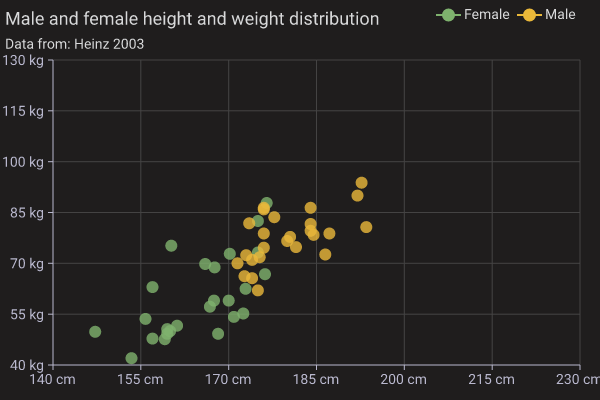
散点图

烛台图

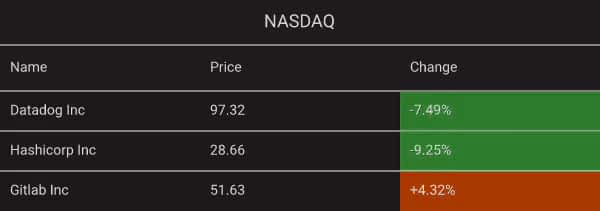
表格

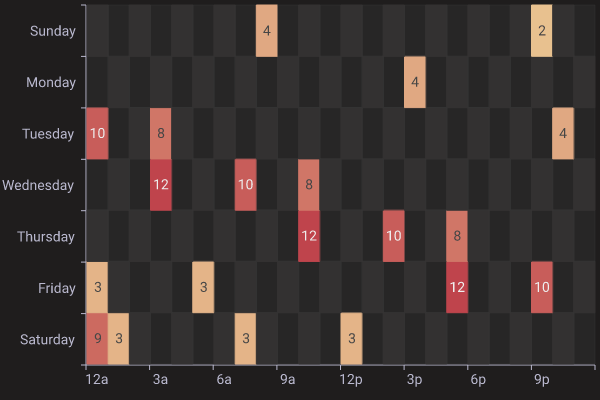
热图

多图表

示例
从选项新建
use charts_rs::{
BarChart, Box, SeriesCategory, THEME_GRAFANA
};
let mut bar_chart = BarChart::new_with_theme(
vec![
("Evaporation", vec![2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6]).into(),
(
"Precipitation",
vec![2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6],
)
.into(),
("Temperature", vec![2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3]).into(),
],
vec![
"Mon".to_string(),
"Tue".to_string(),
"Wed".to_string(),
"Thu".to_string(),
"Fri".to_string(),
"Sat".to_string(),
"Sun".to_string(),
],
THEME_GRAFANA,
);
bar_chart.title_text = "Mixed Line and Bar".to_string();
bar_chart.legend_margin = Some(Box {
top: bar_chart.title_height,
bottom: 5.0,
..Default::default()
});
bar_chart.series_list[2].category = Some(SeriesCategory::Line);
bar_chart.series_list[2].y_axis_index = 1;
bar_chart.series_list[2].label_show = true;
bar_chart
.y_axis_configs
.push(bar_chart.y_axis_configs[0].clone());
bar_chart.y_axis_configs[0].axis_formatter = Some("{c} ml".to_string());
bar_chart.y_axis_configs[1].axis_formatter = Some("{c} °C".to_string());
println!("{}", &bar_chart.svg().unwrap());
svg_to_png(&bar_chart.svg().unwrap()).unwrap();
从 json
use charts_rs::{BarChart, svg_to_png};
let bar_chart = BarChart::from_json(
r###"{
"width": 630,
"height": 410,
"margin": {
"left": 10,
"top": 5,
"right": 10
},
"title_text": "Bar Chart",
"title_font_color": "#345",
"title_align": "right",
"sub_title_text": "demo",
"legend_align": "left",
"series_list": [
{
"name": "Email",
"label_show": true,
"data": [120.0, 132.0, 101.0, 134.0, 90.0, 230.0, 210.0]
},
{
"name": "Union Ads",
"data": [220.0, 182.0, 191.0, 234.0, 290.0, 330.0, 310.0]
}
],
"x_axis_data": [
"Mon",
"Tue",
"Wed",
"Thu",
"Fri",
"Sat",
"Sun"
]
}"###,
).unwrap();
println!("{}", bar_chart.svg().unwrap());
svg_to_png(&bar_chart.svg().unwrap()).unwrap();
加载更多字体
let buf = fs::read(file).unwrap();
get_or_try_init_fonts(vec![&buf]));
许可证
本项目采用 Apache License 2.0 许可证。
依赖项
~6–12MB
~226K SLoC