13 个版本
| 0.1.6 | 2022年1月21日 |
|---|---|
| 0.1.5 | 2021年11月24日 |
| 0.1.4 | 2021年10月22日 |
| 0.1.0 | 2021年6月30日 |
| 0.0.2 | 2020年10月22日 |
992 在 GUI 类别中
每月 82 次下载
用于 4 个软件包(直接使用 2 个)
1MB
21K SLoC

Slint 是一个用于用 Rust、C++ 或 JavaScript 编写的桌面和嵌入式应用程序构建本地用户界面的声明性 GUI 工具包。名称 Slint 来自我们的设计目标
- 可扩展:Slint 应该支持响应式 UI 设计,允许跨操作系统和处理器架构使用,并支持多种编程语言。
- 轻量级:Slint 应该消耗最少的资源,在内存和计算能力方面,同时在任何设备上提供流畅、类似智能手机的用户体验。
- 直观:设计师和开发者应该在使用 GUI 设计和开发过程中感到高效,享受设计体验。设计创建工具应该对设计师来说易于使用。同样,对于开发者来说,API 应该一致且易于使用,无论他们选择哪种编程语言。
- 本地:使用 Slint 构建的 GUI 应该符合最终用户对本地应用程序的期望,无论平台是桌面、移动、网页还是嵌入式系统。UI 设计应编译成机器代码,并仅提供本地应用程序才能提供的灵活性:访问完整的操作系统 API、利用所有 CPU 和 GPU 核心、连接到任何外围设备。
我们邀请您使用 Slint 并成为其社区的一员。
访问 #MadeWithSlint 查看使用 Slint 的项目,并加入 Slint 社区。
当前状态
Slint 正在积极开发中。每个平台的支持状态如下
- 嵌入式: 就绪。Slint 正在生产环境中被客户用于运行嵌入式 Linux 和 Windows 的嵌入式设备。Slint 运行时需要不到 300KiB 的 RAM,并且可以在不同的处理器架构上运行,例如 ARM Cortex M、ESP32、STM32(MCU 类别)到 ARM Cortex A、Intel x86(MPU 类别)。
- 桌面: 进行中。虽然Slint在Windows、Linux和Mac上都很适用,但我们正在努力在后续版本中提高平台支持。
- Web: 进行中。Slint应用程序可以编译为WebAssembly,并可在网页浏览器中运行。由于存在许多其他Web框架,因此Web平台不是我们的主要目标平台。Web支持目前仅限于演示目的。
- 移动
- Android: 进行中。在此处跟踪工作进度 https://github.com/slint-ui/slint/issues/46。
- iOS: 待办。iOS支持将在Android初始支持完成后开始。
无障碍性
Slint支持基于键盘的许多小部件导航,用户界面可缩放。辅助技术(如屏幕阅读器)的基本基础设施已到位。我们意识到需要做更多工作,以提供针对有特殊需求用户的最佳支持。
演示
嵌入式
| 树莓派 | STM32 | RP2040 |
|---|---|---|
| 树莓派上的Slint视频 | STM32上的Slint视频 | RP2040上的Slint视频 |
桌面
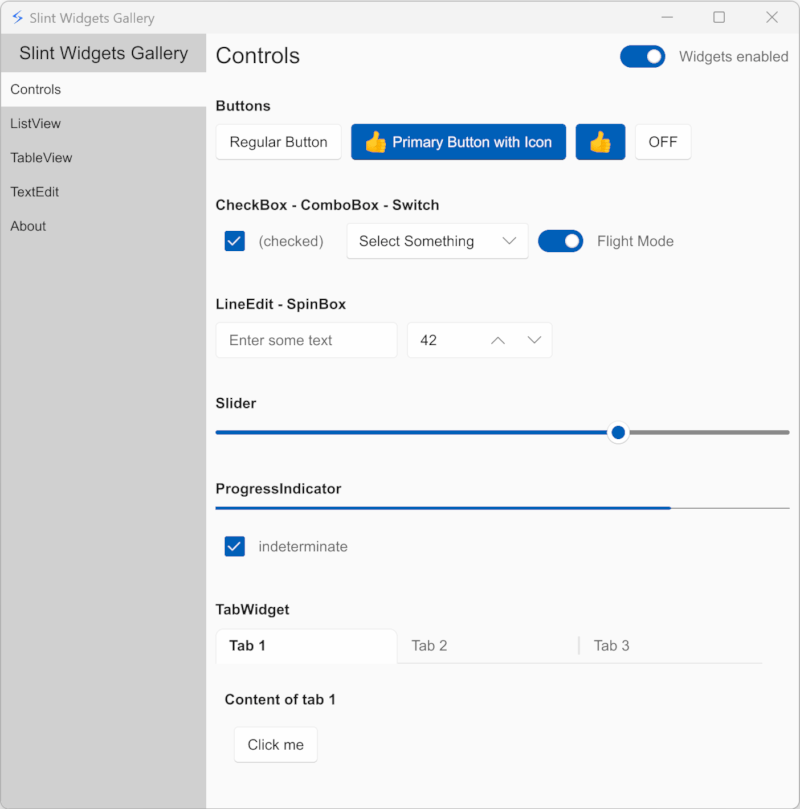
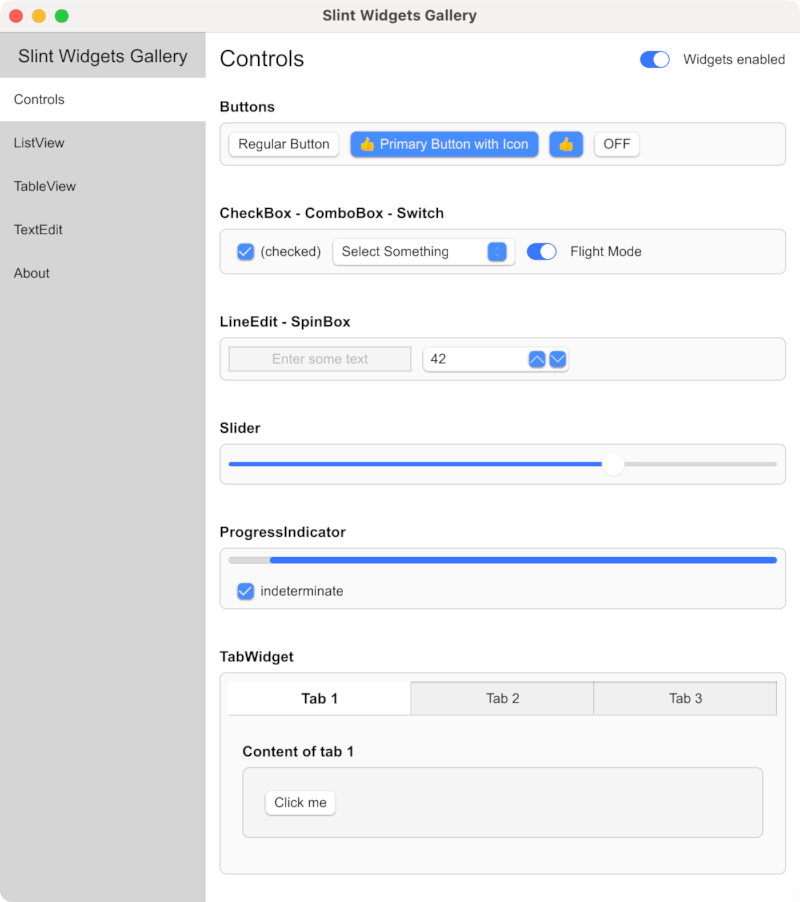
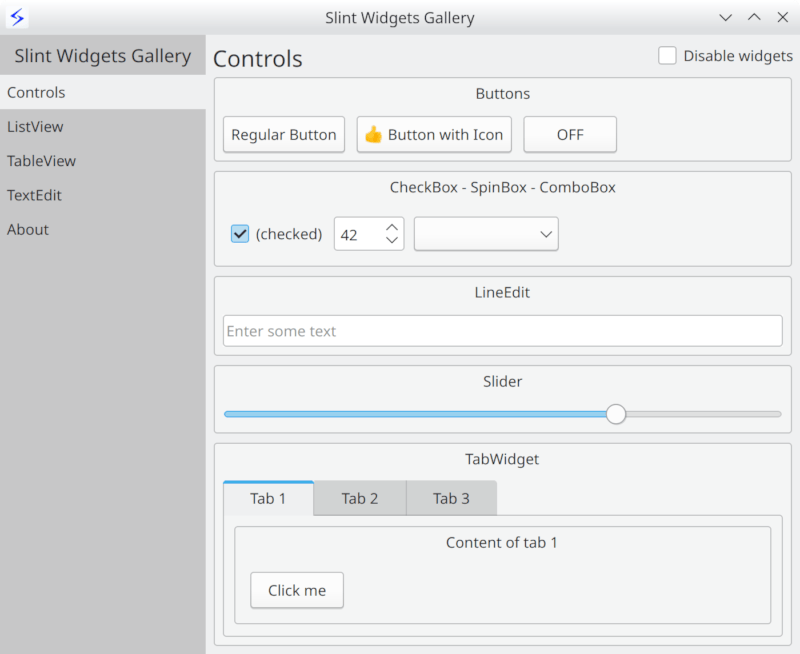
| Windows | macOS | Linux |
|---|---|---|
 |
 |
 |
使用WebAssembly的Web
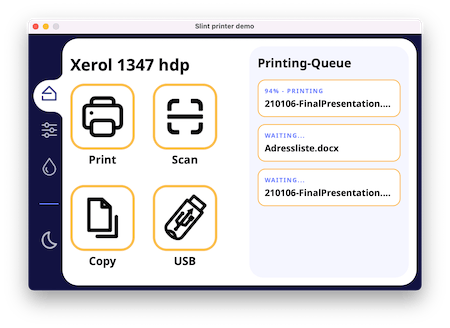
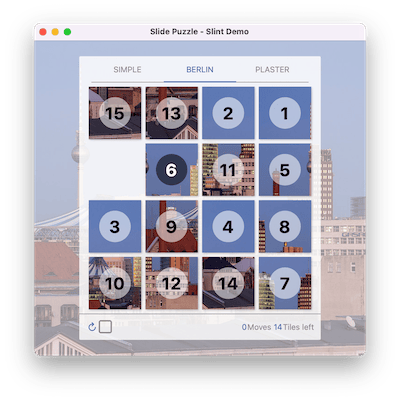
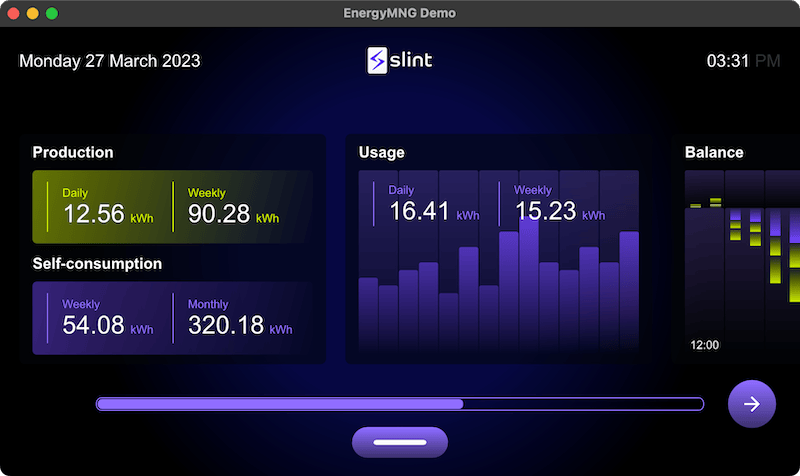
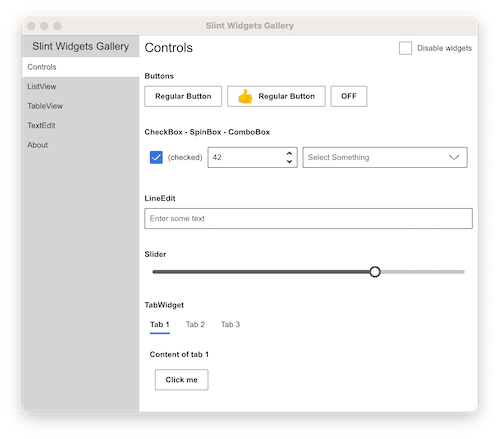
| 打印机演示 | 拼图游戏 | 能源监控器 | 小部件画廊 |
|---|---|---|---|
 |
 |
 |
 |
入门
Hello World
用户界面是在一种声明性、易于使用、直观的领域特定语言中定义的,它提供了强大的方式来描述图形元素、它们的位置、它们的层次结构、属性绑定以及数据在不同状态间的流动。
这里是必有的“Hello World”
export component HelloWorld inherits Window {
width: 400px;
height: 400px;
Text {
y: parent.width / 2;
x: parent.x + 200px;
text: "Hello, world";
color: blue;
}
}
文档
有关更多详细信息,请查看 Slint语言文档。
示例文件夹 examples 包含示例和演示,展示了如何使用Slint标记语言以及如何从支持的编程语言中与Slint用户界面交互。
文档文件夹 docs 包含大量信息,包括 构建说明,以及 内部开发者文档。
请参阅 api 文件夹中每个语言目录的 README。
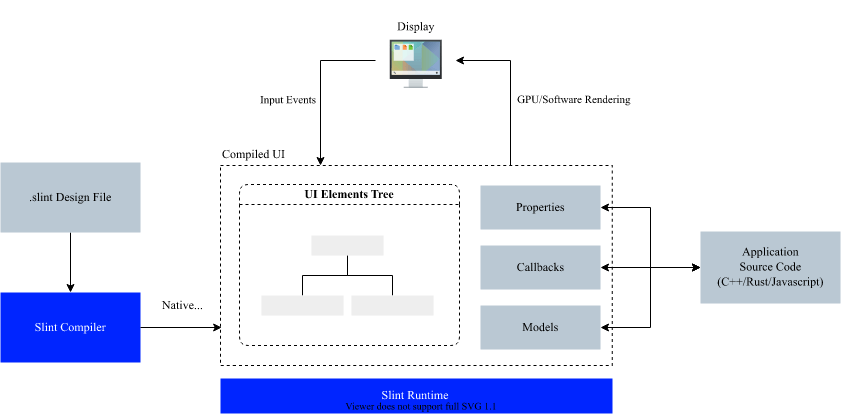
架构
应用程序由用Rust、C++或JavaScript编写的业务逻辑和.slint用户界面设计标记组成,该标记被编译成原生代码。
编译器
.slint文件在编译前进行编译。在.slint中的表达式是编译器可以优化的纯函数。例如,编译器可以选择“内联”属性并移除那些是常量或未改变的属性。未来我们希望通过预处理图像和文本来提高低端设备的渲染时间。编译器可以确定一个Text或一个Image元素总是在同一位置的另一个Image元素之上。因此,这两个元素可以预先渲染成一个单独的元素,从而减少渲染时间。
编译器使用典型的编译器阶段,包括词法分析、解析、优化和最终代码生成。它为目标语言的代码生成提供不同的后端。C++代码生成器生成C++头文件,Rust生成器生成Rust代码,依此类推。还包括动态语言的解释器。
运行时
运行时库包括一个支持在.slint语言中声明的属性的引擎。具有其元素、项和属性的组件在单个内存区域中布局,以减少内存分配。
渲染后端和样式可以在编译时进行配置
femtovg渲染器使用OpenGL ES 2.0进行渲染。skia渲染器使用Skia进行渲染。software渲染器使用CPU,没有额外的依赖。
注意:当系统上安装了Qt时,将提供qt样式,使用Qt的QStyle来实现看起来像原生的小部件。
工具
我们有一些工具可以帮助开发.slint文件
- 一个LSP服务器,它向许多编辑器添加了自动完成和.slint文件的实时预览等功能。
- 它捆绑在一个Visual Studio Code扩展中,可在市场获得。
- 一个slint-viewer工具,用于显示.slint文件。
--auto-reload参数使得在您工作时预览UI变得容易(当使用LSP预览不可用时)。 - SlintPad,一个在线编辑器,可以在不安装任何东西的情况下尝试.slint语法(源代码)。
- 一个更新器,用于将.slint文件从旧版本转换为新版本。
- 一个实验性的Figma导入器。
请查看我们的编辑器README,了解如何配置您的首选编辑器以与Slint协同工作。
许可
您可以选择以下任何一种许可证来使用Slint
另请参阅许可常见问题解答
贡献
我们欢迎您的贡献:形式为代码、错误报告或反馈。
- 如果在问题中看到RFC 标签,欢迎您提出意见。
- 关于贡献指南,请参阅CONTRIBUTING.md。
常见问题解答
请参阅我们单独的FAQ。
关于我们(SixtyFPS GmbH)
我们对软件充满热情——API 设计、跨平台软件开发和用户界面组件。我们的目标是让每个人都能享受到开发用户界面的乐趣:从 JavaScript、C++ 或 Rust 开发者到 UI/UX 设计师。我们相信软件是自然成长的,而保持其开源性是维持这种增长的最佳方式。我们的团队成员分散在德国远程工作。
保持最新状态
- 关注 X/Twitter 上的 @slint-ui。
- 关注 Mastodon 上的 @slint@fosstodon.org。
- 关注 LinkedIn 上的 @slint-ui。
联系我们
请自由加入GitHub 讨论区进行一般聊天或提问。使用GitHub 问题报告公开建议或错误。
我们在Mattermost 实例中聊天,欢迎您加入旁听或提问。
您当然也可以通过电子邮件info@slint.dev私下联系我们。
依赖项
~5–17MB
~209K SLoC