13个版本
| 0.1.6 | 2022年1月21日 |
|---|---|
| 0.1.5 | 2021年11月24日 |
| 0.1.4 | 2021年10月22日 |
| 0.1.0 | 2021年6月30日 |
| 0.0.2 | 2020年10月22日 |
在GUI中排名第1340
每月下载量75次
1MB
22K SLoC

Slint是一个用于构建基于Rust、C++或JavaScript的桌面和嵌入式应用程序的原生用户界面的声明式GUI工具包。Slint这个名字来源于我们的设计目标
- 可扩展:Slint应支持响应式UI设计,允许跨操作系统和处理器架构使用,并支持多种编程语言。
- 轻量级:Slint应消耗最少的资源,包括内存和计算能力,同时在任何设备上提供流畅、类似智能手机的用户体验。
- 直观:设计师和开发者在享受GUI设计和开发过程的同时应该感觉高效。设计创建工具应该易于设计师使用。同样,对于开发者来说,无论他们选择哪种编程语言,API都应该是一致的、易于使用的。
- 原生:使用Slint构建的GUI应与最终用户对原生应用程序的期望相匹配,不受平台影响——桌面、移动、网页或嵌入式系统。UI设计应编译为机器码,并提供只有原生应用程序才能提供的灵活性:访问完整的操作系统API,利用所有CPU和GPU核心,连接到任何外围设备。
我们邀请您使用Slint并成为其社区的一员。
访问#MadeWithSlint查看使用Slint的一些项目,并加入Slint社区。
当前状态
Slint正在积极开发中。每个平台的支持状态如下
- 嵌入式:已就绪。Slint正在嵌入式设备上用于生产,这些设备运行嵌入式Linux和Windows。Slint运行时所需的RAM少于300KiB,可以在不同的处理器架构上运行,例如ARM Cortex M、ESP32、STM32等MCU类别以及ARM Cortex A、Intel x86等MPU类别。
- 桌面: 进行中。虽然Slint在Windows、Linux和Mac上都很适用,但我们正在后续版本中努力提升平台支持。
- Web: 进行中。Slint应用可以编译成WebAssembly并在网页浏览器中运行。由于存在许多其他Web框架,Web平台并不是我们的主要目标平台。Web支持目前仅限于演示目的。
- 移动
- Android: 进行中。在此处跟踪工作进度 https://github.com/slint-ui/slint/issues/46。
- iOS: 待办。在完成对Android的初始支持后,将开始对iOS的支持。
无障碍性
Slint支持许多小部件的基于键盘的导航,用户界面可缩放。辅助技术(如屏幕阅读器)的基本基础设施已经到位。我们意识到,为了为特殊需求用户提供最佳支持,还需要做更多的工作。
演示
嵌入式
| RaspberryPi | STM32 | RP2040 |
|---|---|---|
| 在Raspberry Pi上运行的Slint视频 | 在STM32上运行的Slint视频 | 在RP2040上运行的Slint视频 |
桌面
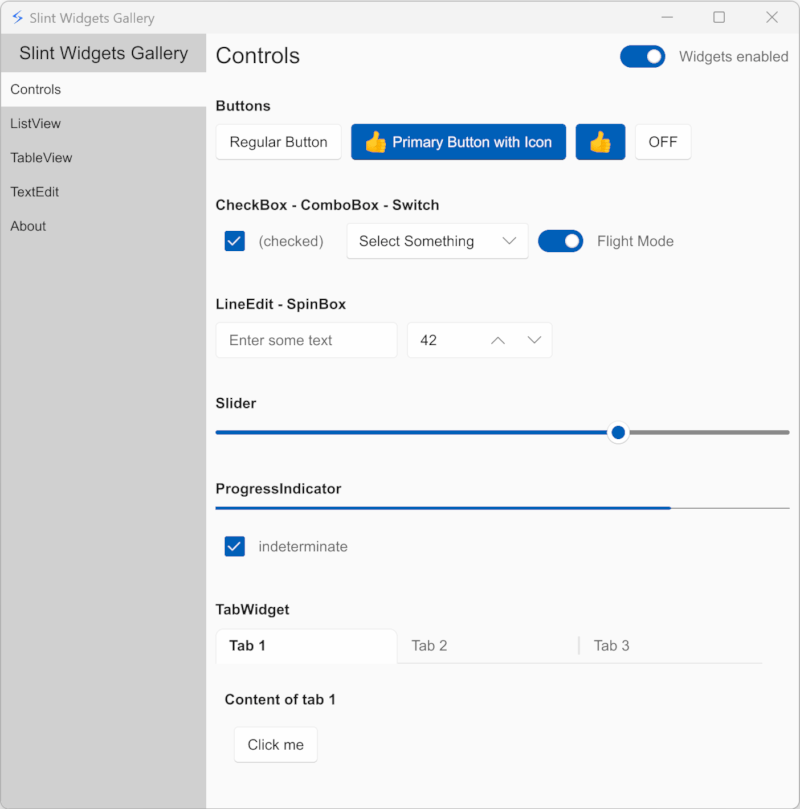
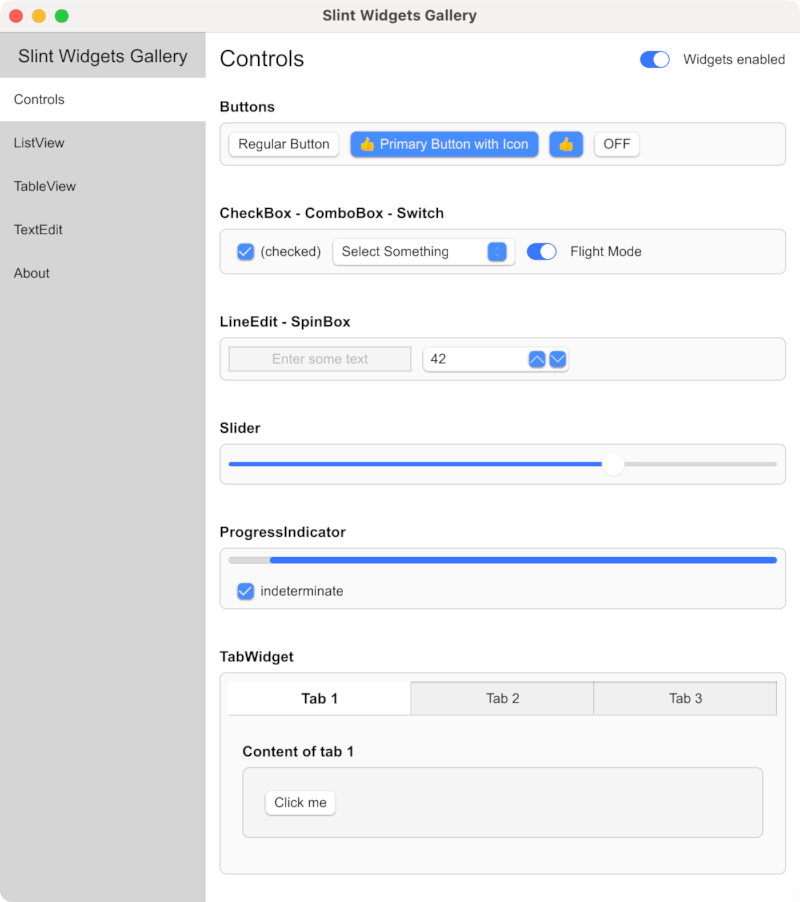
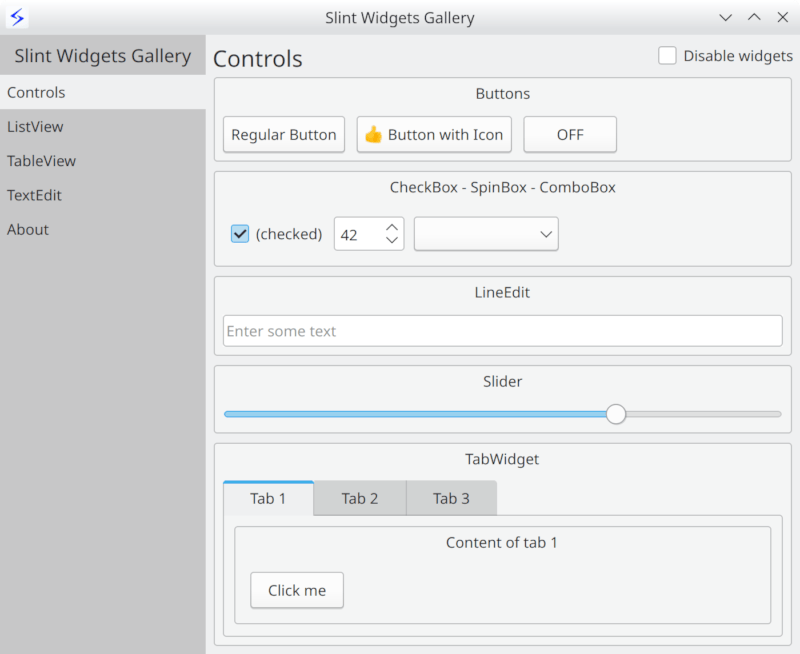
| Windows | macOS | Linux |
|---|---|---|
 |
 |
 |
使用WebAssembly的Web
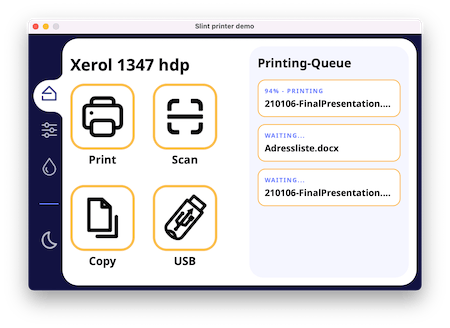
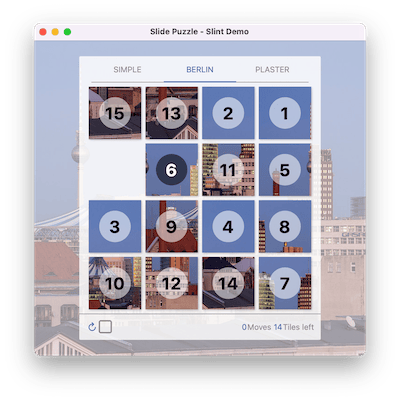
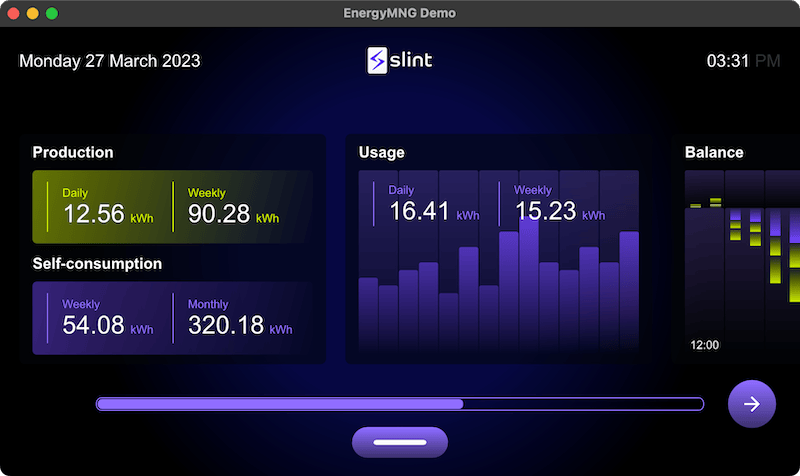
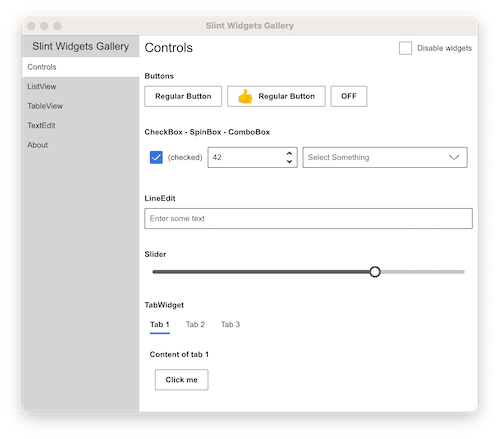
| 打印机演示 | 拼图 | 能源监控器 | 小部件画廊 |
|---|---|---|---|
 |
 |
 |
 |
入门指南
Hello World
UI是用声明式、易于使用、直观的领域特定语言定义的,它提供了一种强大的方法来描述图形元素、它们的放置、它们的层次结构、属性绑定以及在不同状态间数据流。
下面是必有的“Hello World”
export component HelloWorld inherits Window {
width: 400px;
height: 400px;
Text {
y: parent.width / 2;
x: parent.x + 200px;
text: "Hello, world";
color: blue;
}
}
文档
更多详情,请查看 Slint语言文档。
示例文件夹 examples 中包含示例和演示,展示如何使用Slint标记语言以及如何从支持的编程语言与Slint用户界面交互。
示例文件夹 docs 中包含更多信息,包括 构建说明 和 内部开发者文档。
请参阅 api 文件夹中每个语言目录的 README。
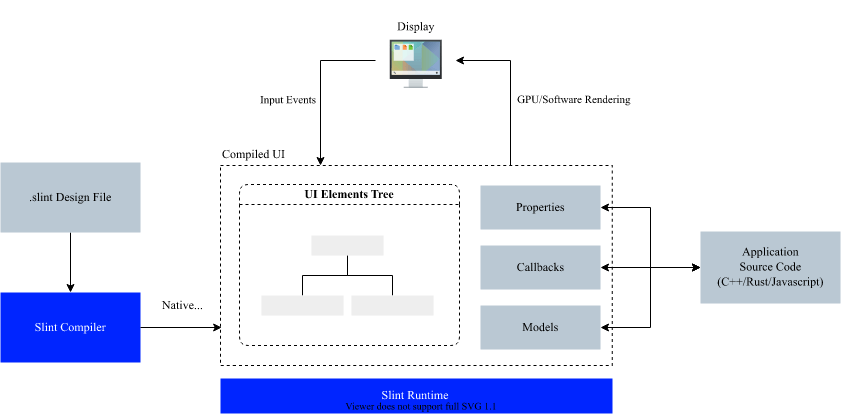
架构
应用程序由用Rust、C++或JavaScript编写的业务逻辑以及编译成原生代码的 .slint 用户界面设计标记组成。
编译器
`.slint` 文件是预编译的。`.slint` 中的表达式是纯函数,编译器可以对其进行优化。例如,编译器可以选择“内联”属性并删除那些常量或未更改的属性。未来,我们希望通过预处理图像和文本来改善低端设备的渲染时间。编译器可以确定一个 `Text` 或 `Image` 元素总是位于同一位置的另一个 `Image` 元素之上。因此,这两个元素可以预先渲染成单个元素,从而减少渲染时间。
编译器使用典型的编译阶段:词法分析、解析、优化,最后是代码生成。它为生成目标语言的代码提供了不同的后端。C++ 代码生成器生成 C++ 头文件,Rust 生成器生成 Rust 代码,等等。还包括动态语言的解释器。
运行时
运行时库由一个支持在 `.slint` 语言中声明的属性的引擎组成。具有其元素、项目和属性的组件布局在单个内存区域中,以减少内存分配。
渲染后端和样式可以在编译时配置
- `femtovg` 渲染器使用 OpenGL ES 2.0 进行渲染。
- `skia` 渲染器使用 Skia 进行渲染。
- `software` 渲染器使用 CPU 而无需额外的依赖。
注意:当系统上安装了 Qt 时,`qt` 风格变得可用,使用 Qt 的 QStyle 实现原生外观的小部件。
工具
我们有一些工具可以帮助开发 .slint 文件
- 一个 LSP 服务器,它向许多编辑器添加了自动完成和 .slint 文件的实时预览等特性。
- 它捆绑在一个 Visual Studio Code 扩展 中,可以从市场获得。
- 一个 slint-viewer 工具,用于显示 .slint 文件。`--auto-reload` 参数使您在编辑时预览 UI 变得容易(当使用 LSP 预览不可用时)。
- SlintPad,一个在线编辑器,用于尝试 .slint 语法而无需安装任何东西(源代码)。
- 一个 更新器,将 .slint 文件从旧版本转换为新版本。
- 一个实验性的 Figma 导入器。
请查看我们的 编辑器 README,了解如何配置您的首选编辑器以与 Slint 一起使用。
许可证
您可以选择以下任何一种许可证来使用 Slint
另请参阅 许可证常见问题解答
贡献
我们欢迎您的贡献:形式为代码、错误报告或反馈。
- 如果您在问题中看到 RFC 标签,请随时提出意见。
- 有关贡献指南,请参阅 CONTRIBUTING.md。
常见问题
请参阅我们的单独 FAQ。
关于我们(SixtyFPS GmbH)
我们对软件充满热情——API设计、跨平台软件开发和用户界面组件。我们的目标是让每个人都能享受开发用户界面的乐趣:从JavaScript、C++或Rust开发者到UI/UX设计师。我们相信软件是自然成长的,保持其开源性是维持这种增长的最佳方式。我们的团队成员分布在全球各地的德国。
保持更新
- 关注 @slint-ui 在X/Twitter。
- 关注 @slint@fosstodon.org 在Mastodon。
- 关注 @slint-ui 在LinkedIn。
联系我们
请随意加入 Github discussions 进行一般聊天或提问。使用 Github issues 报告公开建议或错误。
我们在 我们的Mattermost实例 中聊天,您欢迎收听或提问。
当然,您也可以通过电子邮件私下联系我们至 info@slint.dev。
依赖项
~5–14MB
~188K SLoC