1个不稳定版本
| 0.1.6 | 2022年1月21日 |
|---|
#1241 in GUI
33 每月下载量
在 9 个crate中(4个直接使用) 中使用
15KB
53 行

Slint是一个声明式GUI工具包,用于用Rust、C++或JavaScript编写桌面和嵌入式应用程序的原生用户界面。Slint这个名字来源于我们的设计目标
- 可扩展性:Slint应该支持响应式UI设计,允许跨操作系统和处理器架构的平台使用,并支持多种编程语言。
- 轻量级:Slint应最小化资源需求,包括内存和处理器性能,同时为任何设备提供流畅、类似智能手机的用户体验。
- 直观性:设计师和开发者应该在享受GUI设计和开发过程的同时提高工作效率。设计创建工具应该对设计师来说易于使用。同样,对于开发者来说,API应该一致且易于使用,无论他们选择哪种编程语言。
- 本地化:使用Slint构建的GUI应该符合最终用户对本地应用程序的期望,无论平台是桌面、移动、Web还是嵌入式系统。UI设计应编译成机器码,并仅提供本地应用程序才能提供的灵活性:访问完整的操作系统API,利用所有CPU和GPU核心,连接到任何外围设备。
我们邀请您使用Slint并成为其社区的一员。
访问#MadeWithSlint查看一些使用Slint的项目,并加入我们的Slint社区。
当前状态
Slint正在积极开发中。以下是对每个平台支持状态的说明
- 嵌入式:就绪。Slint正在被客户在运行嵌入式Linux和Windows的嵌入式设备上生产使用。Slint运行时需要少于300KiB的RAM,并且可以在不同的处理器架构上运行,例如ARM Cortex M、ESP32、STM32等MCU类别的处理器,以及ARM Cortex A、Intel x86等MPU类别的处理器。
- 桌面:进行中。虽然Slint非常适合Windows、Linux和Mac,但我们正在努力在后续版本中改进平台支持。
- Web: 进行中。Slint应用程序可以编译为WebAssembly,并在网页浏览器中运行。由于存在许多其他Web框架,因此Web平台不是我们的主要目标平台。Web支持目前仅限于演示目的。
- 移动
- Android: 进行中。在此处跟踪工作进度 https://github.com/slint-ui/slint/issues/46。
- iOS: 待办。在完成对Android的初始支持后,将开始支持iOS。
无障碍性
Slint支持许多小部件的基于键盘的导航,用户界面可伸缩。辅助技术(如屏幕阅读器)的基本基础设施已经到位。我们意识到还需要更多工作来为有特殊需求的用户提供最佳支持。
演示
嵌入式
| RaspberryPi | STM32 | RP2040 |
|---|---|---|
| Slint在Raspberry Pi上的视频 | Slint在STM32上的视频 | Slint在RP2040上的视频 |
桌面
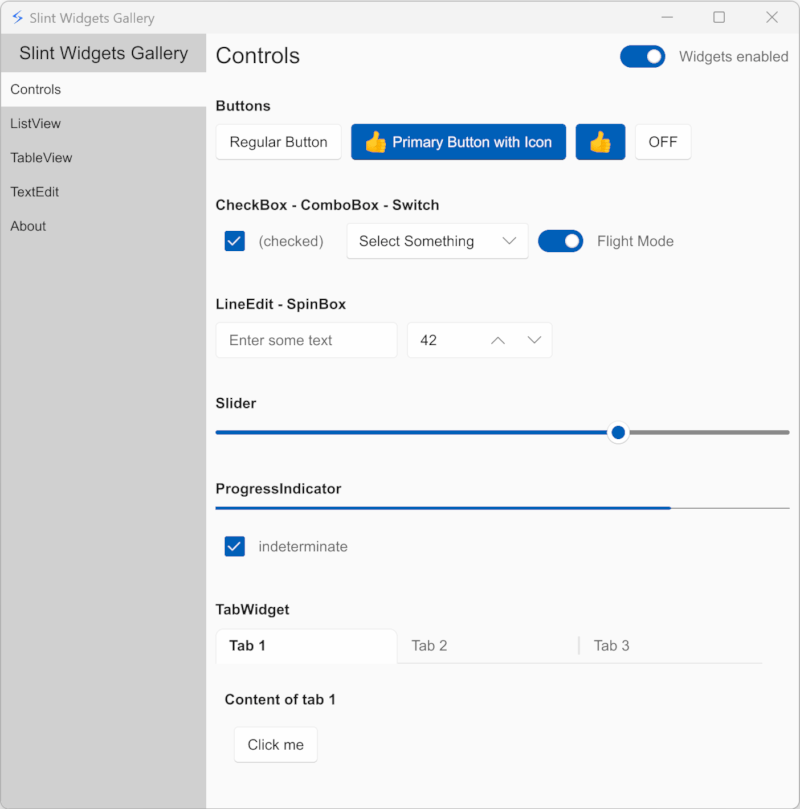
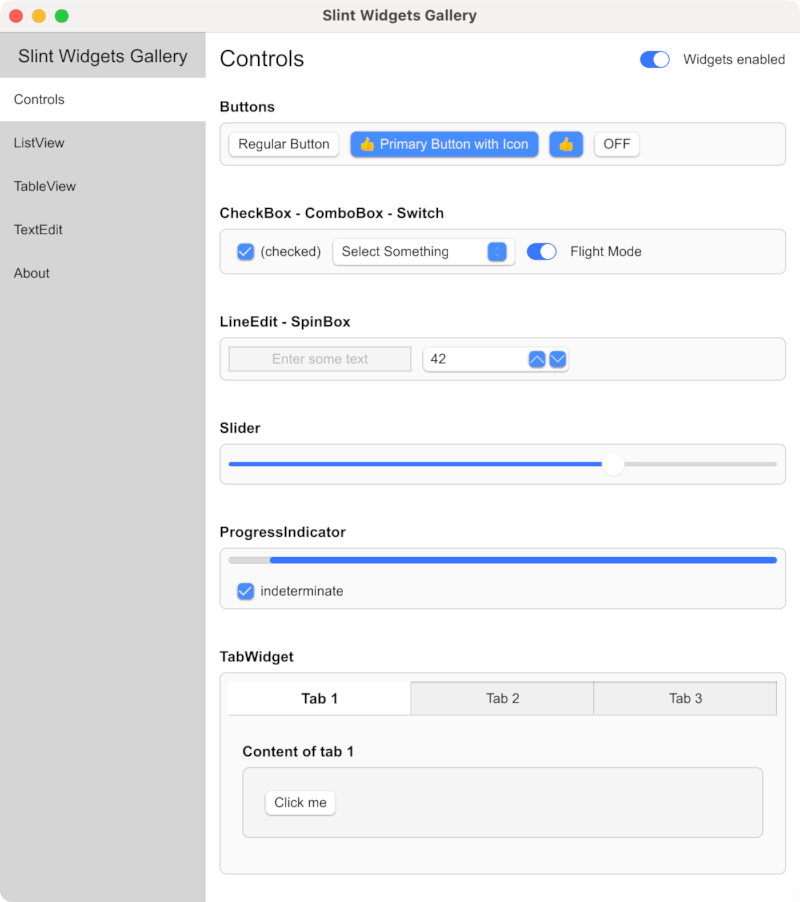
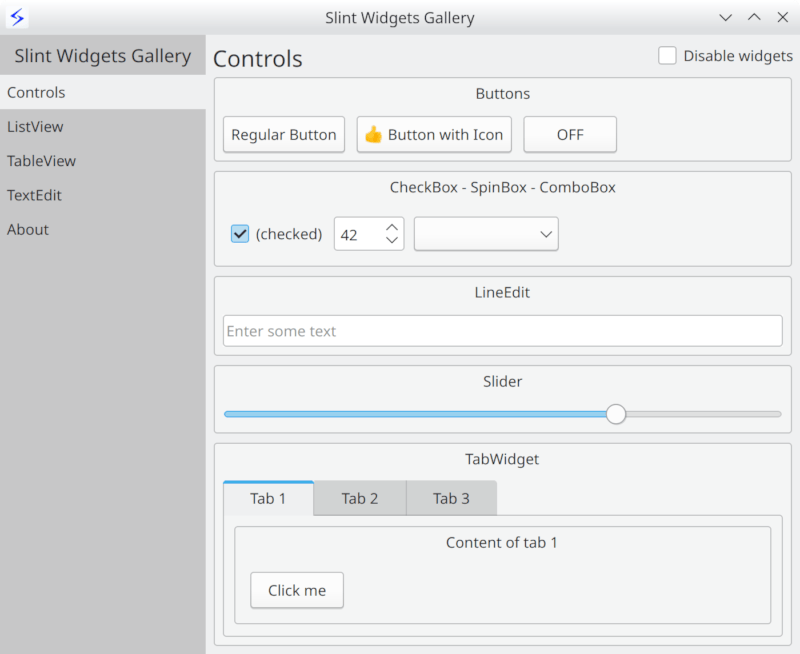
| Windows | macOS | Linux |
|---|---|---|
 |
 |
 |
使用WebAssembly的Web
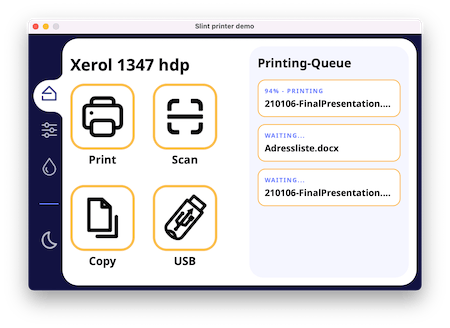
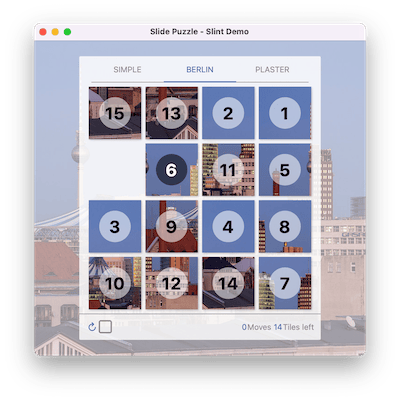
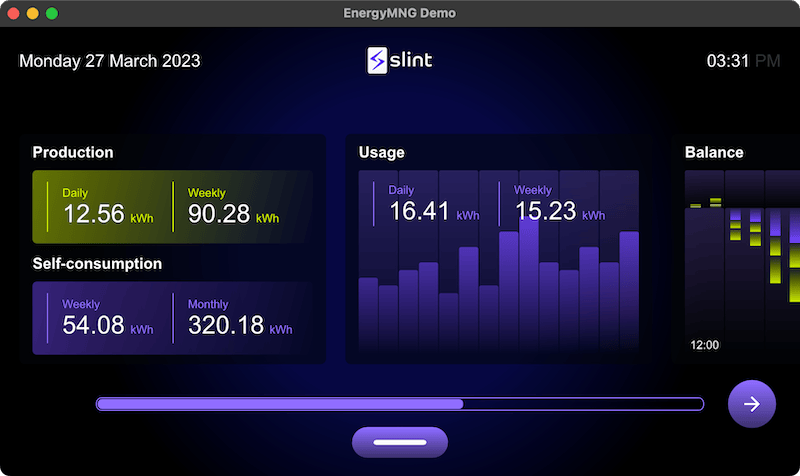
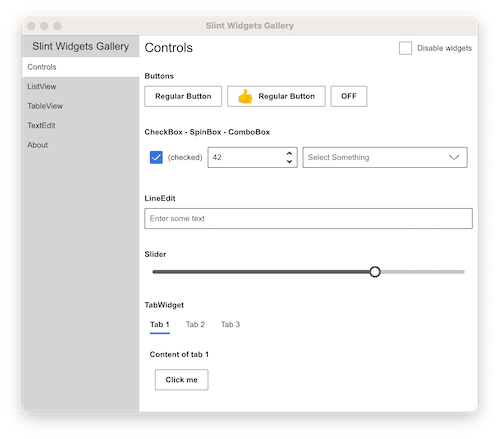
| 打印机演示 | 拼图游戏 | 能源监控器 | 小部件画廊 |
|---|---|---|---|
 |
 |
 |
 |
开始使用
Hello World
UI是在一种声明式、易于使用、直观的领域特定语言中定义的,它提供了一种强大的方法来描述图形元素、它们的放置、它们的层次结构、属性绑定以及在不同状态之间数据流。
这是必须的“Hello World”
export component HelloWorld inherits Window {
width: 400px;
height: 400px;
Text {
y: parent.width / 2;
x: parent.x + 200px;
text: "Hello, world";
color: blue;
}
}
文档
有关更多详细信息,请参阅Slint语言文档。
“examples”文件夹包含示例和演示,展示了如何使用Slint标记语言以及如何从支持的编程语言与Slint用户界面交互。
“docs”文件夹包含大量信息,包括构建说明和内部开发者文档。
请参阅“api”文件夹中每个语言目录的README。
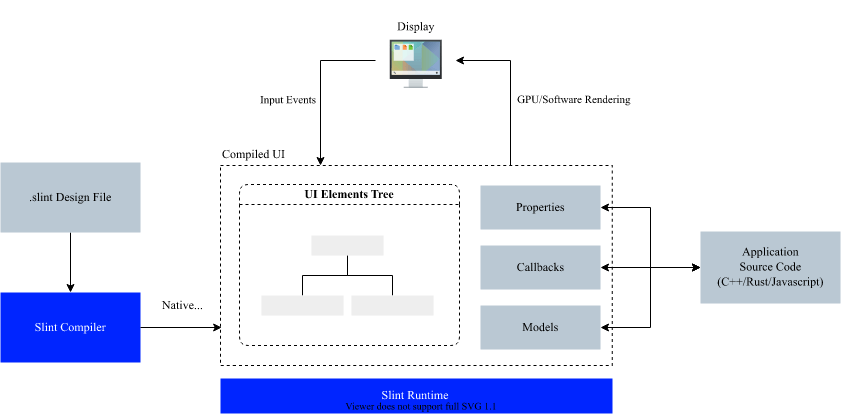
架构
应用程序由用Rust、C++或JavaScript编写的业务逻辑和.slint用户界面设计标记组成,该标记编译为本地代码。
编译器
`.slint` 文件是预编译的。`.slint` 中的表达式是纯函数,编译器可以对其进行优化。例如,编译器可以选择“内联”属性,并移除那些常量或未更改的属性。未来,我们希望通过预处理图像和文本来提高低端设备上的渲染时间。编译器可以确定一个 `Text` 或 `Image` 元素总是在同一位置的另一个 `Image` 元素之上。因此,这两个元素可以预渲染成一个单独的元素,从而减少渲染时间。
编译器使用典型的编译器阶段,包括词法分析、解析、优化和最终代码生成。它为目标语言提供不同的代码生成后端。C++ 代码生成器生成 C++ 头文件,Rust 生成器生成 Rust 代码,等等。还包括动态语言的解释器。
运行时
运行时库由一个支持在 `.slint` 语言中声明的属性的引擎组成。具有其元素、项和属性的组件布局在单个内存区域中,以减少内存分配。
渲染后端和样式可以在编译时进行配置
- `femtovg` 渲染器使用 OpenGL ES 2.0 进行渲染。
- `skia` 渲染器使用 Skia 进行渲染。
- `software` 渲染器使用 CPU,没有额外的依赖。
注意:当系统上安装了 Qt 时,`qt` 样式变得可用,使用 Qt 的 QStyle 实现具有原生外观的小部件。
工具
我们有一些工具可以帮助开发 .slint 文件
- 一个 LSP 服务器,它向许多编辑器添加自动完成和 .slint 文件的实时预览功能。
- 它捆绑在一个 Visual Studio Code 扩展 中,可在市场获取。
- 一个 slint-viewer 工具,可以显示 .slint 文件。`--auto-reload` 参数使得在工作时预览您的 UI 变得容易(当使用 LSP 预览不可用时)。
- SlintPad,一个在线编辑器,可以尝试 .slint 语法而无需安装任何东西(源代码)。
- 一个 更新器,可以将 .slint 文件从旧版本转换为新版本。
- 一个实验性的 Figma 导入器。
请查看我们的 编辑器 README,了解如何配置您最喜欢的编辑器以与 Slint 一起使用。
许可
您可以选择以下任何一种许可使用 Slint
另请参阅 许可常见问题解答
贡献
我们欢迎您的贡献:可以是代码、错误报告或反馈。
- 如果您在问题中看到 RFC 标签,请随时发表意见。
- 有关贡献指南,请参阅 CONTRIBUTING.md。
常见问题解答
请参阅我们的单独的 FAQ。
关于我们(SixtyFPS GmbH)
我们对软件充满热情——API设计、跨平台软件开发和用户界面组件。我们的目标是让每个人都能享受开发用户界面的乐趣:从JavaScript、C++或Rust开发者到UI/UX设计师。我们相信软件应自然增长,保持开源是最好的保持增长的方式。我们的团队成员分布在全球各地的德国。
保持更新
- 在X/Twitter上关注@slint-ui。
- 在Mastodon上关注@slint@fosstodon.org。
- 在LinkedIn上关注@slint-ui。
联系我们
请随意加入Github讨论区进行一般聊天或提问。使用Github问题跟踪报告公开建议或错误。
我们在Mattermost实例中聊天,欢迎您收听或提问。
当然,您也可以通过info@slint.dev私下联系我们。