2 个版本
| 0.1.1 | 2023 年 12 月 10 日 |
|---|---|
| 0.1.0 | 2023 年 12 月 6 日 |
#1122 在 GUI
73KB
572 行
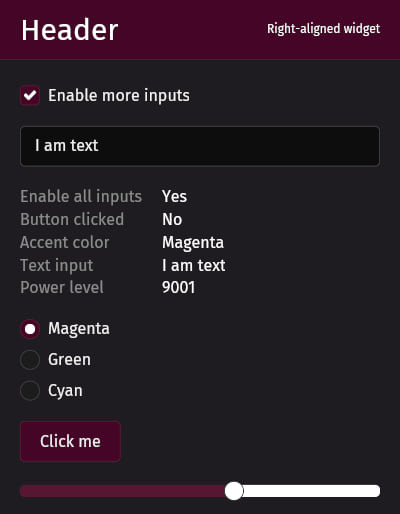
Prettygoey
Prettygoey 是一套为 iced GUI 库提供主题 UI 组件的集合。支持 Windows、Linux 和 Mac。

⚠️ Prettygooey,像 iced 一样,是实验性软件。 ⚠️
第一次使用 iced?
撰写时,官方的 iced 书籍相当简短,所以我有限的了解是从 docs.rs 片段、阅读源代码和访问他们的 论坛 中拼凑起来的。
在 iced 中创建 GUI 的最简单方法是使用一个 iced::Sandbox。它有点像窗口。您将必须实现四个方法
new: 在这里初始化您的默认状态title: 控制窗口的标题update: 关于这个稍后讨论view: 渲染您的小部件
在组件中思考
像许多 GUI 框架一样,Iced 使用容器(即小部件的组)和小部件。容器帮助您布置您的组件,常见的例子包括行或列。容器也可以包含容器。
假设您想创建一个确认对话框。这样的布局可能具有以下结构
- 一个列容器
- 一个带有标签 "Are you sure?" 的文本组件
- 一个行容器
- 一个 "Yes" 按钮
- 一个 "No" 按钮
使用纯 iced 组件时,这看起来可能如下所示

行和列容器有一些有用的修饰函数
spacing在您的组件之间添加间隙,让您的布局呼吸。padding在容器的外部添加间距。这可以让文本远离窗口的边缘。
以下是一个将上述内容付诸实践的简单示例
fn view(&self) -> Element<'_, Self::Message> {
column!(
text("Are you sure?"),
row![button("Yes"), button("No")].spacing(10)
)
.spacing(20)
.padding(10)
.into()
}
让我们运行这个程序
您已经定义了您的 UI,但除非您调用它,否则它不会显示。下面的示例中,我们使用大部分默认设置初始化了一个窗口。
MySandbox::run(Settings {
window: window::Settings {
size: (400, 450),
position: Position::Centered,
..window::Settings::default()
},
..Settings::default()
})
您可以在 这里 找到可用设置的完整列表。
交互性
许多组件允许某种用户交互。示例包括常见的按钮、文本输入或复选框。这些交互会产生事件。对于一个复选框,典型的交互过程如下所示
- 复选框从变量中获取其当前状态
- 用户点击复选框
- 复选框发出一个包含新状态的事件
- 您的沙盒的
update函数通过更新变量到新状态来响应新的状态
您可以选择事件的外观。您的沙盒可以指定一个特定的枚举作为其消息类型。例如
#[derive(Debug, Clone)]
enum SpaceshipSandboxMessage {
BoostersEnabledChanged(bool),
ShieldSelectionChanged(Shield),
CommanderNameChanged(String),
RebootButtonPressed,
}
在复选框的情况下,您按以下方式设置事件
let chk_enable_boosters = checkbox(
"Enable boosters",
self.enable_boosters,
Self::Message::BoostersEnabledChanged,
);
当发出此类事件时,将调用沙盒的update函数。在那里您可以相应地做出反应
fn update(&mut self, message: Self::Message) {
match message {
Self::Message::BoostersEnabledChanged(value) => {
self.enable_boosters = value;
}
}
}
开始使用Prettygooey
在沙盒的构造函数中,创建一个prettygooey::theme::Theme实例。您将使用此对象来实例化Prettygooey小部件。
fn new() -> Self {
Self {
theme: Theme {
accent_color: AccentColor::Magenta,
},
}
}
在沙盒的view函数中,返回我们主要容器的实例以应用背景。
fn view(&self) -> Element<'_, Self::Message> {
// Pass a row or column of widgets to the container
self.theme.primary_container(column![]).into()
}
所有受支持的控件都可以通过主题实例创建。
let button = self.theme.button("Click me");
Prettygooey控件可能提供可选的自定义。以文本控件为例。通过导入扩展特性prettygooey::theme::TextExt,您暴露了一个variant方法,允许您将变体切换为Dimmed
self.theme
.text("Theme selection")
.variant(TextVariant::Dimmed),
接下来该怎么做
有关可用控件及其截图和示例的列表,请参阅代码文档。
如果您想看到更多的片段,请查看展示示例。这是README顶部截图的源代码。
这不是您要找的?
Pop! OS的libcosmic实现了一系列更广泛的iced控件,并由设备制造商System76支持。另一方面,libcosmic的学习曲线可能有些陡峭。该库主要用于Cosmic桌面环境的原生应用程序。
话虽如此,我仍然建议您亲自查看并做出自己的决定。
依赖关系
~23–37MB
~653K SLoC