8 个版本
| 0.2.2 | 2024年7月3日 |
|---|---|
| 0.2.1 | 2024年6月18日 |
| 0.2.0-beta.3 | 2024年6月12日 |
| 0.1.1 | 2024年3月7日 |
| 0.1.0 | 2024年3月6日 |
#240 in GUI
27 每月下载量
1MB
3.5K SLoC
功能
- 内置 JavaScript 引擎和 CSS 解析器
- 类似 React Hooks 的函数组件 API
- 简单易用的 Rust 与 JavaScript 互操作
- 跨平台支持(Windows,Android)
文档
常见问题解答
- 为什么还需要另一个 GUI 库?
- 快速将服务器端 Rust 代码移植到客户端,以探索和评估新技术。
- 快速将工具移植到移动平台。
示例 - Hello world
import { useState } from "Keact";
function HelloWorld(props, kids) {
let [n, setN] = useState(0);
return <button onclick={() => setN(n + 1)}>{`Click ${n} times`}</button>;
}
app.showDialog({
title: "Hello World",
root: <HelloWorld />,
stylesheet: css`
button { margin: 10px; padding: 4px; background-color: orange; }
button:hover { background-color: orangered; }
`
});
展示厅
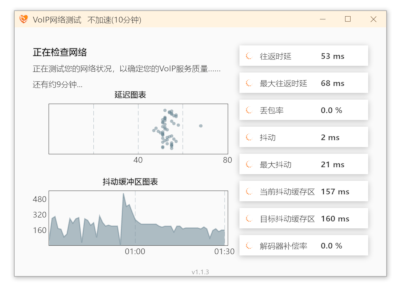
VoIP 测试工具

远程桌面

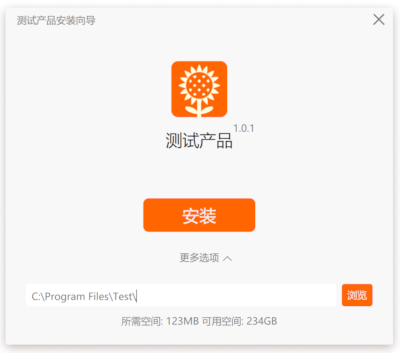
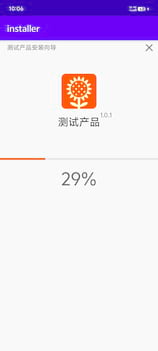
安装程序

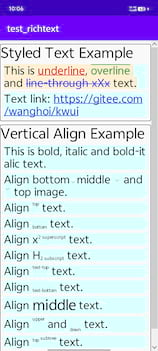
Android 示例


依赖项
~0–4MB
~70K SLoC