2个不稳定版本
| 0.2.0 | 2023年9月28日 |
|---|---|
| 0.1.0 | 2022年3月27日 |
#1551 in 嵌入式开发
60 每月下载次数
在stm32h7xx-hal中使用
78KB
1.5K SLoC
eg-seven-segment
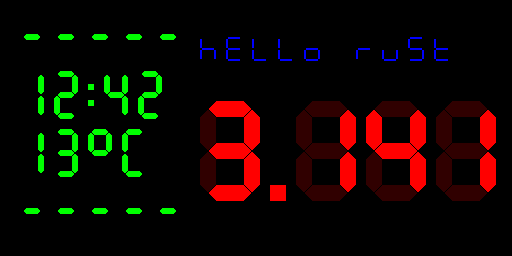
eg-seven-segment 是一个用于与 embedded-graphics 一起使用的七段显示器文本渲染器。它可以用于在embedded-graphics 的任何 DrawTarget 上显示虚拟七段显示器。绘制的数字外观可以配置以实现多种风格。

示例
使用此crate最方便的方法是将 SevenSegmentStyle 作为embedded-graphics Text 的字符样式。
use embedded_graphics::{prelude::*, text::Text, pixelcolor::Rgb888};
use eg_seven_segment::SevenSegmentStyleBuilder;
// Define a new style.
let style = SevenSegmentStyleBuilder::new()
.digit_size(Size::new(10, 20)) // digits are 10x20 pixels
.digit_spacing(5) // 5px spacing between digits
.segment_width(5) // 5px wide segments
.segment_color(Rgb888::GREEN) // active segments are green
.build();
// Use the style to draw text to a embedded-graphics `DrawTarget`.
Text::new("12:42", Point::new(5, 25), style).draw(&mut display)?;
也可以通过使用 Digit 绘制器来绘制单个数字。
use embedded_graphics::{prelude::*, text::Text, pixelcolor::Rgb888};
use eg_seven_segment::{SevenSegmentStyleBuilder, Digit, Segments};
// Define a new style.
let style = SevenSegmentStyleBuilder::new()
.digit_size(Size::new(10, 20)) // digits are 10x20 pixels
.digit_spacing(5) // 5px spacing between digits
.segment_width(5) // 5px wide segments
.segment_color(Rgb888::GREEN) // active segments are green
.build();
// Draw digit with active segment A at the origin.
let next = Digit::new(Segments::A, Point::zero())
.into_styled(style)
.draw(&mut display)?;
// Draw `0` digit the the right of the previous digit.
Digit::new('0'.try_into().unwrap(), next)
.into_styled(style)
.draw(&mut display)?;
许可
许可协议为以下之一:
- Apache License, Version 2.0 (LICENSE-APACHE 或 https://apache.ac.cn/licenses/LICENSE-2.0)
- MIT license (LICENSE-MIT 或 https://open-source.org.cn/licenses/MIT)
任选其一。
贡献
除非你明确说明,否则根据 Apache-2.0 许可证定义的,你提交的任何旨在包含在本作品中的贡献,应按上述方式双许可,不附加任何额外的条款或条件。
依赖关系
~3.5MB
~37K SLoC