5 个版本 (3 个破坏性更新)
| 0.4.0 | 2023年11月12日 |
|---|---|
| 0.3.0 | 2023年6月8日 |
| 0.2.0 | 2022年9月7日 |
| 0.1.0 | 2022年8月27日 |
| 0.1.0-alpha.1 | 2022年8月26日 |
#432 在 嵌入式开发
每月177次下载
在 lilygo-epd47 中使用
30MB
10K SLoC
u8g2-fonts
这个软件包是 U8g2 的字体子系统的纯 Rust 实现。
适用于 嵌入式图形 生态系统。
许可
虽然这个软件包是 MIT / Apache-2.0 许可,但请注意字体本身 不是。
有关字体许可的更多信息,请参阅 U8g2 的 许可协议。
示例
let font = FontRenderer::new::<fonts::u8g2_font_haxrcorp4089_t_cyrillic>();
let text = "embedded-graphics";
font.render_aligned(
text,
display.bounding_box().center() + Point::new(0, 16),
VerticalPosition::Baseline,
HorizontalAlignment::Center,
FontColor::Transparent(BinaryColor::On),
&mut display,
)
.unwrap();
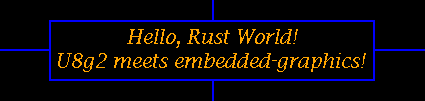
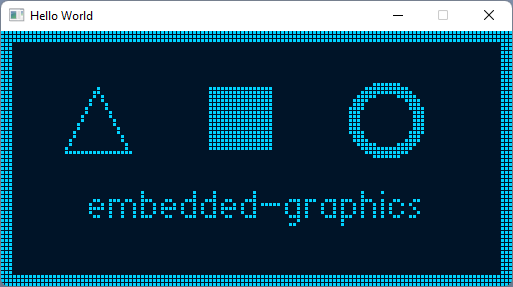
此示例基于官方 嵌入式图形示例 中的 hello-world。
如果我们 用上面的代码替换示例中的文本渲染部分,它将产生以下输出

请注意,字母 i 在 h 和 c 之间巧妙地放置,与原始示例相比。这不是等宽字体。