15个不稳定版本 (5个重大更新)
| 0.6.0 | 2023年11月26日 |
|---|---|
| 0.5.0 | 2023年5月14日 |
| 0.4.1 | 2023年3月6日 |
| 0.4.0 | 2022年9月19日 |
| 0.2.0-alpha.1 | 2019年7月23日 |
#55 in 嵌入式开发
每月 1,067 次下载
用于 25 crates
54KB
918 代码行
嵌入式图形模拟器
文档

该模拟器可以用于测试和调试嵌入式图形代码,或生成示例和交互式演示来展示嵌入式图形功能。
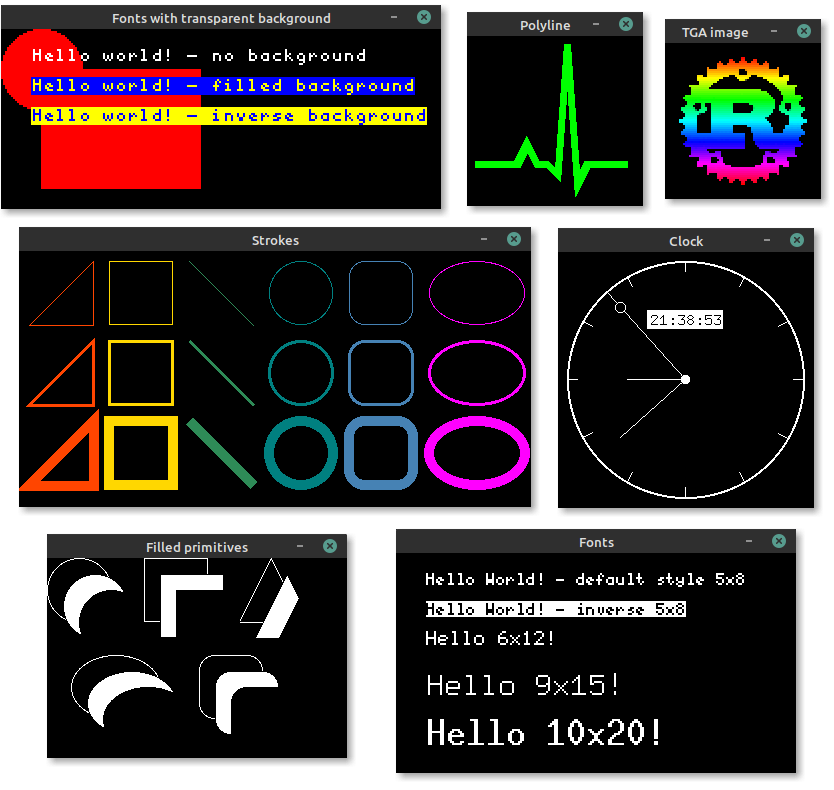
示例
更多模拟器示例可以在示例仓库中找到。
模拟128x64 SSD1306 OLED
use embedded_graphics::{
pixelcolor::BinaryColor,
prelude::*,
primitives::{Circle, Line, Rectangle, PrimitiveStyle},
mono_font::{ascii::FONT_6X9, MonoTextStyle},
text::Text,
};
use embedded_graphics_simulator::{BinaryColorTheme, SimulatorDisplay, Window, OutputSettingsBuilder};
fn main() -> Result<(), core::convert::Infallible> {
let mut display = SimulatorDisplay::<BinaryColor>::new(Size::new(128, 64));
let line_style = PrimitiveStyle::with_stroke(BinaryColor::On, 1);
let text_style = MonoTextStyle::new(&FONT_6X9, BinaryColor::On);
Circle::new(Point::new(72, 8), 48)
.into_styled(line_style)
.draw(&mut display)?;
Line::new(Point::new(48, 16), Point::new(8, 16))
.into_styled(line_style)
.draw(&mut display)?;
Line::new(Point::new(48, 16), Point::new(64, 32))
.into_styled(line_style)
.draw(&mut display)?;
Rectangle::new(Point::new(79, 15), Size::new(34, 34))
.into_styled(line_style)
.draw(&mut display)?;
Text::new("Hello World!", Point::new(5, 5), text_style).draw(&mut display)?;
let output_settings = OutputSettingsBuilder::new()
.theme(BinaryColorTheme::OledBlue)
.build();
Window::new("Hello World", &output_settings).show_static(&display);
Ok(())
}
设置
模拟器使用SDL2及其开发库,必须安装才能构建和运行。
Linux (apt)
sudo apt install libsdl2-dev
macOS (brew)
brew install sdl2
使用Apple硅芯片或具有自定义安装目录的用户需要设置LIBRARY_PATH,以便链接器可以找到已安装的SDL2包
export LIBRARY_PATH="$LIBRARY_PATH:$(brew --prefix)/lib"
更多信息可以在SDL2文档中找到。
Windows
Windows安装过程稍微复杂一些,但它确实可以工作。请参阅Rust-SDL2软件包的README以获取说明。有多种方法可以使其工作,但最简单的方法可能是按照此处所示复制二进制文件。
创建截图
使用Window显示模拟显示器的程序截图可以通过设置环境变量EG_SIMULATOR_DUMP或EG_SIMULATOR_DUMP_RAW来创建。
EG_SIMULATOR_DUMP=screenshot.png cargo run
设置变量后,传递给第一个Window::update调用的显示被导出为PNG文件到指定的路径。文件导出后,进程将终止。
EG_SIMULATOR_DUMP与EG_SIMULATOR_DUMP_RAW之间的区别在于,第一种方法在导出PNG文件之前应用输出设置,而后者则输出未修改的显示内容。
导出图像
如果一个程序不需要显示窗口,只需要导出一个或多个图像,可以使用SimulatorDisplay通过to_rgb_output_image或to_grayscale_output_image方法将其转换为image crate的ImageBuffer。然后,可以使用生成的缓冲区将显示内容保存为image支持的任何格式。
在CI中使用模拟器
模拟器支持两个环境变量来检查显示内容是否与参考PNG文件匹配:EG_SIMULATOR_CHECK和EG_SIMULATOR_CHECK_RAW。如果第一次调用Window::update的显示内容与参考图像不匹配,则进程以非零退出代码退出。否则,进程将以零退出代码退出。
EG_SIMULATOR_CHECK=screenshot.png cargo run || echo "Display doesn't match PNG file"
EG_SIMULATOR_CHECK假设参考图像是使用相同的OutputSettings创建的,而EG_SIMULATOR_CHECK_RAW则假设是一个未加样式的参考图像。
无需SDL2的使用
当模拟器用于不需要显示窗口的headless/CI环境时,可以禁用SDL2支持。这消除了在目标机器上安装SDL2的需求,但仍然可以使用模拟器生成图像。
默认启用with-sdl功能,可以通过将default-features = false添加到依赖中将其禁用。
[dependencies.embedded-graphics-simulator]
version = "0.2.0"
default-features = false
有关更多详细信息,请参阅选择功能的Cargo清单文档。
最低支持的Rust版本
嵌入式图形模拟器最低支持的Rust版本为1.71.1或更高。请确保您安装了正确的Rust版本,最好是通过https://rustup.rs。
许可证
根据您的选择,许可协议为以下之一
- Apache License,版本2.0(LICENSE-APACHE或https://apache.ac.cn/licenses/LICENSE-2.0)
- MIT许可证(LICENSE-MIT或https://open-source.org.cn/licenses/MIT)
(任选其一)。
贡献
除非您明确声明,否则您有意提交的任何贡献,根据Apache-2.0许可证定义的,应作为上述双许可,没有任何额外条款或条件。
依赖关系
~8-11MB
~157K SLoC