22个版本
| 0.7.2 | 2024年5月27日 |
|---|---|
| 0.7.0 | 2023年11月3日 |
| 0.6.0 | 2023年5月14日 |
| 0.5.0 | 2021年9月8日 |
| 0.1.0 | 2020年7月31日 |
#51 in 嵌入式开发
316 每月下载
用于 6 crates
315KB
5.5K SLoC
嵌入式文本 






嵌入式图形的文本框。
此crate提供了一个可配置的 TextBox,用于在 嵌入式图形 中渲染矩形内的多行文本。
TextBox 支持常见的文本对齐方式
- 水平
左对齐右对齐居中对齐两端对齐
- 垂直
顶部中间底部
TextBox 还支持嵌入式图形的 Text 不处理的某些特殊字符
- 非断行空格 (
\u{200b}) - 零宽度空格 (
\u{a0}) - 软连字符 (
\u{ad}) - 回车 (
\r) - 制表符 (
\t),可配置制表符大小
TextBox 还支持使用 ANSI转义码 通过 Ansi 插件进行文本着色。
示例
示例基于嵌入式图形模拟器。模拟器建立在SDL2之上。有关更多信息,请参阅模拟器README。


use embedded_graphics::{
mono_font::{ascii::FONT_6X10, MonoTextStyle},
pixelcolor::BinaryColor,
prelude::*,
primitives::Rectangle,
};
use embedded_graphics_simulator::{
BinaryColorTheme, OutputSettingsBuilder, SimulatorDisplay, Window,
};
use embedded_text::{
alignment::HorizontalAlignment,
style::{HeightMode, TextBoxStyleBuilder},
TextBox,
};
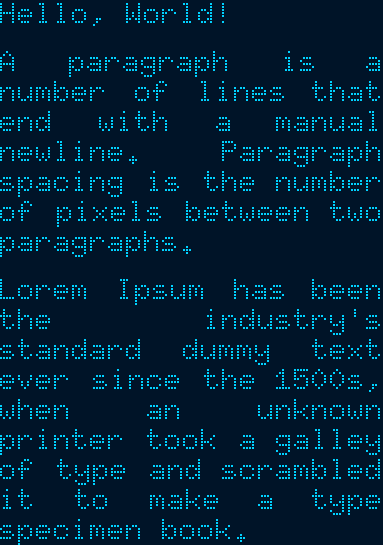
fn main() {
let text = "Hello, World!\n\
A paragraph is a number of lines that end with a manual newline. Paragraph spacing is the \
number of pixels between two paragraphs.\n\
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when \
an unknown printer took a galley of type and scrambled it to make a type specimen book.";
// Specify the styling options:
// * Use the 6x10 MonoFont from embedded-graphics.
// * Draw the text fully justified.
// * Use `FitToText` height mode to stretch the text box to the exact height of the text.
// * Draw the text with `BinaryColor::On`, which will be displayed as light blue.
let character_style = MonoTextStyle::new(&FONT_6X10, BinaryColor::On);
let textbox_style = TextBoxStyleBuilder::new()
.height_mode(HeightMode::FitToText)
.alignment(HorizontalAlignment::Justified)
.paragraph_spacing(6)
.build();
// Specify the bounding box. Note the 0px height. The `FitToText` height mode will
// measure and adjust the height of the text box in `into_styled()`.
let bounds = Rectangle::new(Point::zero(), Size::new(128, 0));
// Create the text box and apply styling options.
let text_box = TextBox::with_textbox_style(text, bounds, character_style, textbox_style);
// Create a simulated display with the dimensions of the text box.
let mut display = SimulatorDisplay::new(text_box.bounding_box().size);
// Draw the text box.
text_box.draw(&mut display).unwrap();
// Set up the window and show the display's contents.
let output_settings = OutputSettingsBuilder::new()
.theme(BinaryColorTheme::OledBlue)
.scale(2)
.build();
Window::new("TextBox example with paragraph spacing", &output_settings).show_static(&display);
}
Cargo特性
plugin(实验性):允许实现自定义插件。ansi:通过Ansi插件启用ANSI序列支持。
开发环境设置
最低支持的Rust版本
嵌入式文本最低支持的Rust版本为1.61.0或更高。请确保您已安装最新稳定版本的Rust,最好通过https://rustup.rs进行安装。
安装
对于一般的设置,请遵循嵌入式图形的安装说明。
在Windows上安装SDL2,请参阅https://github.com/Rust-SDL2/rust-sdl2#windows-msvc
署名
示例文本的最后一段摘自https://www.lipsum.com
依赖项
~3.5MB
~40K SLoC