5个版本 (3个重大变更)
| 0.3.0 | 2022年2月7日 |
|---|---|
| 0.2.1 | 2022年1月23日 |
| 0.2.0 | 2022年1月17日 |
| 0.1.0 | 2022年1月1日 |
| 0.0.1 | 2021年12月30日 |
#528 in 图像
76KB
2K SLoC
vviz
计算机视觉开发中的快速原型设计GUI,以及视觉printf样式调试。
其核心依赖包括 egui 和 Miniquad。有关依赖项的完整列表,请检查 Cargo.toml 文件。
入门指南
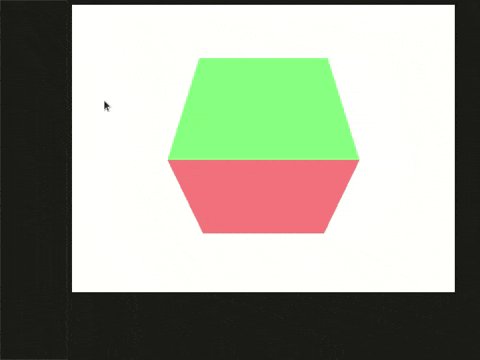
在主面板中放置3D实体。
vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let w3d = manager.add_widget3("w3d".to_string());
w3d.place_entity_at(
"cube".to_string(),
vviz::entities::colored_cube(1.0),
vviz::math::rot_x(0.7),
);
loop {
manager.sync_with_gui();
}
});

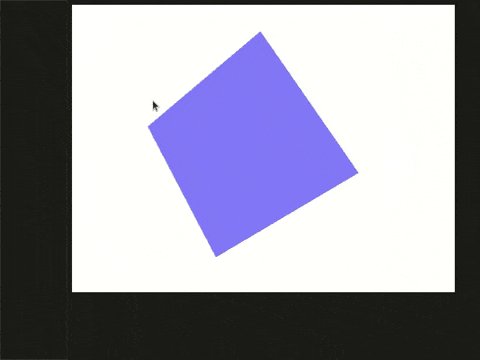
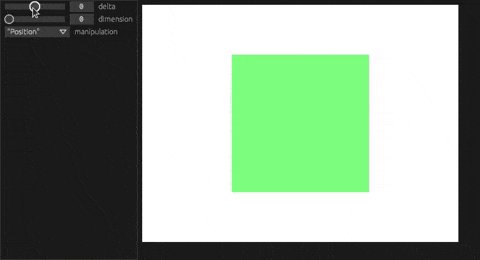
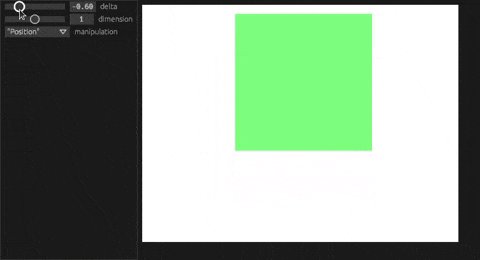
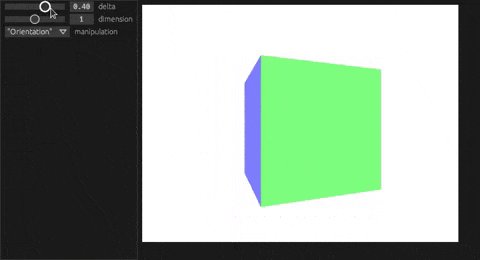
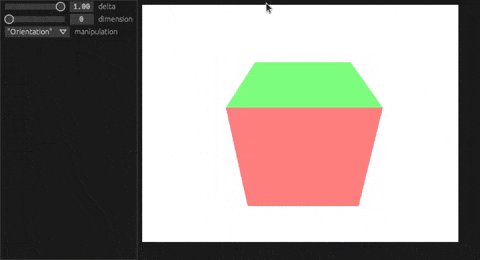
与范围值(滑块)和枚举(组合框)交互。
#[derive(
Clone,
Debug,
PartialEq,
strum_macros::Display,
strum_macros::EnumString,
strum_macros::EnumVariantNames,
)]
enum Manipulation {
Position,
Orientation,
}
vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let w3d = manager.add_widget3("w3d".to_string());
w3d.place_entity("cube".to_string(), vviz::entities::colored_cube(1.0));
let mut scene_pose_entity = nalgebra::Isometry3::<f32>::identity();
let mut ui_delta = manager.add_ranged_value("delta".to_string(), 0.0, (-1.0, 1.0));
let mut ui_dim = manager.add_ranged_value("dimension".to_string(), 0, (0, 2));
let mut ui_manipulation =
manager.add_enum("manipulation".to_string(), Manipulation::Position);
loop {
if ui_delta.get_new_value().is_some()
|| ui_dim.get_new_value().is_some()
|| ui_manipulation.get_new_value().is_some()
{
let delta = ui_delta.get_value();
let manipulation = ui_manipulation.get_value();
match manipulation {
Manipulation::Position => {
scene_pose_entity.translation.vector[ui_dim.get_value()] = delta;
}
Manipulation::Orientation => {
let mut scaled_axis = nalgebra::Vector3::zeros();
scaled_axis[ui_dim.get_value()] = delta;
scene_pose_entity.rotation =
nalgebra::UnitQuaternion::<f32>::from_scaled_axis(scaled_axis);
}
}
w3d.update_scene_pose_entity("cube".to_string(), scene_pose_entity)
}
manager.sync_with_gui();
}
});

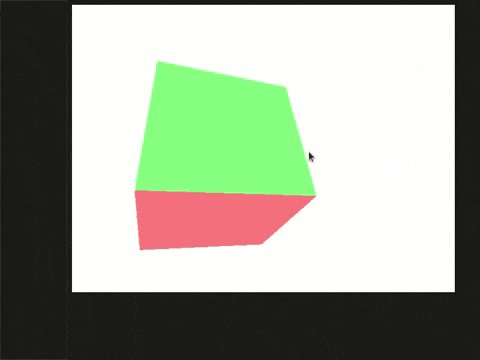
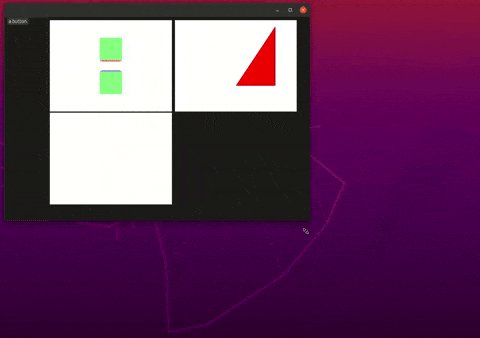
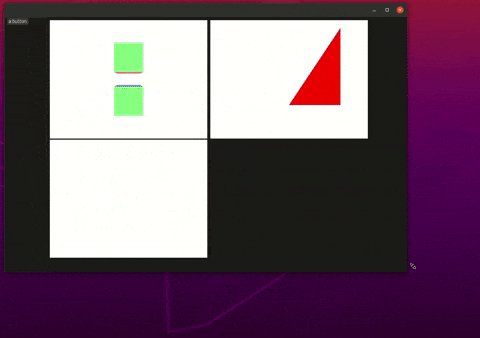
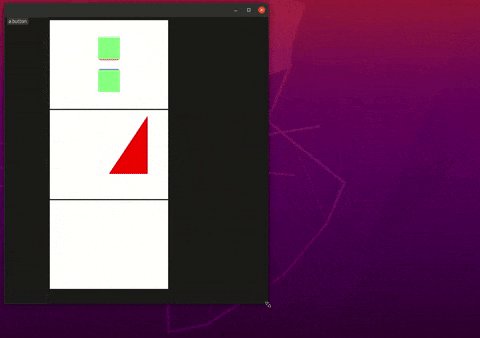
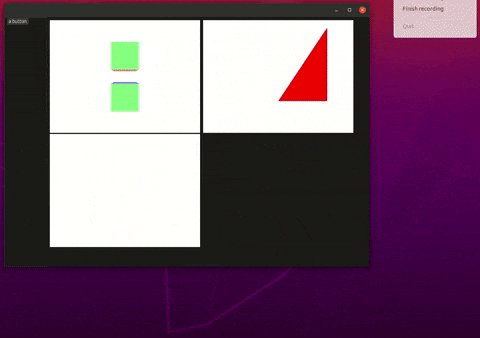
多个小部件
vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let w3d = manager.add_widget3("w3d".to_string());
w3d.place_entity_at(
"cube".to_string(),
vviz::entities::colored_cube(0.5),
nalgebra::Isometry3::<f32>::translation(0.0, 0.75, 0.0),
);
w3d.place_entity_at(
"cube2".to_string(),
vviz::entities::colored_cube(0.5),
nalgebra::Isometry3::<f32>::translation(0.0, -0.75, 0.0),
);
let w2 = manager.add_widget3("w2".to_string());
let triangles = vec![vviz::entities::ColoredTriangle {
face: [[2.0, -2.0, 0.0], [2.0, 1.0, 0.0], [0.0, 1.0, 0.0]],
color: vviz::entities::Color {
r: 1.0,
g: 0.0,
b: 0.0,
alpha: 1.0,
},
}];
w2.place_entity(
"triangles".to_string(),
vviz::entities::colored_triangles(triangles),
);
let _w3 = manager.add_widget3("empty".to_string());
let mut ui_a_button = manager.add_button("a button".to_string());
loop {
if ui_a_button.was_pressed() {
println!("a button pressed");
}
manager.sync_with_gui();
}
});

2D小部件 - 显示图像
vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let image: image::DynamicImage = vviz::utilities::load_image_from_url(
"https://rustacean.net/assets/rustacean-orig-noshadow.png",
)
.unwrap();
manager.add_widget2("img".to_string(), image.into_rgba8());
manager.sync_with_gui();
});

vviz::app::spawn(vviz::app::VVizMode::Local, |mut manager: vviz::manager::Manager| {
let w3d = manager.add_widget3("w3d".to_string());
w3d.place_entity_at(
"axis".to_string(),
vviz::entities::Axis3::from_scale(1.0).into(),
vviz::math::rot_x(0.7),
);
w3d.place_entity_at(
"points".to_string(),
vviz::entities::ColoredPoints3::from_arrays_and_color(
vec![
[0.50, 0.50, 0.5],
[0.25, 0.50, 0.5],
[0.50, 0.25, 0.5],
[0.25, 0.25, 0.5],
],
vviz::entities::Color {
r: 1.0,
g: 0.0,
b: 0.0,
alpha: 1.0,
},
)
.into(),
vviz::math::rot_x(0.7),
);
loop {
manager.sync_with_gui();
}
});
线和点

目标
- 为计算机视觉开发启用2D和3D可视化
- 视觉"printf样式"调试
- 通过将UI组件(滑块、复选框等)绑定到基本类型(f32、bool等)进行用户交互。
- 最小API表面 - 用户通过一组少量函数和结构体与vviz交互。
- 远程可视化
- 针对桌面应用程序和浏览器应用程序(在v0.6.0中)
非目标
- 完整的GUI框架
- 美学定制 - 例如,精确定义按钮、滑块等的位置/形状。
- 致力于egui/miniquad的后端。在达到1.0.0版本之前,GUI和3D渲染后端可能会被替换。
- 在1.0.0版本之前保持API的稳定性。
路线图
- 0.1:MVP
- 组件:滑块、按钮、复选框、组合框
- 用于3D渲染的多个小部件
- github上的CI
- 创建示例文件夹
- README和代码注释
- 0.2:Widget2和Widget3的添加
- Widget2:显示图像
- Widget3:添加基本的3D轨道控制
- Widget3:线段和点
- 开始编写vviz书籍
- 0.3:远程可视化
- 带有WebSocket服务器的远程vviz::Manger
- 远程可视化客户端
- 0.4:2D叠加,改进控件和widget3功能
- 基于针孔摄像头的自定义投影视图
- 2D渲染
- 2D图像控制
- 改进的轨道控制,使用深度缓冲区
- 纹理网格
- 3D phong着色选项
- 0.5:使用PlotWidget进行图表绘制
- 0.6:Web可视化,除了桌面库
- wasm应用程序:使用WebSocket客户端在浏览器中运行vviz::Gui
致谢
vviz 受到其他开源项目的影响,尤其是 Pangolin。
依赖项
~18–35MB
~511K SLoC