2 个不稳定版本
| 0.1.0 | 2024 年 1 月 14 日 |
|---|---|
| 0.0.1 | 2023 年 12 月 29 日 |
#601 in GUI
61KB
761 行
Floem UI Kit
想要一个投入时间最少的 Rust GUI 吗?使用预制的 UI 组件套件!Floem UI Kit 提供了主题化的组件,您可以在 Floem GUI 库中使用。
- ✅ 支持所有主要的桌面操作系统
- ✅ 所有组件都实现了悬停、焦点和禁用状态
- ✅ 支持多种强调色
⚠️ Floem UI Kit,像 Floem 一样,是实验性软件。API 可能会定期发生破坏性更改。 ⚠️

第一次使用 Floem 吗?
它的 README 和 文档 提供了快速入门示例、介绍以及关于 Floem 架构的一些背景信息。您可能会注意到它结合了其他 UI 框架中熟悉的概念,包括
- 使用可嵌套的水平垂直组件容器进行界面组合
- 一个样式系统,它将许多类似 CSS 的功能引入 Rust,而不需要浏览器运行时的开销
- 使用信号进行响应性,如 SolidJS 框架中所示
- 使用函数实现 UI,类似于 Jetpack Compose
安装
您需要安装兼容的 Floem 版本以及 Floem UI Kit。要查看我们目前基于哪个 Floem 版本,请访问 Cargo.toml。
开始使用 Floem UI Kit
Floem UI Kit 的工作流程涉及
- 创建一个
floem_ui_kit::theme::Theme的实例。Theme::default()使用默认设置创建一个实例。 - 使用
Theme中的小部件创建方法构建您的 UI。如果 Floem UI Kit 没有您想要的确切内容,您可以使用自己编写的 UI 组件进行混合匹配。您可以使用 Floem 的v_stack和h_stack方法来布局您的组件。 - 使用 Floem UI Kit 的填充容器包裹窗口内容,以确保小部件不会粘附到窗口的边缘。
- 将填充容器包裹在Floem UI Kit的根视图中,以将主题应用于整个窗口。
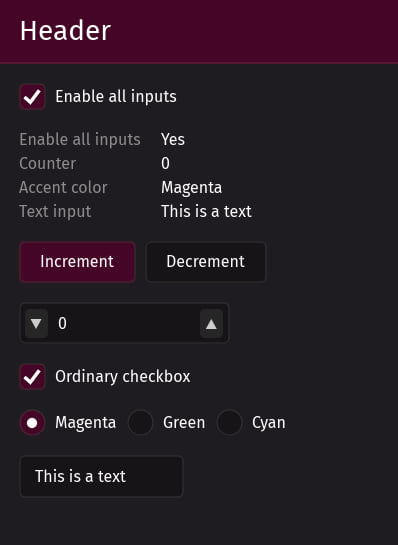
在此处,您可以找到将Floem快速入门示例移植到Floem UI Kit的示例。以下是参考渲染。

这些组件仍然紧密相连。您可能希望在它们之间添加一个小间隙。v_stack和h_stack可以自动添加这些间隙,前提是您请求它。
v_stack(/* .. */)
.style(|s| s.gap(0.0, 10.0))
上面的代码将添加10像素的垂直间隙,而没有水平间隙。
支持的组件
有关如何使用这些组件的更多信息,请参阅代码文档。
| 组件 | 预览 |
|---|---|
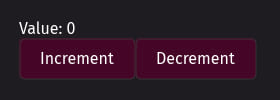
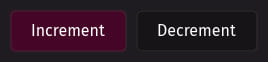
| 按钮 (多种变体) |  |
| 复选框 | |
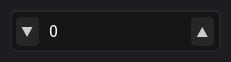
| 整数输入(微调框) |  |
| 标签 (多种变体) | |
| 单选按钮组 (多种变体) | |
| 简单标题 |  |
| 文本输入 |  |
要查看包含所有可用组件的示例,请点击此处。这是README顶部截图的源代码。
这不是您要找的吗?
您可以在GitHub上浏览floem-themes主题,以寻找其他Floem UI库和主题。
就Rust UI库而言,Iced是其中一个知名的库。设备制造商System76正在使用它来实现自己的桌面环境。您可能可以通过查看libcosmic来构建在其工作之上。请注意,其学习曲线可能比Floem陡峭,并且该库主要适用于 Cosmic桌面环境的原生应用程序。
如果您愿意考虑类似Electron的解决方案,这些解决方案不是完全原生的,并且可能占用更多的资源,那么我肯定会检查Tauri。由于它建立在HTML/JS/CSS之上,因此您可以将其与任何基于Web的UI框架一起使用。
最后,Are we GUI yet?是GUI相关工具的大集合。
依赖项
~32–72MB
~1M SLoC