2 个版本
| 0.1.1 | 2024年1月13日 |
|---|---|
| 0.1.0 | 2023年11月21日 |
#321 in GUI
92 每月下载量
用于 4 crates
635KB
16K SLoC
该项目仍在成长。我们将在通往 v1 的路上偶尔进行破坏性更改并添加缺失的功能。
快速入门
![]()
use floem::reactive::create_signal;
use floem::view::View;
use floem::views::{h_stack, label, v_stack, Decorators};
use floem::widgets::button;
fn app_view() -> impl View {
// Create a reactive signal with a counter value, defaulting to 0
let (counter, set_counter) = create_signal(0);
// Create a vertical layout
v_stack((
// The counter value updates automatically, thanks to reactivity
label(move || format!("Value: {}", counter.get())),
// Create a horizontal layout
h_stack((
button(|| "Increment").on_click_stop(move |_| {
set_counter.update(|value| *value += 1);
}),
button(|| "Decrement").on_click_stop(move |_| {
set_counter.update(|value| *value -= 1);
}),
)),
))
}
fn main() {
floem::launch(app_view);
}
功能
受到 Xilem,Leptos 和 rui 的启发,Floem 致力于成为一个高性能的声明式 UI 库,需要用户付出最少的努力。
- 跨平台支持:支持 Windows、macOS 和 Linux,使用 Wgpu 进行渲染。如果 GPU 不可用,将使用由 tiny-skia 提供的 CPU 渲染器。
- 精细反应性:整个库都是围绕受 leptos_reactive 启发的反应性原语构建的。反应性“信号”允许您以最小的努力保持 UI 的更新,同时保持非常高的性能。
- 性能:视图树仅运行一次,保护您不会在视图生成函数中意外地创建瓶颈,从而减慢整个应用程序的速度。Floem 还提供工具来帮助您编写高效的 UI 代码,例如 虚拟列表。
- Flexbox 布局:使用 taffy,该库提供 Flexbox(或网格)布局系统,可以应用于任何视图节点。
- 自定义小部件:不喜欢默认的外观?您可以使用样式 API 改变几乎任何您想要的内容,或者安装第三方主题。
- 元素检查器:受您的浏览器开发工具的启发,Floem 提供了一个 诊断工具 来调试您的布局。
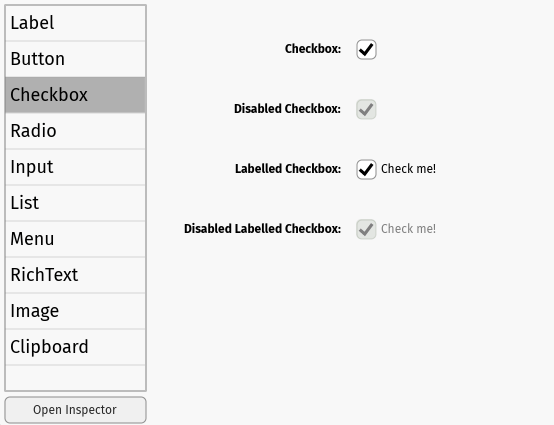
要体验 Floem 的功能,请查看仓库并使用 cargo 运行 小部件展示 示例。

为了帮助您掌握 Floem,我们提供了 文档 和 代码示例。
贡献
欢迎贡献力量! 如果你想要改进Floem的功能并修复问题,请随意提交一个issue或PR。如果你想与Floem的开发者交流,可以加入Discord上的#floem频道。
依赖项
~31–71MB
~1M SLoC