3 个版本 (破坏性更改)
| 0.2.0 | 2021 年 7 月 19 日 |
|---|---|
| 0.1.0 | 2021 年 6 月 11 日 |
| 0.0.0 | 2021 年 6 月 6 日 |
#786 在 开发工具
每月 39 次下载
用于 7 个 crate(5 个直接使用)
6KB
Bevy Retrograde

Bevy Retrograde 是一个针对 Bevy 的 2D,像素级渲染器,可以使用 OpenGL/WebGL 靶向网页和桌面。
Bevy Retrograde 致力于提供一种简单且直观的方式来编写 2D,像素级游戏。与 Bevy 的标准设置相比,您不需要与 3D 场景一起工作来创建 2D 游戏。精灵及其坐标基于复古分辨率场景中的像素位置。
Bevy Retrograde 替换了许多您通常使用的 Bevy 组件和 Bundles(如 SpriteBundle、Camera2DBundle 等),并自带 Camera、Image、Sprite 等 component 和 bundle。Bevy Retrograde 试图在 Bevy 的基础上提供专注的 2D 体验,帮助您避免一些陷阱,并使您在只需 2D 时更容易思考您的游戏。
我们希望提供一个包含几乎所有您需要使用 Bevy 制作 2D 像素游戏的插件,包括碰撞、声音、保存数据等。在添加这些功能的同时,我们将尽量保持完整的网页兼容性,但不能保证所有功能都适用于网页。
这些额外功能将以可选的 cargo 功能的形式包含,如果不需要,可以禁用,并且适用于相关情况,可以打包成独立的 Rust crate,即使您不想使用 Bevy Retrograde 的其余部分也可以使用。
许可协议
Bevy Retrograde LDtk 在 Katharos 许可协议 下许可,该协议对您可以使用它进行的内容施加某些限制。请在使用 Bevy Retrograde 进行您的项目之前阅读并理解这些条款。
开发状态
Bevy Retrograde 正处于早期开发阶段。API 仍然不稳定,可能会在任何时候发生重大变化。计划中的可能变化包括
- 将桌面/移动设备上的渲染器切换为使用 Bevy 内置渲染器,以及使用
bevy_webgl2(用于网页)而不是我们自己的基于 OpenGL 的渲染器。这将使 Bevy Retrograde 更好地与更大的 Bevy 生态系统兼容,而不是仅仅创建一个只能在 Bevy Retro 上工作的插件孤岛。我们可能需要等待 Bevy 渲染器的 第二次迭代 才尝试这样做。
请参阅下方的 支持的 Bevy 版本。
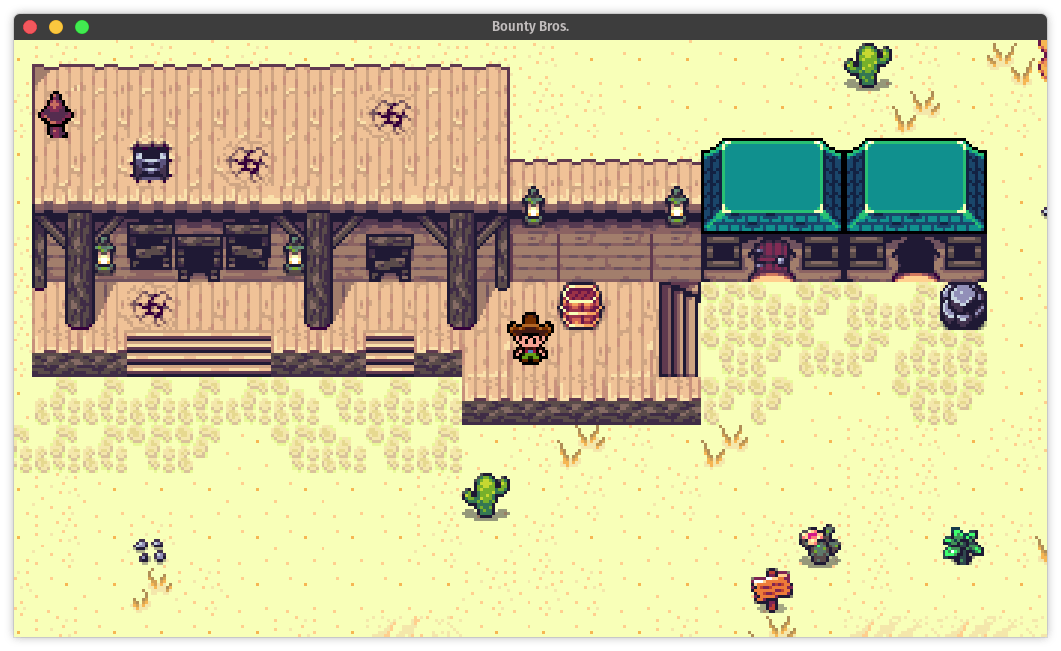
功能与示例
查看我们的 示例 列表,了解如何使用每个 Bevy Retrograde 功能
- 原生支持网页和桌面
- 精灵和精灵表
- 带有三种相机模式(固定宽度、固定高度和信封式)的缩放像素完美渲染
- 精灵默认情况下是像素完美对齐的,但可以按精灵设置非完美对齐
- LDtk 地图加载和渲染
- 与 RAUI UI 库的集成,用于构建游戏内的用户界面和抬头显示界面(HUD)
- 由 Heron 和 Rapier 提供的物理和碰撞检测,并自动从精灵图像生成凸碰撞形状
- BDF 字体的文本渲染
- 用于后处理的自定义着色器,包括内置的 CRT 着色器
- 渲染钩子,允许您降级到原始的 Luminance 调用来进行自定义渲染
支持的 Bevy 版本
Bevy Retrograde 目前适用于最新的 Bevy 发布版,并且可能也支持 Bevy master。Bevy Retrograde 将尝试跟进最新的 Bevy 发布版,但如果 Bevy master 中引入了我们需要的功能,我们可能需要暂时使用 Bevy master,直到下一个 Bevy 发布版。
当依赖 bevy 包时,您必须确保在您的 Cargo.toml 中将 default-features 设置为 false,以确保 bevy 中的渲染类型不会与 bevy_retrograde 中的类型冲突。
Cargo.toml:
bevy = { version = "0.5", default-features = false }
bevy_retrograde = "0.2.0"
示例
以下是一个快速示例,说明使用 Bevy Retrograde 的样子
main.rs:
use bevy::prelude::*;
use bevy_retrograde::prelude::*;
fn main() {
App::build()
.add_plugins(RetroPlugins)
.add_startup_system(setup.system())
.run();
}
struct Player;
fn setup(
mut commands: Commands,
asset_server: Res<AssetServer>,
) {
// Load our sprites
let red_radish_image = asset_server.load("redRadish.png");
let yellow_radish_image = asset_server.load("yellowRadish.png");
let blue_radish_image = asset_server.load("blueRadish.png");
// Spawn the camera
commands.spawn().insert_bundle(CameraBundle {
camera: Camera {
// Set our camera to have a fixed height and an auto-resized width
size: CameraSize::FixedHeight(100),
background_color: Color::new(0.2, 0.2, 0.2, 1.0),
..Default::default()
},
..Default::default()
});
// Spawn a red radish
let red_radish = commands
.spawn_bundle(SpriteBundle {
image: red_radish_image,
transform: Transform::from_xyz(0., 0., 0.),
sprite: Sprite {
flip_x: true,
flip_y: false,
..Default::default()
},
..Default::default()
})
// Add our player marker component so we can move it
.insert(Player)
.id();
// Spawn a yellow radish
let yellow_radish = commands
.spawn_bundle(SpriteBundle {
image: yellow_radish_image,
transform: Transform::from_xyz(-20., 0., 0.),
sprite: Sprite {
// Flip the sprite upside down 🙃
flip_y: true,
// By setting a sprite to be non-pixel-perfect you can get smoother movement
// for things like characters, like they did in Shovel Knight®.
pixel_perfect: false,
..Default::default()
},
..Default::default()
})
.id();
// Make the yellow radish a child of the red radish
commands.entity(red_radish).push_children(&[yellow_radish]);
// Spawn a blue radish
commands.spawn().insert_bundle(SpriteBundle {
image: blue_radish_image,
// Set the blue radish back a layer so that he shows up under the other two
transform: Transform::from_xyz(-20., -20., -1.),
sprite: Sprite {
flip_x: true,
flip_y: false,
..Default::default()
},
..Default::default()
});
}