18 个版本
| 0.5.1 | 2020 年 7 月 10 日 |
|---|---|
| 0.4.3 | 2020 年 1 月 21 日 |
| 0.4.2 | 2019 年 12 月 17 日 |
| 0.4.1 | 2019 年 11 月 29 日 |
| 0.2.5 | 2019 年 3 月 31 日 |
#563 在 图形API 中
2,409 每月下载量
1.5MB
30K SLoC

wgpu
wgpu 是一个跨平台、安全、纯Rust的图形API。它原生支持Vulkan、Metal、D3D12和OpenGL;在wasm上支持WebGL2和WebGPU。
该API基于WebGPU标准。它是Firefox和Deno WebGPU集成的核心。
仓库概览
该仓库包含以下库
- 面向用户的Rust API。
- 内部安全实现。
- 内部不安全的GPU API抽象层。
- 在所有crate之间共享的Rust类型。
- 独立的着色器翻译库。
- 对 d3d12 的薄抽象集合。
- Deno JavaScript/TypeScript 运行时的 WebGPU 实现
以下二进制文件
- 使用
naga在不同语言之间翻译着色器的工具。- 获取系统 GPU 信息的工具。
cts_runner- 使用deno_webgpu运行的 WebGPU 兼容性测试套件。player- 用于回放 API 跟踪的独立应用程序。
有关 gfx-rs 生态系统所有组件的概述,请参阅 整体图景。
入门指南
Rust
Rust 示例可以在 wgpu/examples 找到。您可以使用 cargo run --bin wgpu-examples <example> 在本地运行示例。请参阅 示例列表。
要在 wasm 上运行 WebGPU 示例,运行 cargo xtask run-wasm --bin wgpu-examples。然后在支持 WebGPU 的浏览器中连接到 https://:8000,然后可以运行示例。
要在 wasm 上运行 WebGL 示例,运行 cargo xtask run-wasm --bin wgpu-examples --features webgl。然后在支持 WebGL 的浏览器中连接到 https://:8000,然后可以运行示例。
如果您正在寻找 wgpu 教程,请参阅以下内容
C/C++
要在 C/C++ 中使用 wgpu,您需要 wgpu-native。
如果您正在寻找 wgpu C++ 教程,请参阅以下内容
其他
如果您想在其他语言中使用 wgpu,从 Python、D、Julia、Kotlin 等语言到 wgpu-native 的绑定有很多。请参阅 列表。
社区
我们有一个 Matrix 空间 ,其中包含几个不同的房间,形成了 wgpu 社区
Wiki
我们有一个wiki,作为知识库。
支持的平台
| API | Windows | Linux/Android | macOS/iOS | Web (wasm) |
|---|---|---|---|---|
| Vulkan | ✅ | ✅ | 🌋 | |
| Metal | ✅ | |||
| DX12 | ✅ | |||
| OpenGL | 🆗 (GL 3.3+) | 🆗 (GL ES 3.0+) | 📐 | 🆗 (WebGL2) |
| WebGPU | ✅ |
✅ = 首选支持
🆗 = 降级/尽力支持
📐 = 需要使用ANGLE翻译层(仅限GL ES 3.0)
🌋 = 需要使用MoltenVK翻译层
🛠️ = 不受支持,但欢迎贡献
着色器支持
wgpu支持在WGSL、SPIR-V和GLSL中的着色器。HLSL和GLSL都有编译器以SPIR-V为目标。所有这些着色器语言都可以与任何后端一起使用,因为我们处理所有的转换。此外,对这些着色器输入的支持不会消失。
虽然WebGPU不支持除WGSL之外的其他着色器语言,但如果您在WebGPU上运行,我们将自动转换您的非WGSL着色器。
WGSL默认支持,但GLSL和SPIR-V需要启用功能才能编译支持。
请注意,WGSL规范仍在开发中,因此草案规范并不准确地描述wgpu支持的内容。有关详细信息,请参阅下面。
要启用SPIR-V着色器,请启用wgpu的spirv功能。要启用GLSL着色器,请启用wgpu的glsl功能。
Angle
Angle是Google开发的一个从GLES到其他后端的翻译层。我们支持在它上面运行我们的GLES3后端,以便达到其他平台DX11支持,这些支持否则无法访问。为了使用Angle运行,必须启用"angle"功能,并将Angle库放置在应用程序可见的位置。这些二进制文件可以从gfbuild-angle工件中下载,在Apple硅芯片的Mac上可能需要手动编译。
在Windows上,通常需要将它们复制到工作目录中,与可执行文件在同一个目录中,或者在你的路径中的某个位置。在Linux上,你可以使用LD_LIBRARY_PATH环境变量来指向它们。
MSRV策略
由于复杂的依赖关系,我们有两种MSRV策略
d3d12、naga、wgpu-core、wgpu-hal和wgpu-types的MSRV是1.70。- 工作区中的其他部分MSRV为
1.76。
它通过 CI (位于 "/.github/workflows/ci.yml") 中的 CORE_MSRV 和 REPO_MSRV 变量来强制执行。尽管我们每三个月发布一个破坏性版本,但此版本只能在破坏性版本中升级。
根据 python/mozboot/mozboot/util.py 中的 MINIMUM_RUST_VERSION 值,naga、wgpu-core、wgpu-hal 和 wgpu-types 包在夜间构建中不应要求比 Firefox 的 MSRV 更高的 MSRV。
环境变量
所有测试和示例基础设施共享一组环境变量,这些变量确定将在哪个后端/GPU 上运行。
WGPU_ADAPTER_NAME包含您想要使用的适配器名称的子串(例如,1080将与NVIDIA GeForce 1080ti匹配)。WGPU_BACKEND包含您想要使用的后端列表(vulkan、metal、dx12或gl),以逗号分隔。WGPU_POWER_PREF包含当未指定特定适配器名称时的电源偏好(high、low或none)。WGPU_DX12_COMPILER包含您想要使用的 DX12 着色器编译器(dxc或fxc),注意如果dxc需要dxil.dll和dxcompiler.dll在工作目录中,否则将回退到fxc)。WGPU_GLES_MINOR_VERSION包含您要请求的 OpenGL ES 3 的次要版本号(0、1、2或automatic)。WGPU_ALLOW_UNDERLYING_NONCOMPLIANT_ADAPTER包含一个布尔值,表示是否枚举不合规的驱动程序(0为 false,1为 true)。
在运行 CTS 时,使用变量 DENO_WEBGPU_ADAPTER_NAME、DENO_WEBGPU_BACKEND、DENO_WEBGPU_POWER_PREFERENCE。
测试
我们有多种测试方法,每种方法都测试 wgpu 的不同质量。我们自动在 CI 上运行我们的测试。CI 测试的当前状态
| 平台/后端 | 测试 | 备注 |
|---|---|---|
| Windows/DX12 | ✔️ | 使用 WARP |
| Windows/OpenGL | ✔️ | 使用 llvmpipe |
| MacOS/Metal | ✔️ | 使用硬件运行器 |
| Linux/Vulkan | ✔️ | 使用 lavapipe |
| Linux/OpenGL ES | ✔️ | 使用 llvmpipe |
| Chrome/WebGL | ✔️ | 使用 swiftshader |
| Chrome/WebGPU | ❌ | 未设置 |
核心测试基础设施
我们使用一个名为 cargo nextest 的工具来运行我们的测试。要安装它,运行 cargo install cargo-nextest。
运行测试套件
cargo xtask test
在 WebGL 上运行测试套件(目前不完整)
cd wgpu
wasm-pack test --headless --chrome --no-default-features --features webgl --workspace
这将自动使用打包的浏览器运行测试。移除 --headless 以在任何浏览器中运行测试,浏览器地址为 https://:8000。
如果您是用户并且想帮助贡献 wgpu,我们总是需要更多的人帮助编写测试用例。
WebGPU 兼容性测试套件
WebGPU 包含一个兼容性测试套件,以验证实现是否正确工作。我们可以将此 CTS 运行在 wgpu 上。
要运行 CTS,首先需要检出它
git clone https://github.com/gpuweb/cts.git
cd cts
# works in bash and powershell
git checkout $(cat ../cts_runner/revision.txt)
要运行一组特定的测试
# Must be inside the `cts` folder we just checked out, else this will fail
cargo run --manifest-path ../Cargo.toml --bin cts_runner -- ./tools/run_deno --verbose "<test string>"
要找到完整的测试列表,请访问 在线 cts 查看器。
目前启用的 CTS 测试列表可以在 这里找到。
跟踪 WebGPU 和 WGSL 草案规范
wgpu 包设计为 Rust 语言的 WebGPU API 习惯用法。该规范及其着色语言 WGSL 目前都处于“工作草案”阶段,虽然总体框架稳定,但细节经常变化。在规范稳定之前,wgpu 包以及它实现的 WGSL 版本可能不同于规范,因为实现正在追赶。
wgpu 支持哪些 WGSL 功能取决于您如何使用它
-
以原生代码运行时,
wgpu使用 Naga 包将 WGSL 代码转换为平台原生 GPU API 的着色语言。Naga 有 一个里程碑 来赶上 WGSL 规范,但通常没有关于 Naga 与 WGSL 规范之间差异的更新总结。 -
在没有启用
"webgl"功能的情况下,作为 WebAssembly 编译在浏览器中运行时,wgpu依赖于浏览器自己的 WebGPU 实现。WGSL 着色器将直接传递给浏览器,因此这将确定您可以使用的 WGSL 功能。 -
在有
wgpu的"webgl"功能的情况下在浏览器中运行时,wgpu使用 Naga 将 WGSL 程序转换为 GLSL。这使用了与您以原生代码运行wgpu时的相同版本的 Naga。
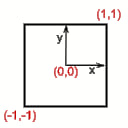
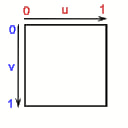
坐标系
wgpu 使用 D3D 和 Metal 的坐标系
| 渲染 | 纹理 |
|---|---|
 |
 |
依赖关系
~1.5–4MB
~76K SLoC