9 个版本 (破坏性更新)
| 0.7.0 | 2024年8月6日 |
|---|---|
| 0.6.2 | 2022年10月14日 |
| 0.6.1 | 2022年7月22日 |
| 0.5.0 | 2021年9月3日 |
| 0.1.0 | 2020年12月23日 |
#20 in 图像
28,068 每月下载量
在 47 个crate中 使用 (直接使用31个)
71KB
1.5K SLoC
colorgrad 🦀
Rust 颜色渐变库,用于数据可视化、图表、游戏、地图、生成艺术等。
目录
使用方法
将此内容添加到您的 Cargo.toml
colorgrad = "0.7.0"
自定义渐变
基本
let g = colorgrad::GradientBuilder::new().build::<colorgrad::LinearGradient>()?;
![]()
自定义颜色
use colorgrad::Color;
let g = colorgrad::GradientBuilder::new()
.colors(&[
Color::from_rgba8(0, 206, 209, 255),
Color::from_rgba8(255, 105, 180, 255),
Color::new(0.274, 0.5, 0.7, 1.0),
Color::from_hsva(50.0, 1.0, 1.0, 1.0),
Color::from_hsva(348.0, 0.9, 0.8, 1.0),
])
.build::<colorgrad::LinearGradient>()?;
![]()
使用Web颜色格式
.html_colors() 方法接受 命名颜色、十六进制 (#rgb、#rgba、#rrggbb、#rrggbbaa)、rgb()、rgba()、hsl()、hsla()、hwb()、和 hsv()。
let g = colorgrad::GradientBuilder::new()
.html_colors(&["#C41189", "#00BFFF", "#FFD700"])
.build::<colorgrad::LinearGradient>()?;
![]()
let g = colorgrad::GradientBuilder::new()
.html_colors(&["gold", "hotpink", "darkturquoise"])
.build::<colorgrad::LinearGradient>()?;
![]()
let g = colorgrad::GradientBuilder::new()
.html_colors(&["rgb(125,110,221)", "rgb(90%,45%,97%)", "hsl(229,79%,85%)"])
.build::<colorgrad::LinearGradient>()?;
![]()
使用CSS渐变格式
let g = colorgrad::GradientBuilder::new()
.css("blue, cyan, gold, purple 70%, tomato 70%, 90%, #ff0")
.build::<colorgrad::CatmullRomGradient>()?;
![]()
域 & 颜色位置
默认域为 [0..1]。
let g = colorgrad::GradientBuilder::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.build::<colorgrad::LinearGradient>()?;
assert_eq!(g.domain(), (0.0, 1.0));

将域设置为 [0..100]。
let g = colorgrad::GradientBuilder::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.domain(&[0.0, 100.0])
.build::<colorgrad::LinearGradient>()?;
assert_eq!(g.domain(), (0.0, 100.0));

将域设置为 [-1..1]。
let g = colorgrad::GradientBuilder::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.domain(&[-1.0, 1.0])
.build::<colorgrad::LinearGradient>()?;
assert_eq!(g.domain(), (-1.0, 1.0));

为每个颜色设置确切位置。域为 [0..1]。
let g = colorgrad::GradientBuilder::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.domain(&[0.0, 0.7, 1.0])
.build::<colorgrad::LinearGradient>()?;
assert_eq!(g.domain(), (0.0, 1.0));

为每个颜色设置确切位置。域为 [15..80]。
let g = colorgrad::GradientBuilder::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.domain(&[15.0, 30.0, 80.0])
.build::<colorgrad::LinearGradient>()?;
assert_eq!(g.domain(), (15.0, 80.0));

混合模式
let g = colorgrad::GradientBuilder::new()
.html_colors(&["#FFF", "#00F"])
.mode(colorgrad::BlendMode::Rgb)
.build::<colorgrad::LinearGradient>()?;

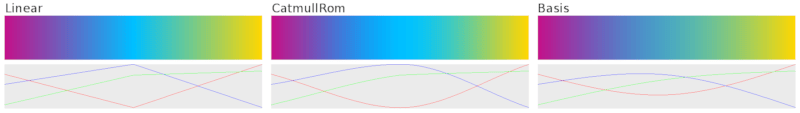
插值模式
let g = colorgrad::GradientBuilder::new()
.html_colors(&["#C41189", "#00BFFF", "#FFD700"])
.build::<colorgrad::BasisGradient>()?;

预设渐变
解析GIMP渐变
use colorgrad::{Color, GimpGradient};
use std::fs::File;
use std::io::BufReader;
let input = File::open("examples/Abstract_1.ggr")?;
let buf = BufReader::new(input);
let col = Color::default();
let grad = GimpGradient::new(buf, &col, &col)?;
assert_eq!(grad.name(), "Abstract 1");
![]()
使用渐变
获取域
let grad = colorgrad::preset::rainbow();
assert_eq!(grad.domain(), (0.0, 1.0));
获取特定位置的单色
use colorgrad::Gradient;
let grad = colorgrad::preset::blues();
assert_eq!(grad.at(0.0).to_rgba8(), [247, 251, 255, 255]);
assert_eq!(grad.at(0.5).to_rgba8(), [109, 174, 213, 255]);
assert_eq!(grad.at(1.0).to_rgba8(), [8, 48, 107, 255]);
assert_eq!(grad.at(0.3).to_rgba8(), grad.repeat_at(0.3).to_rgba8());
assert_eq!(grad.at(0.3).to_rgba8(), grad.reflect_at(0.3).to_rgba8());
assert_eq!(grad.at(0.7).to_rgba8(), grad.repeat_at(0.7).to_rgba8());
assert_eq!(grad.at(0.7).to_rgba8(), grad.reflect_at(0.7).to_rgba8());
at()、repeat_at() 和 reflect_at() 的差异。

获取在渐变中均匀分布的 n 种颜色
use colorgrad::Gradient;
let grad = colorgrad::preset::rainbow();
for c in grad.colors(10) {
println!("{}", c.to_hex_string());
}
输出
#6e40aa
#c83dac
#ff5375
#ff8c38
#c9d33a
#7cf659
#5dea8d
#48b8d0
#4775de
#6e40aa
硬边渐变
将渐变转换为具有 11 个段和 0 平滑度的硬边渐变。
let g = colorgrad::preset::rainbow().sharp(11, 0.0);
![]()
这是不同平滑度的影响。

示例
渐变图像
use colorgrad::Gradient;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let width = 1300.0;
let height = 70.0;
// custom gradient
let grad = colorgrad::GradientBuilder::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.build::<colorgrad::CatmullRomGradient>()?;
let imgbuf = image::ImageBuffer::from_fn(width as u32, height as u32, |x, _| {
image::Rgba(grad.at(x as f32 / width).to_rgba8())
});
imgbuf.save("gradient.png")?;
Ok(())
}
示例输出
![]()
彩色噪声
use colorgrad::Gradient;
use noise::NoiseFn;
fn main() {
let scale = 0.015;
let grad = colorgrad::preset::rainbow().sharp(5, 0.15);
let ns = noise::OpenSimplex::new(0);
let imgbuf = image::ImageBuffer::from_fn(600, 350, |x, y| {
let t = ns.get([x as f64 * scale, y as f64 * scale]);
image::Rgba(grad.at(norm(t as f32, -0.5, 0.5)).to_rgba8())
});
imgbuf.save("noise.png").unwrap();
}
fn norm(t: f32, a: f32, b: f32) -> f32 {
(t - a) * (1.0 / (b - a))
}
示例输出

特性
默认
可以使用 default-features = false 禁用。
可选
- lab:在 Lab 颜色空间中混合颜色。
- ggr:解析 GIMP 渐变格式。
类似项目
- colorgrad(此库的 Go 版本)
- colorous(Rust)
- chroma.js(JavaScript)
- d3-scale-chromatic(JavaScript)
使用 colorgrad 的项目
- binocle - 用于可视化二进制数据的图形工具
- bytehound - Linux 的内存分析器
- cosmic-bg - 应用背景到显示的 COSMIC 会话服务
- eruption - Linux 用户模式输入和 LED 驱动程序,用于键盘、鼠标和其他设备
- gradient - 用于玩转颜色渐变的命令行工具
- lcat -
lolcat克隆 - lolcrab - 添加噪声的
lolcat(lcat分支) - rust-fractal - Mandelbrot 分形可视化器
- WezTerm - 一个 GPU 加速的跨平台终端模拟器和多路复用器
- 以及其他许多...
链接
依赖项
~240KB