5 个版本
| 0.1.4 | 2024年2月3日 |
|---|---|
| 0.1.3 | 2024年1月30日 |
| 0.1.2 | 2024年1月29日 |
| 0.1.1 | 2024年1月29日 |
| 0.1.0 | 2024年1月26日 |
#6 在 #yew-component
在 next-rs 中使用
30KB
291 行
📁 Yew Sidebar
| 示例 | 演示 | URL |
|---|---|---|
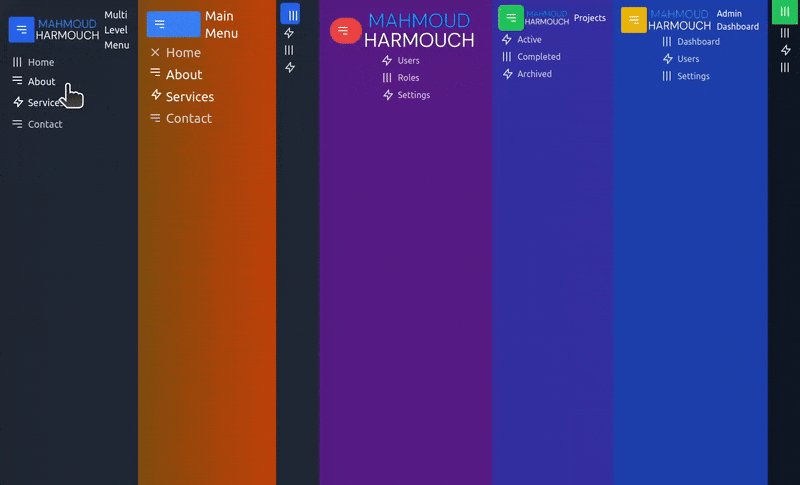
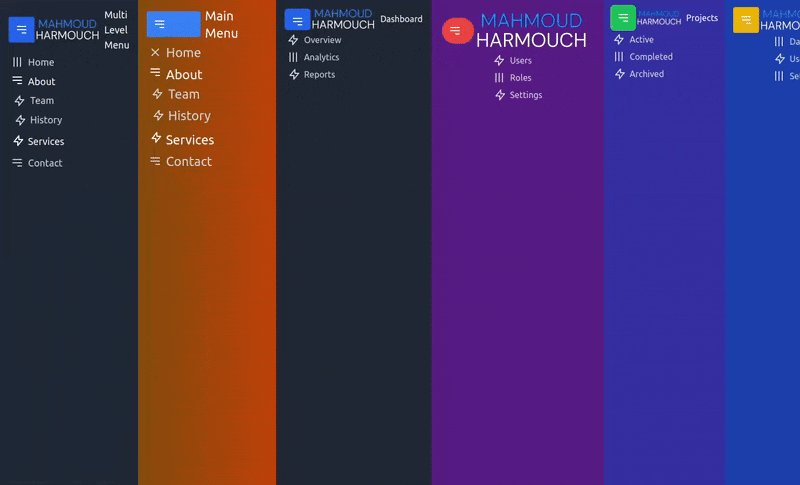
| 基本 |  |
|
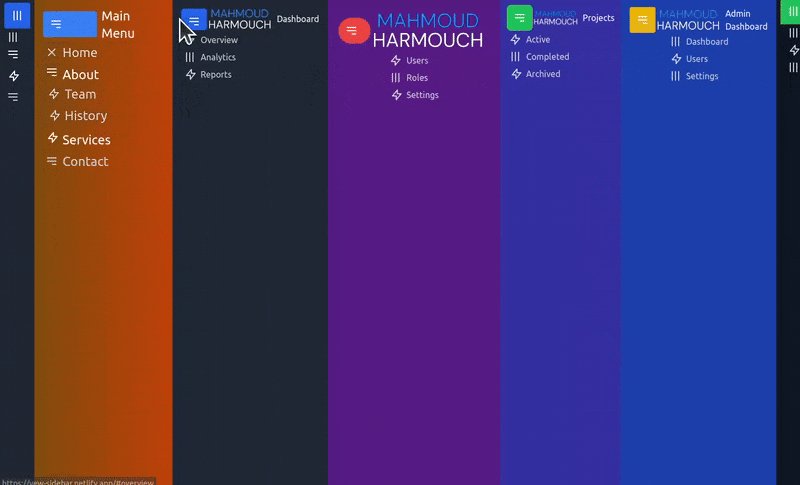
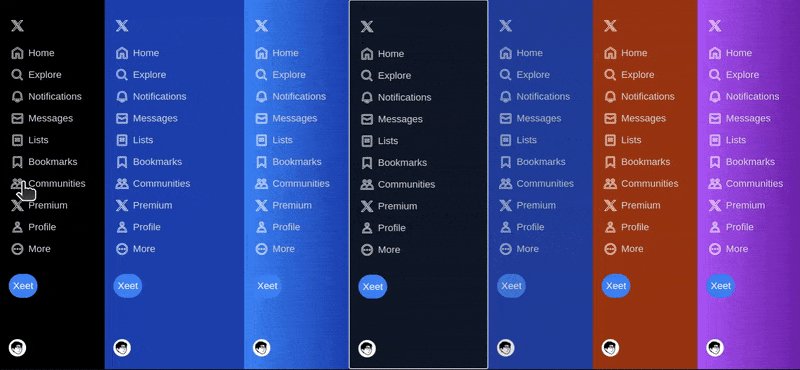
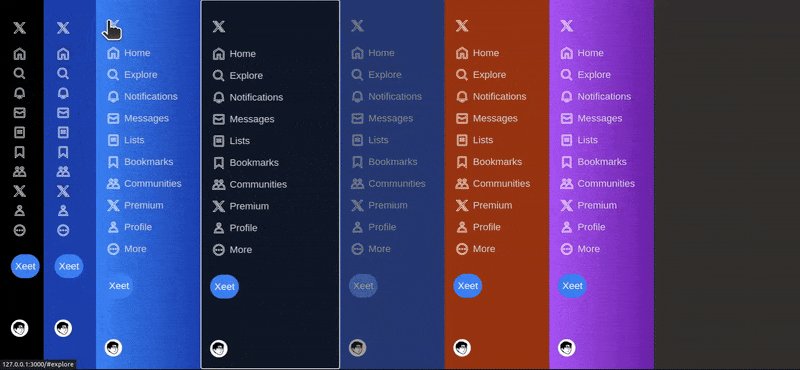
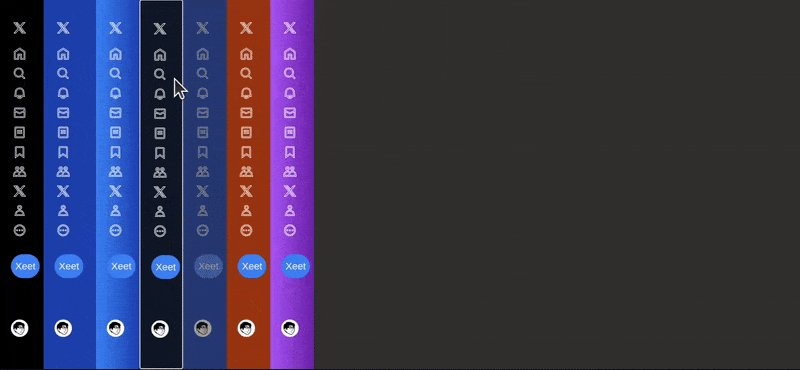
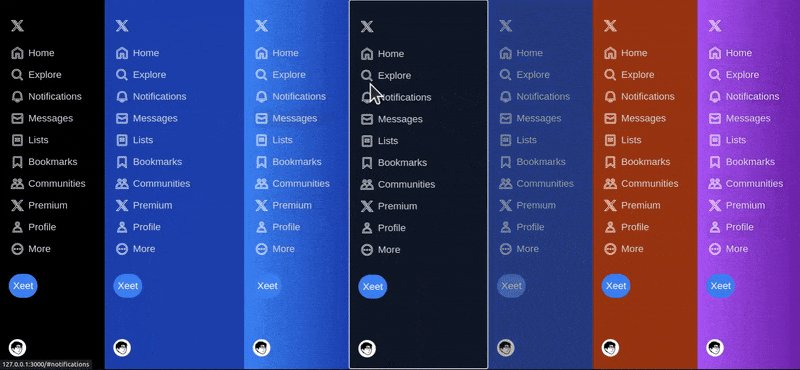
| X 克隆 |  |
|
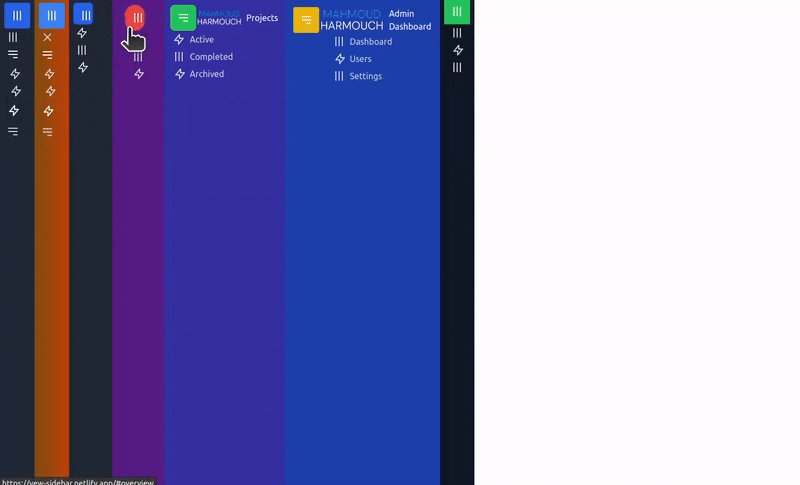
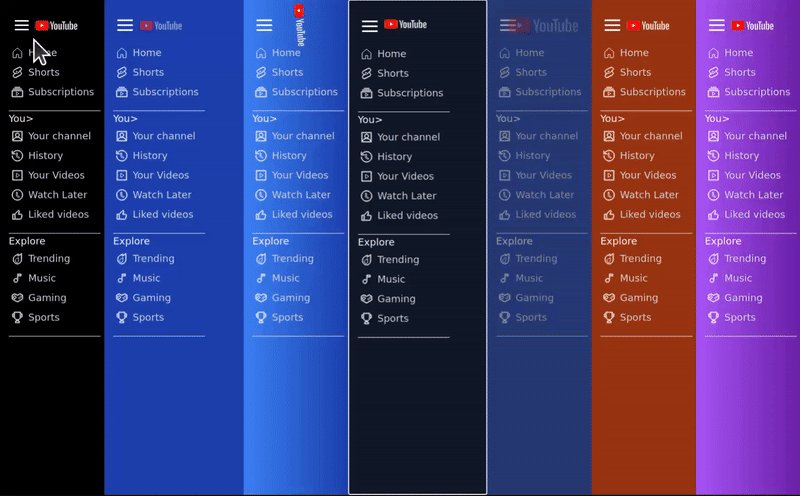
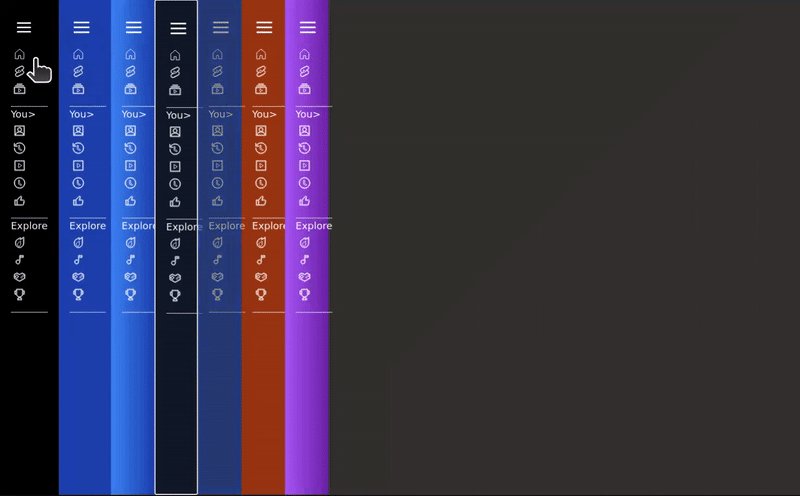
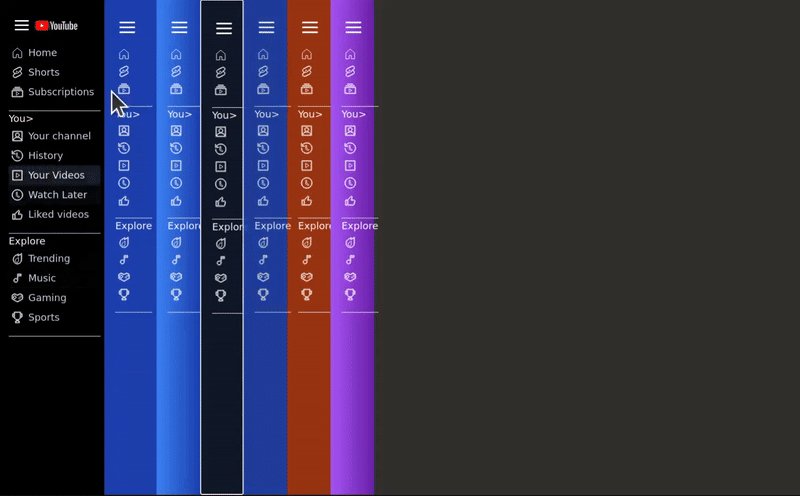
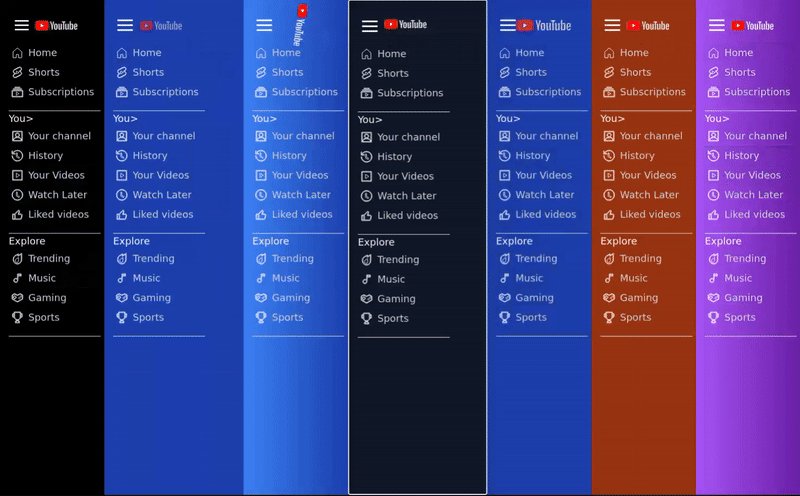
| YouTube 克隆 |  |
📜 简介
Yew Sidebar 是 Yew 框架的一个强大且响应式的侧边栏组件。它提供了一款功能丰富的侧边栏,可以轻松集成到您的 Yew 应用程序中。
🤔 为什么这个组件有用?
此侧边栏组件为您的 Web 应用程序导航体验提供了几个优点。
-
🌐 定制:根据您的应用程序设计定制侧边栏的外观和行为。
-
🚀 响应式设计:确保在各种设备和屏幕尺寸上获得最佳观看和导航。
-
💬 简单集成:无需太多设置和配置即可无缝集成到 Yew 项目中。
⚙️ 安装
将 Yew Sidebar 集成到您的 Yew 项目是一个简单的过程。请按照以下步骤操作
-
确保您已经在项目中设置了 Yew。如果没有,请参阅 Yew 文档 以获取安装说明。
-
使用您首选的包管理器安装库
$ cargo add yew-sidebar -
开始使用侧边栏组件以增强应用程序的导航。
🛠️ 使用方法
将 Yew Sidebar 集成到您的应用程序中很简单。请按照以下步骤操作
-
将侧边栏组件导入到您的 Yew 项目中
use yew::prelude::*; use yew_sidebar::{Sidebar, SidebarProps, MenuItem}; #[function_component(App)] pub fn app() -> Html { // Tailwind css utility classes let toggle_icon_collapsed = html! { <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="white" class="m-3 w-6 h-6" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 4v16m6-16v16m6-16v16" /> </svg> }; let toggle_icon_expanded = html! { <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="white" class="m-3 w-6 h-6" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16m-7 6h7" /> </svg> }; let sidebar_props = SidebarProps { sider_collapsed: true, title: "Dashboard", menu_items: vec![ MenuItem { icon: html! { <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" class="w-6 h-6"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M13 10V3L4 14h7v7l9-11h-7z"></path> </svg> }, text: "Overview", link: "#overview", class: "", title: "", submenus: vec![], }, MenuItem { icon: html! { <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" class="w-6 h-6"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 4v16m6-16v16m6-16v16"></path> </svg> }, text: "Analytics", link: "#analytics", class: "", title: "", submenus: vec![], }, MenuItem { icon: html! { <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" class="w-6 h-6"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 10V3L6 14h7v7l9-11h-7z"></path> </svg> }, text: "Reports", link: "#reports", class: "", title: "", submenus: vec![], }, ], width_collapsed: "w-20", toggle_icon_expanded: toggle_icon_expanded, toggle_icon_collapsed: toggle_icon_collapsed, width_expanded: "w-72", padding_collapsed: "p-2", padding_expanded: "p-4", display_collapsed: "hidden", display_expanded: "flex", justify_content: "flex-col", align_items: "items-start", height: "h-screen", background_color: "bg-gray-800", font: "text-white", icon_color: "yellow", button_border_radius: "rounded-md", button_background_color: "bg-blue-600", button_width: "w-3/4", button_height: "h-10", ..SidebarProps::default() }; html! { <Sidebar ..sidebar_props /> } } -
使用提供的属性(props)定制侧边栏的外观和行为。
-
享受 Yew Sidebar 提供的增强导航体验。
🔧 Props
主要 Props
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
fixed |
bool |
false |
设置侧边栏是否固定。 |
sider_collapsed |
bool |
false |
侧边栏的初始折叠状态。 |
menu_items |
Vec<MenuItem> |
Vec::new() |
导航菜单项列表。 |
toggle_icon_collapsed |
Html |
Html::default() |
侧边栏折叠时的切换图标。 |
toggle_icon_expanded |
Html |
Html::default() |
侧边栏展开时的切换图标。 |
布局 Props
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
width_collapsed |
&'static str |
"w-16" |
折叠状态下侧边栏的宽度。 |
width_expanded |
&'static str |
"w-64" |
展开状态下侧边栏的宽度。 |
padding_collapsed |
&'static str |
"p-2" |
折叠状态下侧边栏的填充。 |
padding_expanded |
&'static str |
"p-4" |
展开状态下侧边栏的填充。 |
display_collapsed |
&'static str |
"hidden" |
折叠状态下侧边栏的显示属性。 |
display_expanded |
&'static str |
"flex" |
展开状态下侧边栏的显示属性。 |
justify_content |
&'static str |
"justify-start" |
侧边栏内容的对齐方式。 |
align_items |
&'static str |
"items-center" |
侧边栏中元素的对其方式。 |
height |
&'static str |
"h-screen" |
侧边栏的高度。 |
background_color |
&'static str |
"bg-gray-800" |
侧边栏的背景颜色。 |
样式属性
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
font |
&'static str |
"text-white" |
侧边栏文本的字体颜色。 |
icon_color |
&'static str |
"text-white" |
侧边栏图标的颜色。 |
button_border_radius |
&'static str |
"rounded" |
侧边栏按钮的边框半径。 |
button_background_color |
&'static str |
"bg-blue-600" |
侧边栏按钮的背景颜色。 |
button_width |
&'static str |
"w-12" |
侧边栏按钮的宽度。 |
button_height |
&'static str |
"h-12" |
侧边栏按钮的高度。 |
标题属性
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
title |
&'static str |
"" |
侧边栏的标题。 |
标志属性
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
logo_src |
&'static str |
"images/logo.png" |
标志图像的源URL。 |
logo_alt |
&'static str |
"logo" |
标志的替代文本。 |
logo_img_class |
&'static str |
LOGO_IMG_CLASS |
用于样式化标志图像的类。 |
logo_link |
&'static str |
"/" |
标志的链接。 |
logo_class |
&'static str |
LOGO_CLASS |
用于样式化标志的类。 |
底部区域属性
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
bottom_section |
Html |
Html::default() |
侧边栏底部区域的内容。 |
子菜单属性
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
size |
&'static str |
"" |
手风琴的大小。可能的值:"sm","md","lg"。 |
aria_controls |
&'static str |
"" |
ARIA控件属性,用于无障碍访问。 |
container_class |
&'static str |
"" |
容器元素的类。 |
expanded_element_class |
&'static str |
"" |
展开元素的类。 |
collapsed_element_class |
&'static str |
"" |
折叠元素的类。 |
content_container_class |
&'static str |
"" |
内容容器的类。 |
📙 示例
如果您想了解如何使用不同的样式或附加功能,可以查看示例文件夹以获取更多信息。
🤝 贡献
我们欢迎社区贡献以增强此侧边栏组件。请随时提出问题、提交拉取请求或提供反馈。让我们共同努力,使Yew中的导航更加时尚和实用!
📜 许可证
Yew Sidebar在MIT许可证下发布,允许您自由使用、修改和分发。有关更多详细信息,请参阅LICENSE文件。
依赖项
~10–14MB
~255K SLoC