2 个版本
| 0.1.1 | 2024年2月4日 |
|---|---|
| 0.1.0 | 2024年1月25日 |
#22 在 #yew
用于 next-rs
22KB
190 行
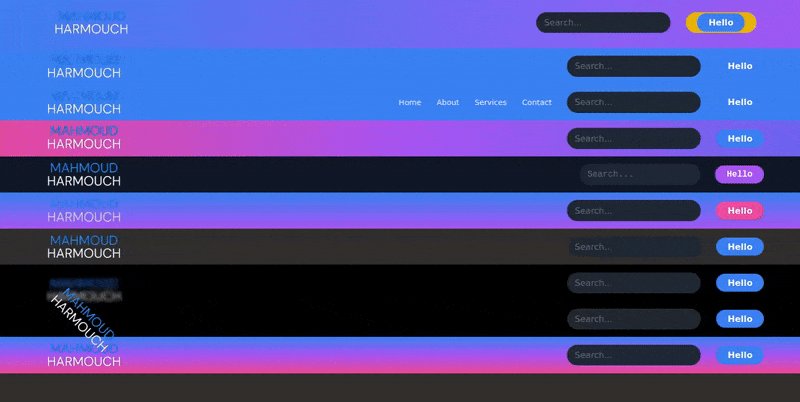
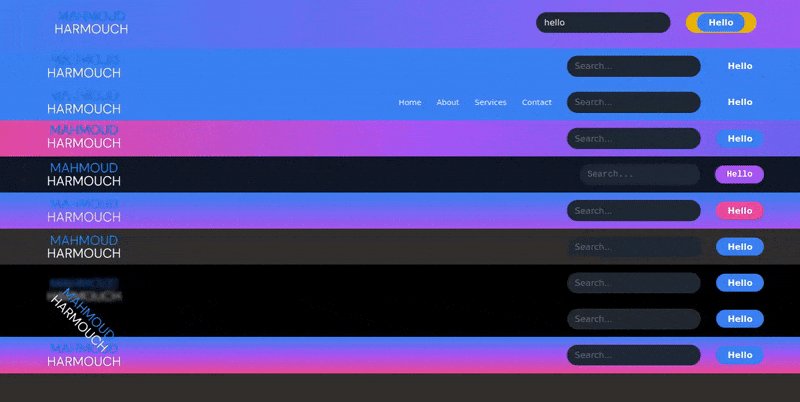
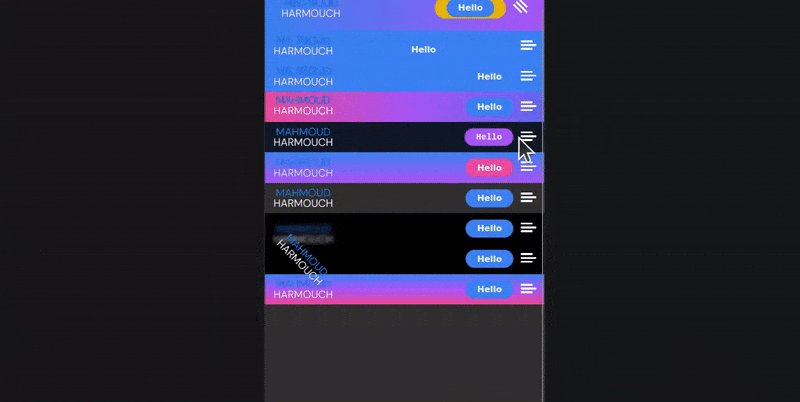
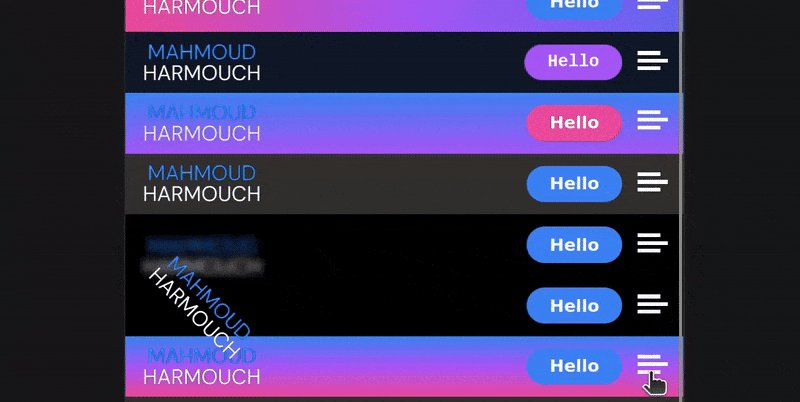
🍔 Yew Navbar
📜 简介
Yew Navbar 是为 Yew 框架提供高度可定制和响应式的导航栏组件。它提供了一个功能丰富的导航栏,可以轻松集成到您的 Yew 应用程序中。
🤔 为什么这个组件很有用?
这个导航栏组件为您提供了几个优势,以增强您的网页应用程序的导航体验
-
🌐 定制化:根据您应用程序的设计定制导航栏的外观和行为。
-
🚀 响应式设计:确保在各种设备和屏幕尺寸上都能获得最佳查看和导航体验。
-
💬 易于集成:无需复杂的设置和配置即可无缝集成到 Yew 项目中。
⚙️ 安装
将 Yew Navbar 集成到您的 Yew 项目中是一个简单的过程。请按照以下步骤操作
-
确保您已经在项目中设置了 Yew。如果没有,请参阅Yew 文档以获取安装说明。
-
使用您首选的包管理器安装库
$ cargo add yew-navbar -
开始使用导航栏组件以增强您的应用程序的导航。
🛠️ 使用方法
将 Yew Navbar 集成到您的应用程序中非常简单。请按照以下步骤操作
-
将导航栏组件导入到您的 Yew 项目中
use yew::prelude::*; use yew_navbar::{Navbar, NavbarProps, Menu}; #[function_component(App)] pub fn app() -> Html { // tailwind css utility classes let navbar_props = NavbarProps { navbar_class: "top-48 left-0 w-full bg-blue-500 text-white font-roboto z-20", dropdown_class: "absolute top-full left-0 mt-2 bg-black text-white p-4 rounded shadow-lg border border-blue-500 grid grid-cols-4 gap-4 block md:hidden", dropdown_item_class: "border-b border-blue-500 col-span-1", menus: vec![ Menu { id: 1, link: "#", name: "Home", }, Menu { id: 2, link: "#about", name: "About", }, Menu { id: 3, link: "#services", name: "Services", }, ], button_text: "Hello", logo_img_class: "w-32 md:w-40", ..NavbarProps::default() }; html! { <Navbar ..navbar_props /> } } -
使用提供的 props 定制导航栏的外观和行为。
-
享受 Yew Navbar 带来的增强导航体验。
🔧 Props
主要 Props
| 名称 | 类型 | 描述 | 示例 | 默认值 |
|---|---|---|---|---|
menus |
Vec<菜单> |
导航菜单项的列表。 | - | Vec::new() |
button_href |
&'static str |
按钮链接的 href。 | "wiseai.dev" |
"" |
button_text |
&'static str |
按钮文本。 | "点击我" |
"" |
样式 Props
| 名称 | 类型 | 描述 | 示例 | 默认值 |
|---|---|---|---|---|
navbar_class |
&'static str |
导航栏部分的 CSS 类。 | "navbar" |
"" |
logo_class |
&'static str |
标志部分的 CSS 类。 | "logo" |
"" |
menu_toggle_class |
&'static str |
菜单切换按钮的 CSS 类。 | "menu-toggle" |
"" |
line_class |
&'static str |
按钮中的线条的 CSS 类。 | "line" |
"" |
flex_container_class |
&'static str |
弹性容器的 CSS 类。 | "flex-container" |
"" |
hidden_md_class |
&'static str |
小型屏幕上隐藏元素的 CSS 类。 | "hidden-md" |
"" |
nav_class |
&'static str |
导航部分的 CSS 类。 | "nav" |
"" |
menu_item_class |
&'static str |
导航菜单项的 CSS 类。 | "menu-item" |
"" |
button_class |
&'static str |
按钮的 CSS 类。 | "button" |
"" |
button_link_class |
&'static str |
按钮链接的 CSS 类。 | "button-link" |
"" |
dropdown_item_class |
&'static str |
下拉菜单项的 CSS 类。 | "dropdown-item" |
"" |
dropdown_class |
&'static str |
下拉菜单的 CSS 类。 | "dropdown" |
"" |
search_input_class |
&'static str |
搜索输入的 CSS 类。 | "search-input" |
"" |
Logo属性
| 名称 | 类型 | 描述 | 示例 | 默认值 |
|---|---|---|---|---|
logo_src |
&'static str |
logo图像的源路径。 | "images/logo.png" |
"" |
logo_alt |
&'static str |
logo图像的替代文本。 | "Logo替代文本" |
"" |
logo_img_class |
&'static str |
logo图像的CSS类。 | "logo-img" |
"" |
logo_link |
&'static str |
logo链接的href。 | "/home" |
"" |
📙 示例
如果您想了解如何使用不同的样式或额外功能,您可以查看示例文件夹以获取更多信息。
🤝 贡献
我们欢迎社区贡献以增强此Yew Navbar组件。请随意提出问题,提交pull请求或提供反馈。让我们合作使Yew中的导航更加时尚和实用!
📜 许可证
Yew Navbar在MIT许可证下发布,允许您自由使用、修改和分发。有关详细信息,请参阅LICENSE文件。
依赖
~10–14MB
~256K SLoC