2 个版本
| 0.1.1 | 2024年2月3日 |
|---|---|
| 0.1.0 | 2024年1月28日 |
在 网页编程 中排名 #1798
用于 2 个 Crates
16KB
95 行
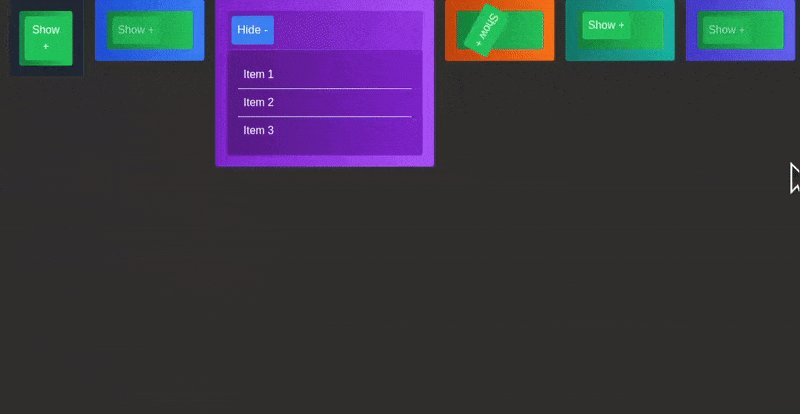
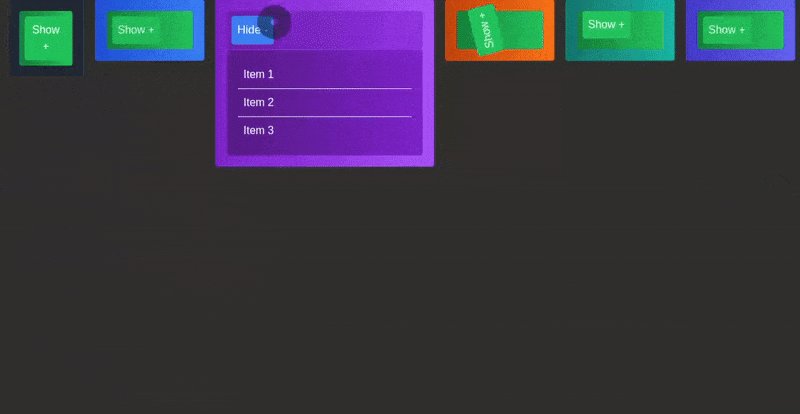
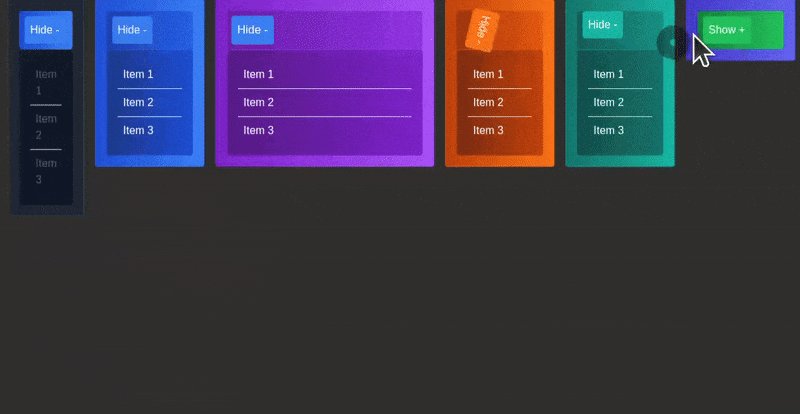
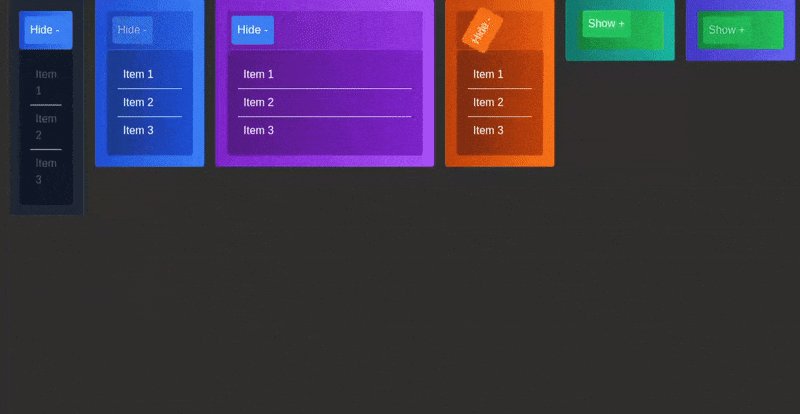
🎵 Yew 折叠组件
📜 简介
Yew 折叠组件是 Yew 框架的一个简单且灵活的折叠组件。它允许您轻松创建可折叠的内容区域。
🤔 为什么这个组件很有用?
折叠组件为您提供了几个优点,以增强您的网页应用程序。
-
🌐 定制化:根据应用程序的设计定制折叠组件的外观和行为。
-
🚀 响应式设计:确保在不同设备和屏幕尺寸上都有最佳的可视化和导航。
-
💬 易于集成:无缝集成到 Yew 项目中,无需复杂的设置和配置。
⚙️ 安装
将 Yew 折叠组件集成到您的 Yew 项目中是一个简单的过程。请按照以下步骤操作:
-
确保您的项目中已设置 Yew。如果没有,请参阅 Yew 文档 以获取安装说明。
-
使用您首选的包管理器安装库
$ cargo add yew-accordion -
开始使用折叠组件来增强应用程序的内容组织。
🛠️ 使用
将 Yew 折叠组件集成到您的应用程序中很简单。请按照以下步骤操作:
-
将折叠组件导入到您的 Yew 项目中
use yew::prelude::*; use yew_accordion::{Accordion, AccordionButton, AccordionItem}; #[function_component(App)] pub fn app() -> Html { html! { <Accordion expanded_element={html! {<AccordionButton class={"bg-blue-500 text-white p-2 rounded"}>{ "Hide -" }</AccordionButton>}} collapsed_element={html! {<AccordionButton class={"bg-green-500 text-white p-2 rounded"}>{ "Show +" }</AccordionButton>}} size="sm" aria_controls="example-accordion" container_class="my-custom-class bg-gray-800 p-4 rounded border border-gray-700" expanded_element_class="my-expanded-class bg-gradient-to-r from-blue-700 to-blue-500 text-white p-2 rounded" collapsed_element_class="my-collapsed-class bg-gradient-to-r from-green-700 to-green-500 text-white p-2 rounded" content_container_class="my-content-class bg-gray-900 p-4 rounded border-t border-gray-700" > <ul> <AccordionItem item_class="my-list-item-class border-b p-2 hover:bg-gray-700 transition duration-300 ease-in-out" >{ "Item 1" }</AccordionItem> <AccordionItem item_class="my-list-item-class border-b p-2 hover:bg-gray-700 transition duration-300 ease-in-out" >{ "Item 2" }</AccordionItem> <AccordionItem item_class="my-list-item-class p-2 hover:bg-gray-700 transition duration-300 ease-in-out" >{ "Item 3" }</AccordionItem> </ul> </Accordion> } } -
使用提供的 props 定制折叠组件的外观和行为。
-
使用 Yew 折叠组件享受改进的内容组织体验。
🔧 Props
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
expanded_element |
Html |
Html::default() |
折叠展开时显示的内容。 |
collapsed_element |
Html |
Html::default() |
折叠收起时显示的内容。 |
children |
Html |
Html::default() |
折叠内的子元素。 |
size |
&'static str |
"" |
折叠的大小。可能的值:"sm","md","lg"。 |
aria_controls |
&'static str |
"" |
无障碍 ARIA 控制属性。 |
container_class |
&'static str |
"" |
容器元素的类。 |
expanded_element_class |
&'static str |
"" |
展开元素的类。 |
collapsed_element_class |
&'static str |
"" |
收起元素的类。 |
content_container_class |
&'static str |
"" |
内容容器的类。 |
📙 示例
如果您想了解如何使用不同的样式或附加功能,您可以查看 示例文件夹 以获取更多信息。
🤝 贡献
我们欢迎社区为增强此组件做出贡献。请随时提出问题、提交拉取请求或提供反馈。让我们共同努力,使 Yew 中的内容组织更加简单和互动!
📜 许可证
Yew 折叠面板遵循 MIT 许可协议,允许您自由使用、修改和分发。有关更多详细信息,请参阅LICENSE文件。
依赖关系
约10-14MB
~255K SLoC