19 个版本
| 0.20.14 | 2024 年 7 月 10 日 |
|---|---|
| 0.20.13 | 2024 年 7 月 3 日 |
| 0.20.12 | 2024 年 6 月 29 日 |
#62 在 可视化
42KB
765 行
Visualize Yew
这是一个简单的 crate,帮助您在浏览器中使用 Yew 可视化数据。它是 yew crate 的包装器,提供了一个简单的 API 来创建图表。
注意:此 crate 现在可供使用,所有图表均可按需自定义。
新/即将推出功能
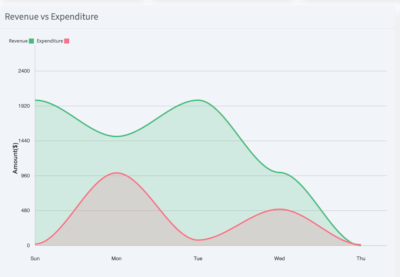
- 区域图
- 所有图表的自定义工具提示
- 可切换的所有图表图例
- 极坐标区域图
- 雷达图
- 散点图
此 crate 使用 Yew 框架构建,并使用 HTML5 canvas 来渲染图表。
功能
-
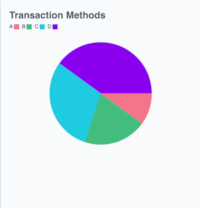
饼图
-
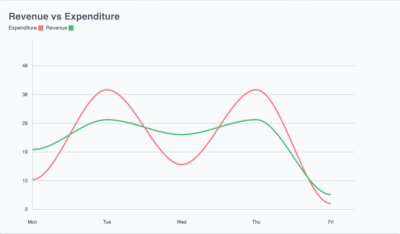
折线图
-
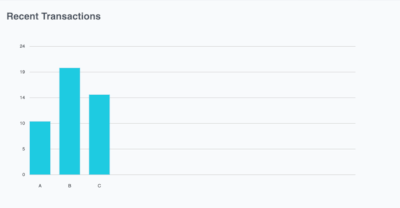
柱状图
-
环形图
用法
将以下内容添加到您的 Cargo.toml
[dependencies]
visualize-yew = { version = "0.20.x", features = ["PieChart"] }
示例
use visualize_yew::pie_chart::{DataPoint as PieChartData, PieChart};
#[function_component]
fn Home() -> Html {
let mut pie_chart_config = PieChartConfig::default();
pie_chart_config.show_legend = true;
let pie_data = vec![
PieDataPoint {
name: "A".to_string(),
value: 10,
color: "#F47489".to_string(),
},
PieDataPoint {
name: "B".to_string(),
value: 20,
color: "#43bc7e".to_string(),
},
PieDataPoint {
name: "C".to_string(),
value: 30,
color: "#1ECBE1".to_string(),
},
PieDataPoint {
name: "D".to_string(),
value: 40,
color: "#8900ef".to_string(),
},
];
html! {
// Chart will take the full width of the parent container
<div>
<PieChart data={pie_chart_data} config={pie_chart_config} />
</div>
}
}
许可证
本项目受 MIT 许可证和 Apache 许可证(版本 2.0)的双重许可。
贡献
除非您明确声明,否则您有意提交以包含在本项目中的任何贡献,均将按上述方式双重许可,而无需任何附加条款或条件。
致谢
本项目受 Chart.js JavaScript 库的启发。
依赖项
~11–16MB
~268K SLoC