21 个版本 (10 个破坏性更新)
| 新 0.12.0 | 2024年8月17日 |
|---|---|
| 0.10.1 | 2024年7月28日 |
| 0.8.2 | 2024年2月29日 |
| 0.6.0 | 2023年12月23日 |
| 0.2.2 | 2023年5月3日 |
在 命令行界面 中排名 444
每月下载量 1,140
在 6 个 crate 中使用
620KB
1K SLoC
为 Ratatui 提供的通用 widget 列表
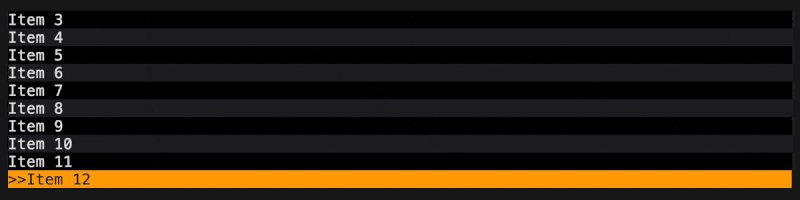
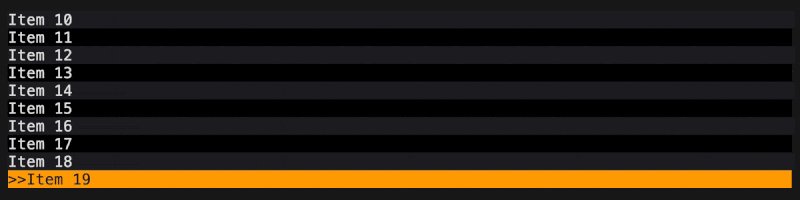
此 crate 为 Ratatui 提供了一个状态化的 widget ListView 实现。相关的 ListState 提供了诸如导航到下一项和上一项等功能的实现。列表视图支持水平和垂直滚动。
配置
ListView 可以使用以下选项进行自定义
ListView::scroll_axis:指定列表是垂直还是水平可滚动的。ListView::style:定义列表的基本样式。ListView::block:可选的外部块,围绕列表。
您可以使用以下选项调整 ListState 的行为
ListState::circular:确定选择是否为循环的。当启用时,选择最后一项会回到第一项。默认启用。
示例
use ratatui::prelude::*;
use tui_widget_list::{ListBuilder, ListState, ListView};
#[derive(Debug, Clone)]
pub struct ListItem {
text: String,
style: Style,
}
impl ListItem {
pub fn new<T: Into<String>>(text: T) -> Self {
Self {
text: text.into(),
style: Style::default(),
}
}
}
impl Widget for ListItem {
fn render(self, area: Rect, buf: &mut Buffer) {
Line::from(self.text).style(self.style).render(area, buf);
}
}
pub struct App {
state: ListState,
}
impl Widget for &mut App {
fn render(self, area: Rect, buf: &mut Buffer) {
let builder = ListBuilder::new(|context| {
let mut item = ListItem::new(&format!("Item {:0}", context.index));
// Alternating styles
if context.index % 2 == 0 {
item.style = Style::default().bg(Color::Rgb(28, 28, 32));
} else {
item.style = Style::default().bg(Color::Rgb(0, 0, 0));
}
// Style the selected element
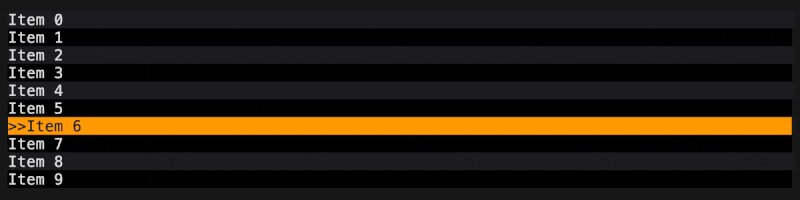
if context.is_selected {
item.style = Style::default()
.bg(Color::Rgb(255, 153, 0))
.fg(Color::Rgb(28, 28, 32));
};
// Return the size of the widget along the main axis.
let main_axis_size = 1;
(item, main_axis_size)
});
let item_count = 2;
let list = ListView::new(builder, item_count);
let state = &mut self.state;
list.render(area, buf, state);
}
}
有关更多示例,请参阅 tui-widget-list。
文档
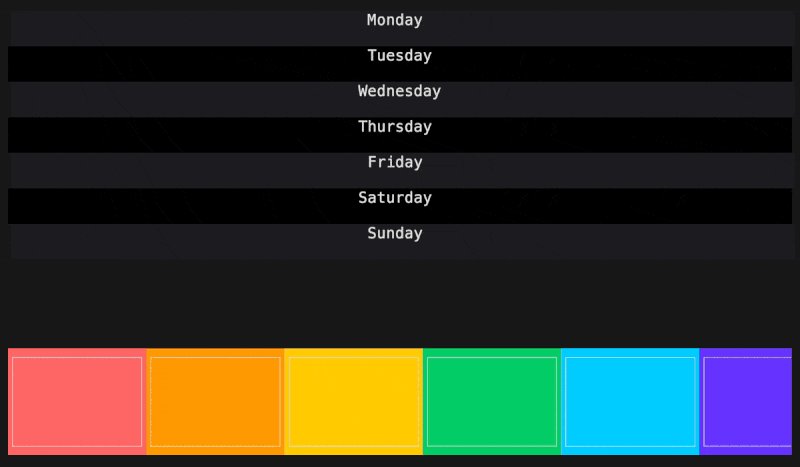
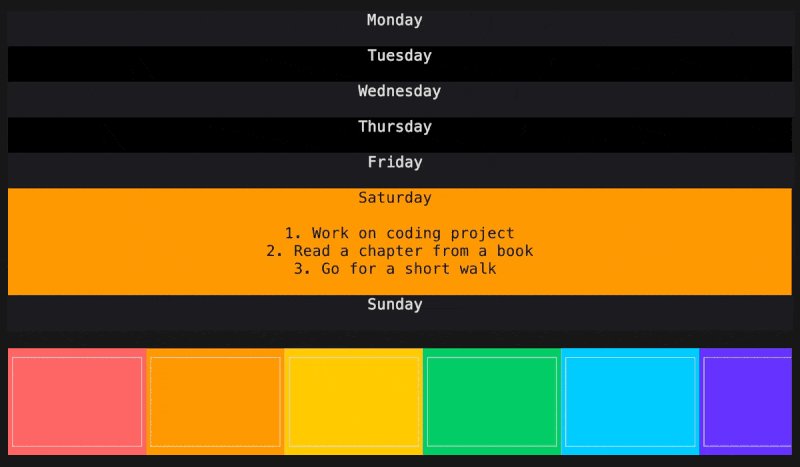
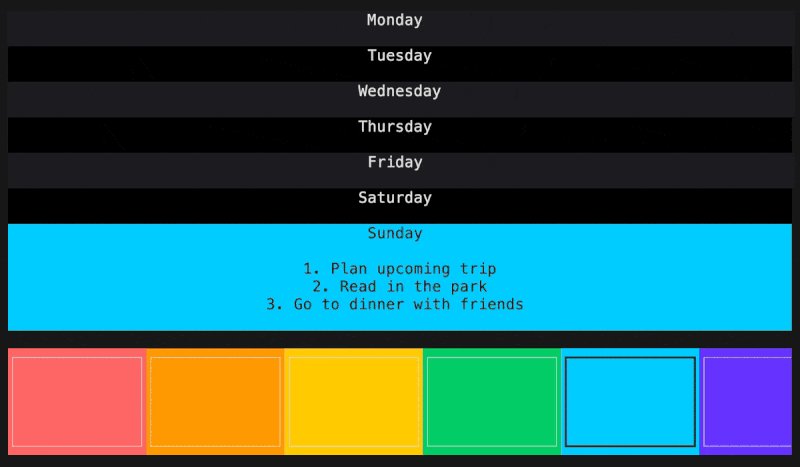
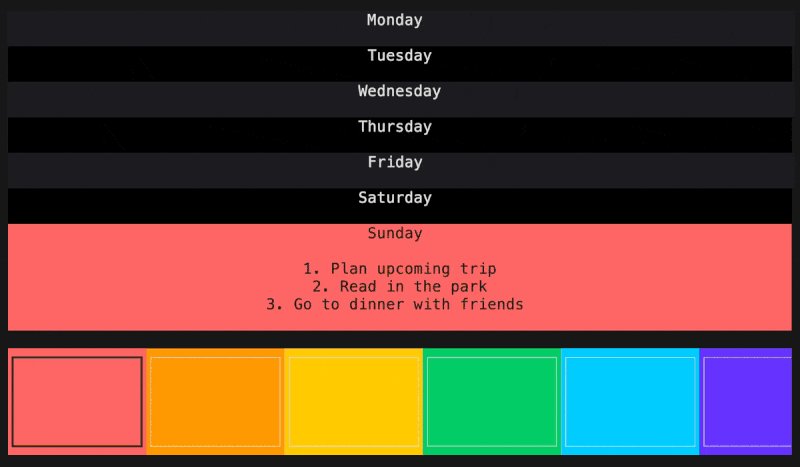
演示
带有交替颜色的简单列表

垂直和水平可滚动

许可证:MIT
依赖项
~7–18MB
~224K SLoC