22个不稳定版本 (3个破坏性更新)
| 0.4.0 | 2024年8月12日 |
|---|---|
| 0.3.11 | 2024年7月25日 |
| 0.3.3 | 2024年3月28日 |
#640 in 命令行界面
每月1,263次下载
在 5 crates 中使用
28KB
371 行代码
Tui-scrollview
tui-scrollview 是一个用于在 Ratatui 中创建可滚动视图的库。
安装
cargo add tui-scrollview
使用方法
use std::iter;
use tui_scrollview::{ScrollView, ScrollViewState};
use ratatui::{layout::Size, prelude::*, widgets::*};
struct MyScrollableWidget;
impl StatefulWidget for MyScrollableWidget {
type State = ScrollViewState;
fn render(self, area: Rect, buf: &mut Buffer, state: &mut Self::State) {
// 100 lines of text
let line_numbers = (1..=100).map(|i| format!("{:>3} ", i)).collect::<String>();
let content =
iter::repeat("Lorem ipsum dolor sit amet, consectetur adipiscing elit.\n")
.take(100)
.collect::<String>();
let content_size = Size::new(100, 30);
let mut scroll_view = ScrollView::new(content_size);
// the layout doesn't have to be hardcoded like this, this is just an example
scroll_view.render_widget(Paragraph::new(line_numbers), Rect::new(0, 0, 5, 100));
scroll_view.render_widget(Paragraph::new(content), Rect::new(5, 0, 95, 100));
scroll_view.render(buf.area, buf, state);
}
}
完整示例
完整示例可以在 [examples] 目录中找到。 scrollview.rs
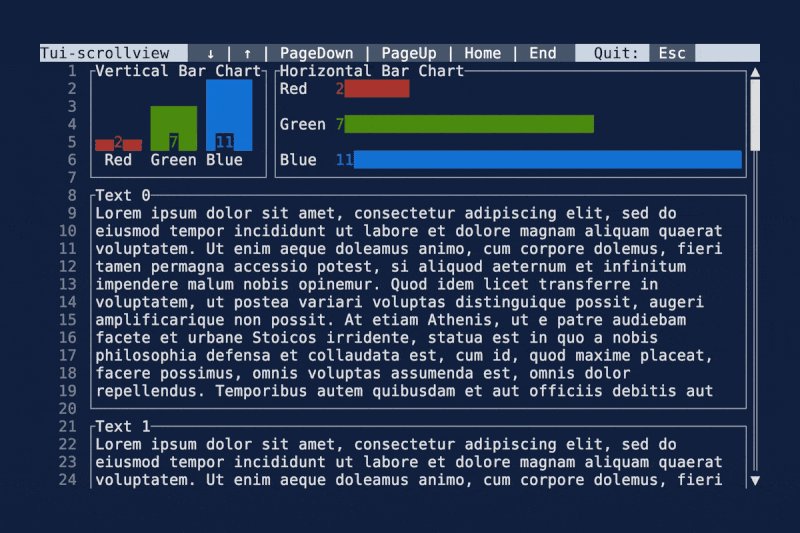
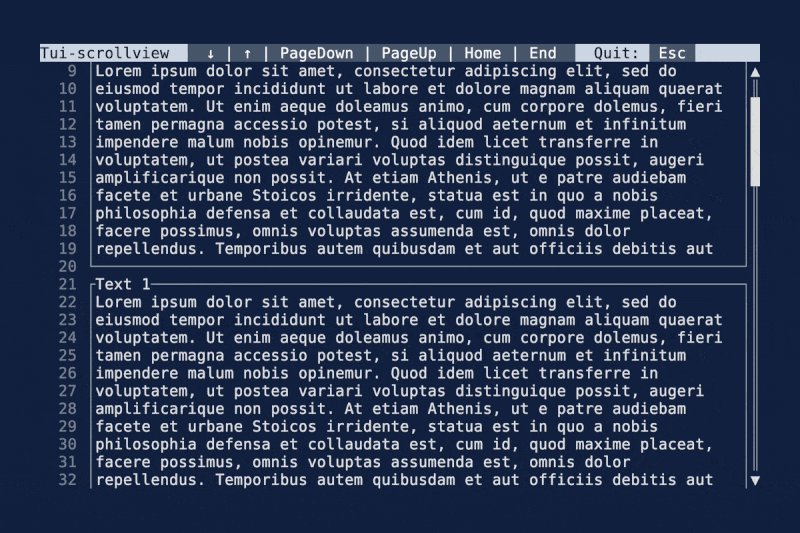
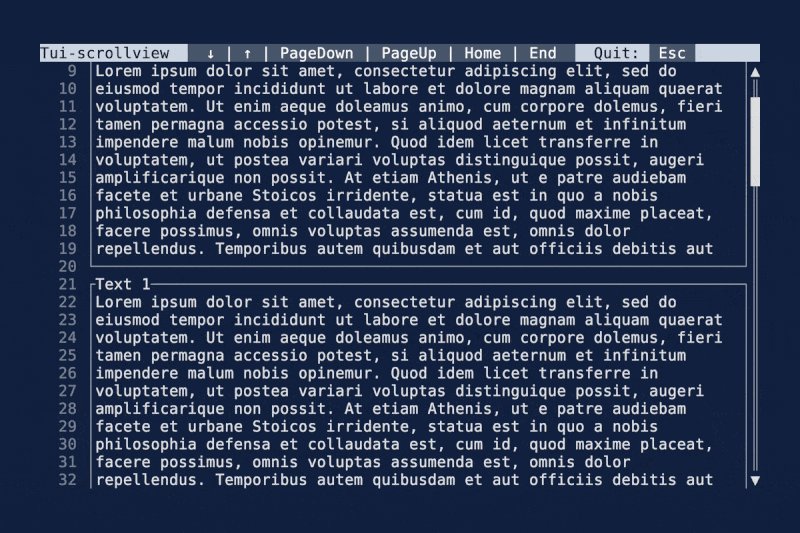
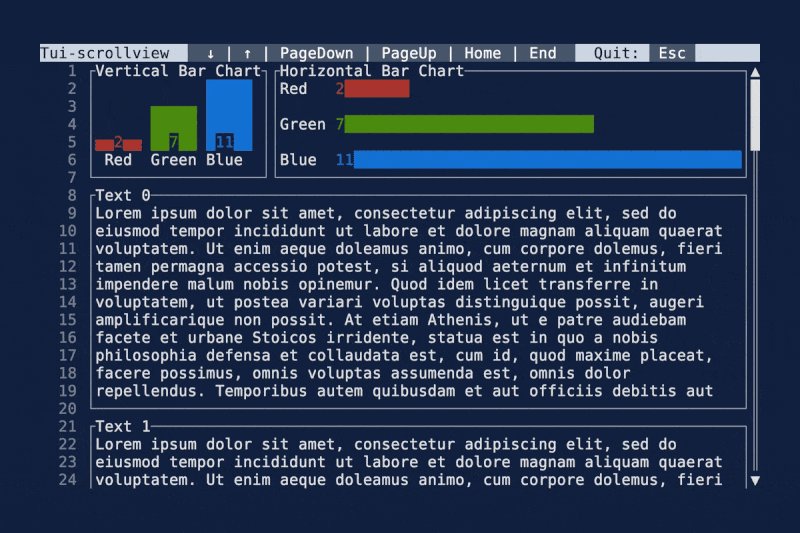
此示例展示了带有两段文本的可滚动视图,一段用于行号,另一段用于文本。在这个视图之上,还有一个仪表盘小部件来显示这可以与其他任何小部件结合使用。

(注意:github的一个错误导致上面的示例GIF无法显示,但您可以在: https://vhs.charm.sh/vhs-6PuT3pdwSTp4aTvKrCBx9F.gif)
待办事项
- 条件显示滚动条
- 实现水平滚动和条
许可证
版权所有 © Josh McKinney
本项目受以下其中之一许可
- Apache License, Version 2.0 (LICENSE-APACHE 或 https://apache.ac.cn/licenses/LICENSE-2.0)
- MIT许可 (LICENSE-MIT 或 https://open-source.org.cn/licenses/MIT)
根据您选择。
贡献
除非您明确表示,否则根据Apache-2.0许可证定义的,您有意提交的任何贡献,都将按上述方式双许可,不附加任何额外条款或条件。
查看 CONTRIBUTING.md.
依赖
~9.5MB
~158K SLoC