27 个版本 (5 个破坏性更新)
| 0.6.0 | 2024 年 8 月 12 日 |
|---|---|
| 0.5.2 | 2024 年 7 月 25 日 |
| 0.4.2 | 2024 年 2 月 26 日 |
| 0.3.1 | 2023 年 12 月 23 日 |
| 0.2.1 | 2023 年 10 月 27 日 |
#62 in 命令行界面
每月下载量 2,839
用于 14 crates
74KB
1K SLoC
tui-big-text
tui-big-text 是一个 Rust crate,它使用 font8x8 crate 中的符号来渲染大像素文本作为 Ratatui 小部件。

GitHub 仓库 · API 文档 · 示例 · 变更日志 · 贡献
安装
cargo add ratatui tui-big-text
用法
使用 BigText 构建器创建一个 BigText::builder,并将其传递给 render_widget 以进行渲染。构建器允许您自定义小部件的 Style 和符号的 PixelSize。
示例
use ratatui::prelude::{Frame, Style, Stylize};
use tui_big_text::{BigText, PixelSize};
fn render(frame: &mut Frame) {
let big_text = BigText::builder()
.pixel_size(PixelSize::Full)
.style(Style::new().blue())
.lines(vec![
"Hello".red().into(),
"World".white().into(),
"~~~~~".into(),
])
.build();
frame.render_widget(big_text, frame.size());
}
PixelSize 可以用于控制表示 8x8 字体的单个像素字符单元格的数量。它有六个变体
Full(默认) - 每个像素由单个字符单元格表示。HalfHeight- 每个像素由字符单元格的一半高度表示。HalfWidth- 每个像素由字符单元格的一半宽度表示。Quadrant- 每个像素由字符单元的四分之一表示。ThirdHeight- 每个像素由字符单元高度的六分之一表示。Sextant- 每个像素由字符单元的六分之一表示。
BigText::builder().pixel_size(PixelSize::Full);
BigText::builder().pixel_size(PixelSize::HalfHeight);
BigText::builder().pixel_size(PixelSize::Quadrant);

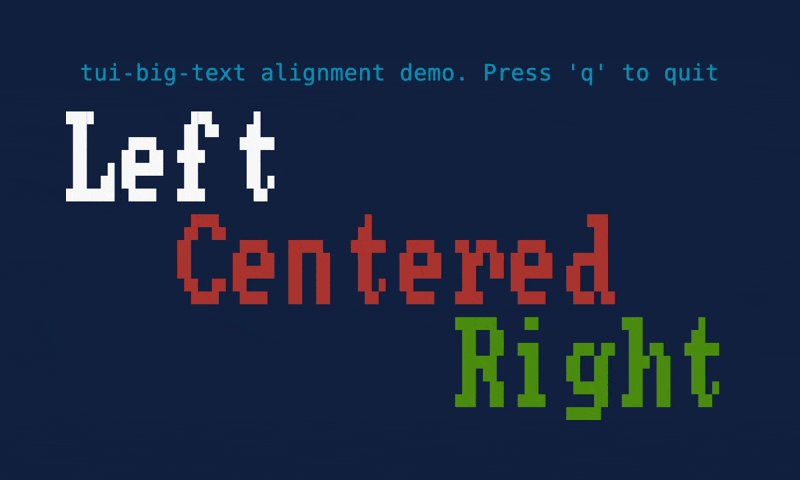
文本可以使用 alignment 方法对齐到左侧/右侧/居中。
BigText::builder().left_aligned();
BigText::builder().centered();
BigText::builder().right_aligned();

许可证
版权(c)Josh McKinney
本项目根据您的选择,可使用以下任一许可证
- Apache License, Version 2.0 (LICENSE-APACHE 或 https://apache.ac.cn/licenses/LICENSE-2.0)
- MIT 许可证 (LICENSE-MIT 或 https://open-source.org.cn/licenses/MIT)
进行选择。
贡献
除非您明确声明,否则根据 Apache-2.0 许可证定义的,您有意提交以包含在本作品中的任何贡献,都将按上述方式双重许可,没有任何额外的条款或条件。
请参阅 CONTRIBUTING.md。
依赖项
~7MB
~112K SLoC