19 个版本 (4 个重大更新)
| 0.5.0 | 2024年8月12日 |
|---|---|
| 0.4.4 | 2024年7月25日 |
| 0.2.3 | 2024年3月12日 |
| 0.2.1 | 2023年12月31日 |
#423 in 命令行界面
1,214 个月下载量
用于 4 crates
21KB
206 代码行(不含注释)
tui-popup
Ratatui 的弹出窗口小部件
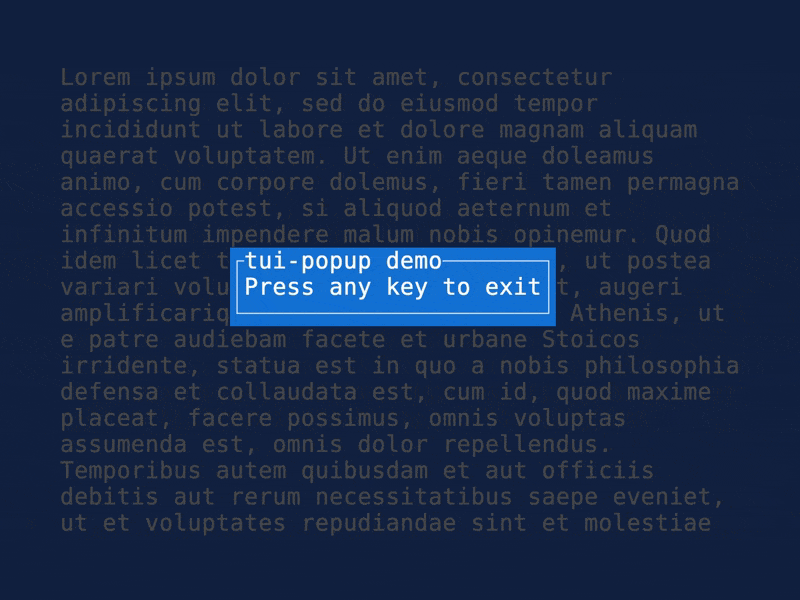
弹出窗口小部件是一个简单的组件,它在屏幕中央渲染弹出窗口。
示例
use ratatui::prelude::*;
use tui_popup::Popup;
fn render_popup(frame: &mut Frame) {
let popup = Popup::new("tui-popup demo", "Press any key to exit")
.style(Style::new().white().on_blue());
frame.render_widget(&popup, frame.size());
}

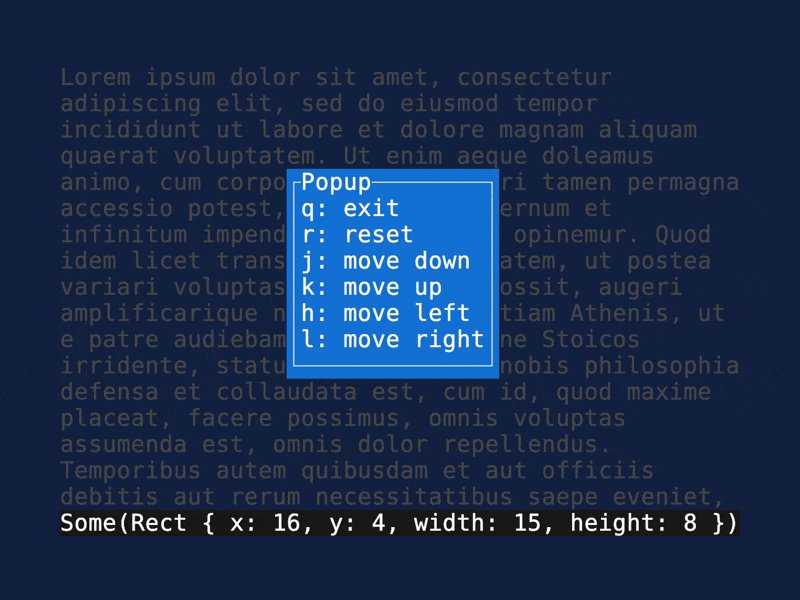
状态
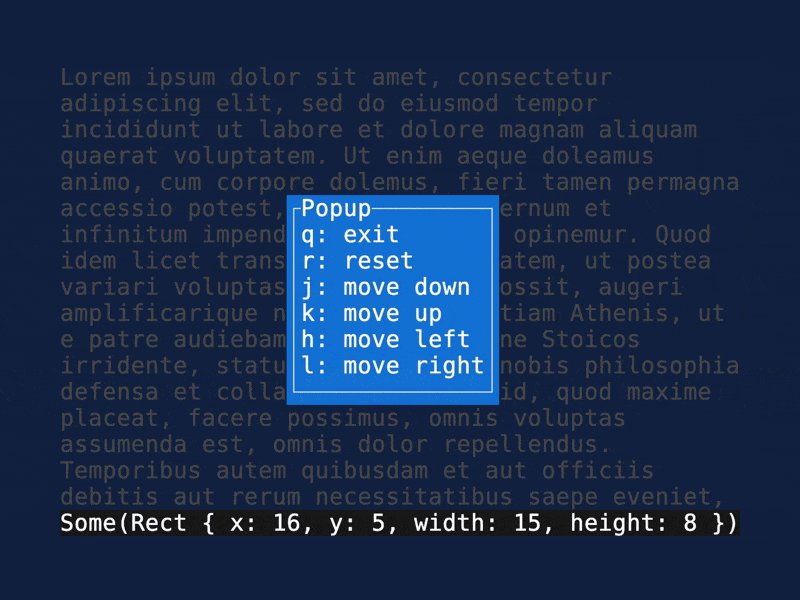
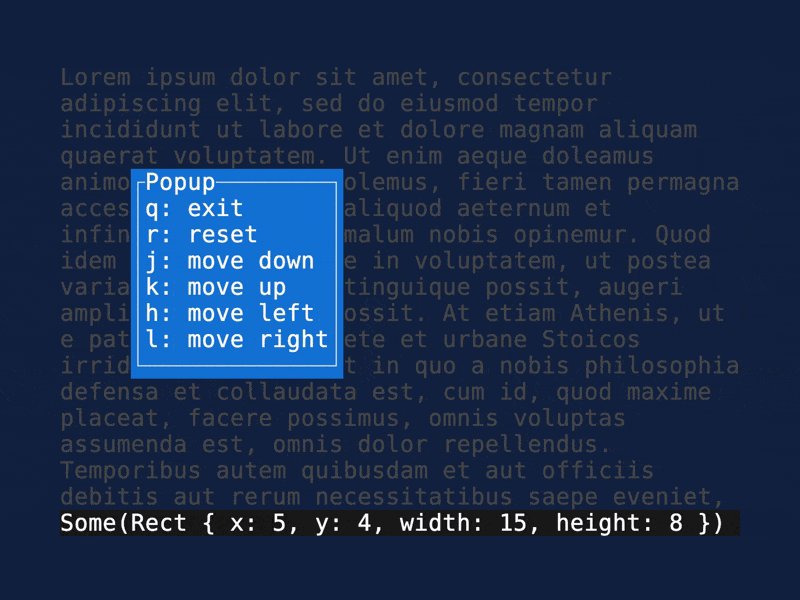
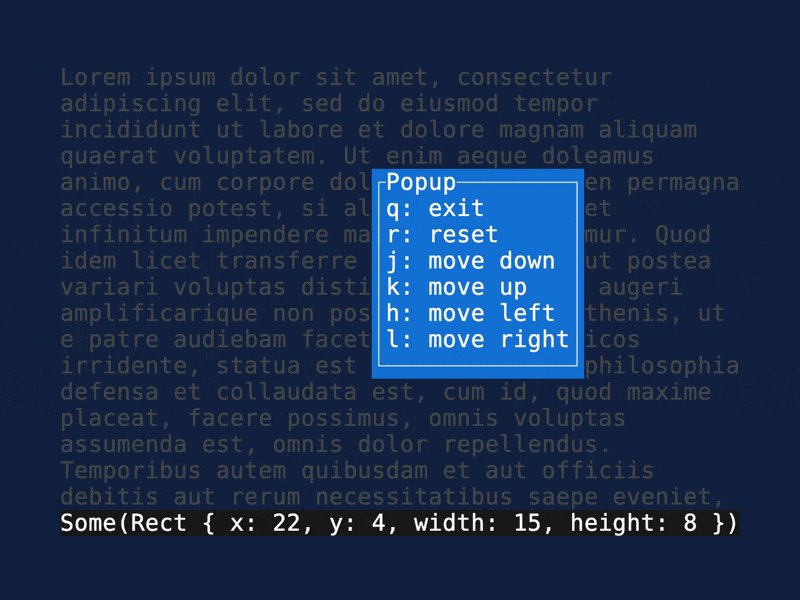
该组件支持在 PopupState 中存储弹出窗口的位置。这是实验性的,该 API 的确切用法可能会改变。
use ratatui::prelude::*;
use tui_popup::Popup;
fn render_stateful_popup(frame: &mut Frame, popup_state: &mut PopupState) {
let popup = Popup::new("tui-popup demo", "Press any key to exit")
.style(Style::new().white().on_blue());
frame.render_stateful_widget_ref(popup, frame.size(), popup_state);
}
fn move_up(popup_state: &mut PopupState) {
popup_state.move_by(0, -1);
}
弹出窗口可以通过传递鼠标上/下/拖动事件的列和行来自动处理移动。当前实现检查点击是否在弹出窗口的第一行,否则忽略该事件。
match event.read()? {
Event::Mouse(event) => {
match event.kind {
event::MouseEventKind::Down(MouseButton::Left) => {
popup_state.mouse_down(event.column, event.row)
}
event::MouseEventKind::Up(MouseButton::Left) => {
popup_state.mouse_up(event.column, event.row);
}
event::MouseEventKind::Drag(MouseButton::Left) => {
popup_state.mouse_drag(event.column, event.row);
}
_ => {}
};
}
// -- snip --
}

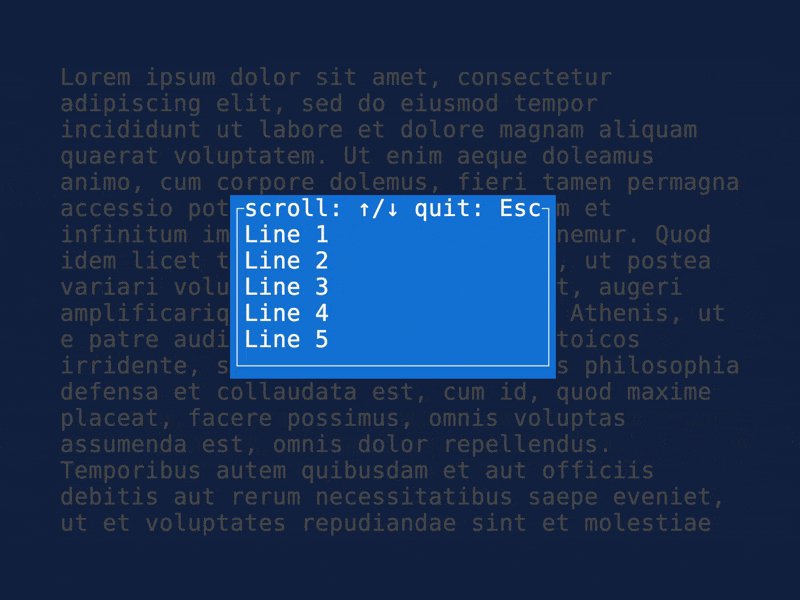
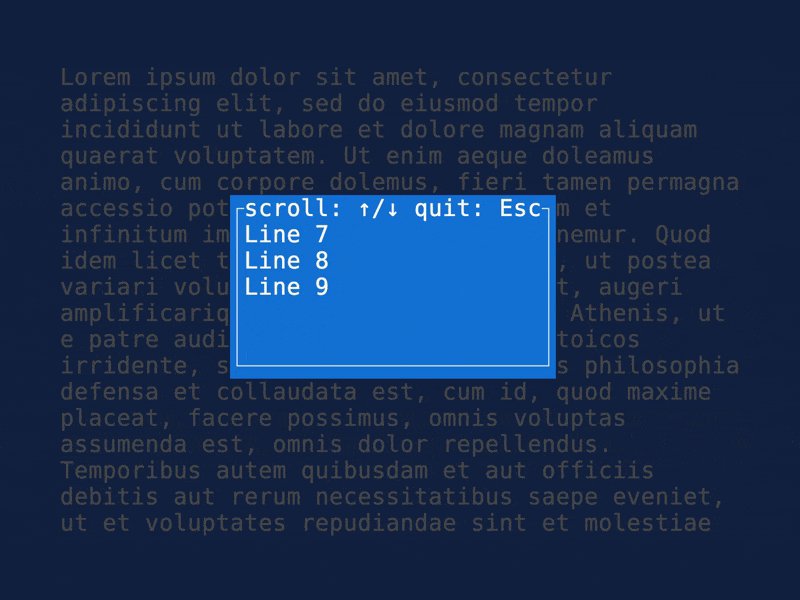
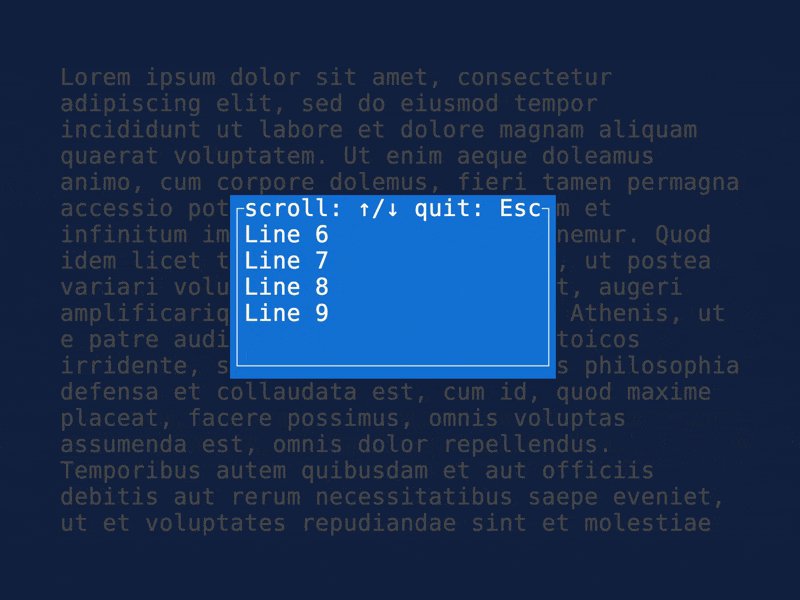
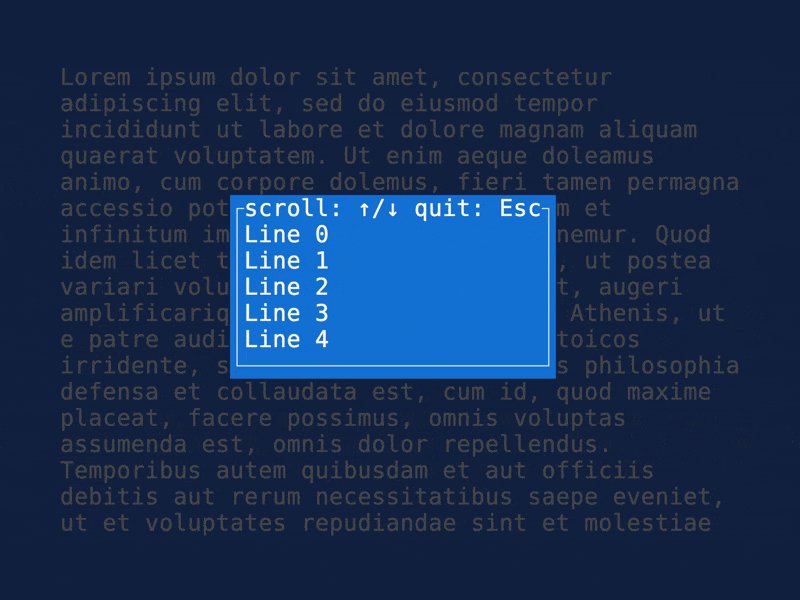
弹出窗口还支持通过实现 SizedWidgetRef(或使用提供的 SizedWrapper 包装)渲染任意小部件。这使得使用 Paragraph 小部件支持包装和滚动,或使用 tui-scrollview 滚动任意数量的小部件成为可能。
let lines: Text = (0..10).map(|i| Span::raw(format!("Line {}", i))).collect();
let paragraph = Paragraph::new(lines).scroll((scroll, 0));
let sized_paragraph = SizedWrapper {
inner: paragraph,
width: 21,
height: 5,
};
let popup = Popup::new("scroll: ↑/↓ quit: Esc", sized_paragraph)
.style(Style::new().white().on_blue());
frame.render_widget_ref(popup, area);

特性
- 自动居中
- 自动根据内容调整大小
- 设置弹出窗口样式
- 通过状态移动弹出窗口
- 处理拖动鼠标事件
- 移动到指定位置
- 调整大小
- 设置边框和样式
- 添加关闭按钮
- 添加标题等的更美观的样式
- 配置正文的文本包装以符合特定大小
许可证
版权所有 (c) Josh McKinney
本项目的许可证为以下两者之一:
- Apache License, Version 2.0 (LICENSE-APACHE 或 https://apache.ac.cn/licenses/LICENSE-2.0)
- MIT 许可证 (LICENSE-MIT 或 https://open-source.org.cn/licenses/MIT)
任选其一。
贡献
除非您明确说明,否则根据Apache-2.0许可定义的,您有意提交用于作品包含的贡献,将按上述方式双授权,不附加任何额外条款或条件。
依赖项
~6–16MB
~190K SLoC