2个版本
| 0.1.1 | 2023年10月25日 |
|---|---|
| 0.1.0 | 2023年10月12日 |
#32 in #transformer
7,137 每月下载量
在 13 个crate中(通过 static-self)使用
8KB
173 行
⚡️ Lightning CSS
一个极快的用Rust编写的CSS解析器、转换器和压缩器。可用于 Parcel、作为独立库或CLI,或通过插件与其他工具一起使用。


功能
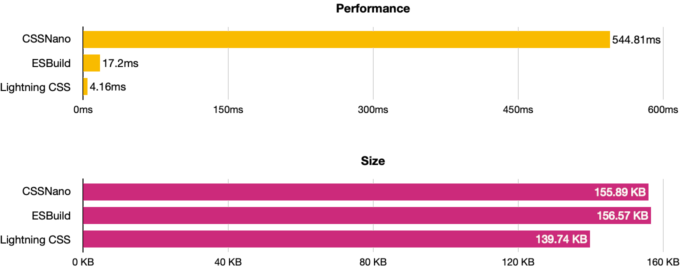
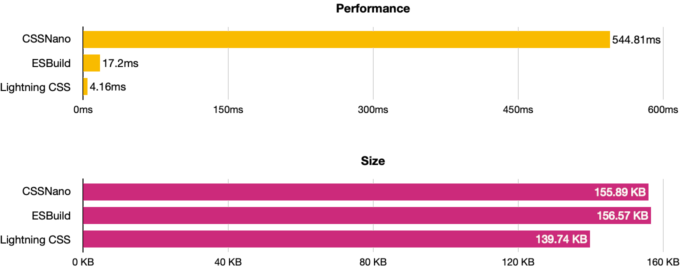
- 极快 – 解析和压缩大型文件只需毫秒,通常比其他工具生成的输出更小。请参阅下面的 基准测试。
- 类型化的属性值 – 许多其他CSS解析器将属性值视为无类型的标记序列。这意味着任何想要对这些值执行操作的转换器都必须自己解释它们,从而导致重复工作和不一致。Lightning CSS使用CSS规范的语法解析所有值,并为每个属性暴露特定的值类型。
- 浏览器级解析器 – Lightning CSS建立在Mozilla创建并由Firefox和Servo使用的 cssparser 和 selectors crate之上。这些提供了在Lightning CSS实现所有特定CSS规则和属性支持之上的稳固的通用CSS解析基础。
- 压缩 – Lightning CSS的主要目的是压缩CSS,使其更小。这包括许多优化,例如
- 尽可能将长属性组合为简写属性。
- 在安全的情况下合并具有相同选择器或声明的相邻规则。
- 在更小的情况下将CSS转换组合为一个单一矩阵或反之亦然。
- 根据提供的浏览器目标删除不需要的供应商前缀。
- 尽可能减少
calc()表达式。 - 尽可能将颜色转换为较短的十六进制表示法。
- 压缩渐变。
- 压缩CSS网格模板。
- 标准化属性值顺序。
- 删除浏览器将推断出的默认属性子值。
- 许多微优化,例如转换为更短的单位、删除不必要的引号等。
- 供应商前缀 – Lightning CSS接受浏览器目标列表,并自动添加(和删除)供应商前缀。
- Browserslist配置 – Lightning CSS支持选择加入Browserslist配置发现,以解决浏览器目标并集成到现有的工具和配置设置中。
- 语法降级 – Lightning CSS解析现代CSS语法,并根据浏览器目标生成更兼容的输出。
- CSS嵌套
- 自定义媒体查询(草案规范)
- 逻辑属性
- 颜色级别5
color-mix()函数- 相对颜色语法,例如
lab(从紫色calc(l * .8) a b)
- 颜色级别4
lab()、lch()、oklab()和oklch()颜色color()函数支持预定义颜色空间,如display-p3和xyzrgb和hsl函数中的空格分隔的组成部分- 带有alpha的十六进制语法
hwb()颜色语法- 不透明度的百分比语法
#rgba和#rrggbbaa十六进制颜色
- 选择器
:not带有多个参数:lang带有多个参数:dir:is
- 双重位置渐变停止(例如
red 40% 80%) clamp()、round()、rem()和mod()数学函数- 对齐缩写(例如
place-items) - 两个值的
overflow缩写 - 媒体查询范围语法(例如
@media (width <= 100px)或@media (100px < width < 500px)) - 多值
display属性(例如inline flex) system-ui字体族回退
- CSS模块 – Lightning CSS支持编译CSS模块功能的一个子集。
- 局部作用域的类和id选择器
- 局部作用域的自定义标识符,例如
@keyframes名称、网格线/区域、@counter-style名称等。 - 支持启用局部作用域的 CSS 变量和其它虚线标识符。
:local()和:global()选择器- 属性
composes
- 自定义转换 – 可以使用 Lightning CSS 访问者 API 来实现自定义转换插件。
文档
可以从 Parcel、作为 JavaScript 或 Rust 的独立库、使用独立 CLI 或者在任何其他工具中作为插件使用 Lightning CSS。请参阅 Lightning CSS 网站 中的文档。
基准测试


$ node bench.js bootstrap-4.css
cssnano: 544.809ms
159636 bytes
esbuild: 17.199ms
160332 bytes
lightningcss: 4.16ms
143091 bytes
$ node bench.js animate.css
cssnano: 283.105ms
71723 bytes
esbuild: 11.858ms
72183 bytes
lightningcss: 1.973ms
23666 bytes
$ node bench.js tailwind.css
cssnano: 2.198s
1925626 bytes
esbuild: 107.668ms
1961642 bytes
lightningcss: 43.368ms
1824130 bytes
要比较更多工具和输入的基准测试,请参阅 此处。注意,一些显示的工具执行了不安全的优化,可能会改变原始 CSS 的行为以有利于更小的文件大小。Lightning CSS 不会这样做 – 输出的 CSS 应该始终与输入的行为相同。在比较工具之间的文件大小时,请记住这一点。
依赖项
~1.5MB
~35K SLoC