2个版本
| 0.1.1 | 2023年10月25日 |
|---|---|
| 0.1.0 | 2023年10月12日 |
#2124 in Web编程
8,549 每月下载量
在 12 个Crates中使用(直接使用2个)
6KB
131 行
⚡️ Lightning CSS
一个使用Rust编写的极快的CSS解析器、转换器和压缩器。可以与Parcel一起使用,作为独立库或CLI,或通过插件与任何其他工具一起使用。


功能
- 极快 – 解析和压缩大文件只需毫秒即可完成,通常比其他工具的输出小得多。请参阅下面的基准测试。
- 类型化属性值 – 许多其他CSS解析器将属性值视为无类型的标记序列。这意味着每个想要对这些值执行某些操作的转换器都必须自己解释它们,从而导致重复工作和不一致。Lightning CSS使用CSS规范中的语法解析所有值,并为每个属性公开特定的值类型。
- 浏览器级解析器 – Lightning CSS建立在Mozilla创建并由Firefox和Servo使用的cssparser 和 selectors Crates之上。这些在Lightning CSS之上提供了一个可靠的通用CSS解析基础,在此之上实现了对所有特定CSS规则和属性的支持。
- 压缩 – Lightning CSS的主要目的是压缩CSS,使其更小。这包括许多优化,包括
- 在可能的情况下将长属性组合成短属性。
- 当安全时,合并具有相同选择器或声明的相邻规则。
- 在更小的情况下,将CSS转换组合成一个单一的矩阵或相反。
- 基于提供的浏览器目标,删除不需要的供应商前缀。
- 尽可能减少
calc()表达式。 - 在可能的情况下将颜色转换为较短的十六进制表示法。
- 压缩渐变。
- 压缩CSS网格模板。
- 标准化属性值顺序。
- 删除浏览器会推断的默认属性子值。
- 许多微优化,例如转换为较短的单位,删除不必要的引号等。
- 供应商前缀 – Lightning CSS接受浏览器目标列表,并自动添加(并删除)供应商前缀。
- 浏览器列表配置 – Lightning CSS 支持通过浏览器列表配置发现,以解析浏览器目标和集成您现有的工具和配置设置。
- 语法降级 – Lightning CSS 解析现代 CSS 语法,并根据浏览器目标生成更多兼容的输出。
- CSS 嵌套
- 自定义媒体查询(草案规范)
- 逻辑属性
- 颜色级别 5
color-mix()函数- 相对颜色语法,例如
lab(从紫色 calc(l * .8) a b)
- 颜色级别 4
lab()、lch()、oklab()和oklch()颜色color()函数支持预定义颜色空间,例如display-p3和xyz- 在
rgb和hsl函数中,使用空格分隔的组件 - 带有 alpha 的十六进制语法
hwb()颜色语法- 不透明度的百分比语法
#rgba和#rrggbbaa十六进制颜色
- 选择器
:not多个参数- 带有多个参数的
:lang :dir:is
- 双位置渐变停止(例如
red40%80% clamp()、round()、rem()和mod()数学函数- 对齐简写(例如
place-items) - 双值
overflow简写 - 媒体查询范围语法(例如
@media(宽度 <= 100px)或@media(100px < 宽度 < 500px) - 多值
display属性(例如inline flex) system-ui字体家族后备
- CSS 模块 – Lightning CSS 支持编译 CSS 模块功能子集的 CSS 模块。
- 局部作用域的类和 ID 选择器
- 局部作用域的自定义标识符,例如
@keyframes名称、网格线/区域、@counter-style名称等。 - 本地作用域的 CSS 变量和其他破折号标识符的选入支持。
:local()和:global()选择器composes属性
- 自定义转换 – 可以使用 Lightning CSS 访问者 API 来实现自定义转换插件。
文档
可以从 Parcel、作为 JavaScript 或 Rust 的独立库、使用独立的 CLI,或者作为任何其他工具中的插件使用 Lightning CSS。请参阅 Lightning CSS 网站 中的文档。
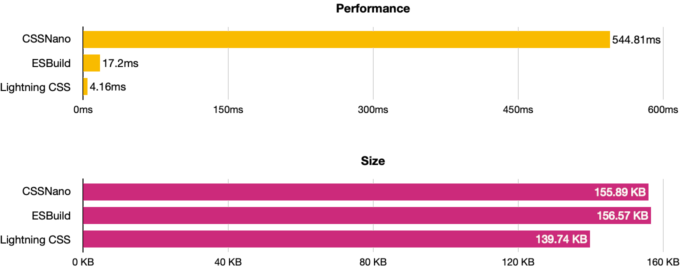
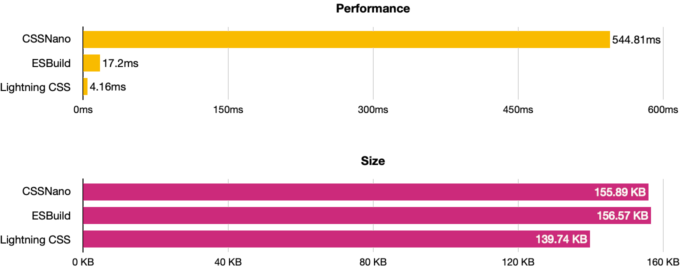
基准测试


$ node bench.js bootstrap-4.css
cssnano: 544.809ms
159636 bytes
esbuild: 17.199ms
160332 bytes
lightningcss: 4.16ms
143091 bytes
$ node bench.js animate.css
cssnano: 283.105ms
71723 bytes
esbuild: 11.858ms
72183 bytes
lightningcss: 1.973ms
23666 bytes
$ node bench.js tailwind.css
cssnano: 2.198s
1925626 bytes
esbuild: 107.668ms
1961642 bytes
lightningcss: 43.368ms
1824130 bytes
要查看更多比较更多工具和输入的基准测试,请参见 此处。请注意,显示的一些工具执行不安全的优化,可能会改变原始 CSS 的行为以利于更小的文件大小。Lightning CSS 不这样做 – 输出的 CSS 应该始终与输入的行为相同。在比较工具之间的文件大小时请记住这一点。
依赖关系
~1.5MB
~34K SLoC