3 个不稳定版本
| 0.2.1 | 2024年8月6日 |
|---|---|
| 0.2.0 | 2024年5月17日 |
| 0.1.0 | 2024年2月28日 |
#1501 in 网页编程
1,403 每月下载量
7.5MB
80K SLoC
⚡️ Lightning CSS
一个用 Rust 编写的极快 CSS 解析器、转换器和压缩器。可用于 Parcel、作为独立库或 CLI,或通过插件与任何其他工具配合使用。


功能
- 极快 – 解析和压缩大文件仅需毫秒级,通常比其他工具产生的输出小得多。请参阅下面的 基准测试。
- 类型化属性值 – 许多其他 CSS 解析器将属性值视为无类型的标记序列。这意味着任何想要对这些值执行操作的转换器都必须自己解释它们,从而导致重复工作和不一致性。Lightning CSS 使用 CSS 规范的语法解析所有值,并为每个属性暴露特定的值类型。
- 浏览器级解析器 – Lightning CSS 基于Mozilla创建并由Firefox和Servo使用的 cssparser 和 selectors 包构建。这些提供了一个坚实的通用 CSS 解析基础,在之上 Lightning CSS 实现了对所有特定 CSS 规则和属性的支持。
- 压缩 – Lightning CSS 的主要目的是压缩 CSS,使其变得更小。这包括许多优化,包括
- 尽可能将长属性组合成短属性。
- 当安全时,合并具有相同选择器或声明的相邻规则。
- 当更小的时候,将 CSS 变换组合成一个矩阵或相反。
- 根据提供的浏览器目标自动添加(和删除)不需要的供应商前缀。
- 尽可能减少
calc()表达式。 - 尽可能将颜色转换为更短的十六进制表示法。
- 压缩渐变。
- 压缩 CSS 网格模板。
- 规范化属性值顺序。
- 删除浏览器会推断的默认属性子值。
- 许多微优化,例如转换为更短的单位,删除不必要的引号等。
- 供应商前缀 – Lightning CSS 接受浏览器目标的列表,并自动添加(和删除)供应商前缀。
- 浏览器列表配置 – Lightning CSS 支持选择性的浏览器列表配置发现,以解析浏览器目标并与现有的工具和配置设置集成。
- 语法降级 – Lightning CSS 解析现代 CSS 语法,并根据浏览器目标生成更兼容的输出。
- CSS 嵌套
- 自定义媒体查询(草案规范)
- 逻辑属性
- 颜色级别 5
color-mix()函数- 相对颜色语法,例如
lab(from purple calc(l * .8) a b)
- 颜色级别 4
lab()、lch()、oklab()和oklch()颜色color()函数支持预定义的颜色空间,例如display-p3和xyzrgb和hsl函数中的空格分隔组件- 带 alpha 通道的十六进制语法
hwb()颜色语法- 不透明度的百分比语法
#rgba和#rrggbbaa十六进制颜色
- 选择器
:not带多个参数:lang带多个参数:dir:is
- 双位置渐变停止点(例如
red 40% 80%) clamp()、round()、rem()和mod()数学函数- 对齐简写(例如
place-items) - 两个值的
overflow简写 - 媒体查询范围语法(例如
@media (width <= 100px)或@media (100px < width < 500px)) - 多值
display属性(例如inline flex) system-ui字体家族回退
- CSS 模块 – Lightning CSS 支持编译 CSS 模块 功能的子集。
- 本地作用域的类和 id 选择器
- 本地作用域的自定义标识符,例如
@keyframes名称、网格线/区域、-style名称等。 - 可选支持本地作用域的 CSS 变量和其他虚线标识符。
:local()和:global()选择器composes属性
- 自定义转换 – Lightning CSS 访问者 API 可以用来实现自定义转换插件。
文档
可以从 Parcel 中使用 Lightning CSS,作为一个独立的 JavaScript 或 Rust 库,使用独立的 CLI,或者将其作为任何其他工具的插件封装。有关文档,请参阅 Lightning CSS 网站。
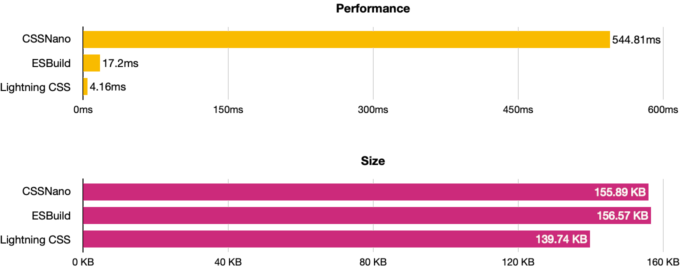
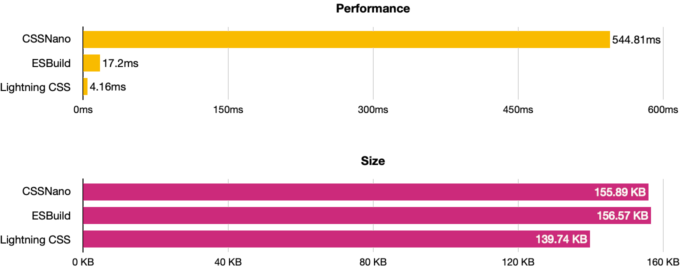
基准测试


$ node bench.js bootstrap-4.css
cssnano: 544.809ms
159636 bytes
esbuild: 17.199ms
160332 bytes
lightningcss: 4.16ms
143091 bytes
$ node bench.js animate.css
cssnano: 283.105ms
71723 bytes
esbuild: 11.858ms
72183 bytes
lightningcss: 1.973ms
23666 bytes
$ node bench.js tailwind.css
cssnano: 2.198s
1925626 bytes
esbuild: 107.668ms
1961642 bytes
lightningcss: 43.368ms
1824130 bytes
要比较更多工具和输入的基准测试,请参阅 此处。请注意,显示的一些工具执行不安全的优化,可能会改变原始 CSS 的行为以利于更小的文件大小。Lightning CSS 不会这样做 – 输出的 CSS 应始终与输入的行为相同。比较工具之间的文件大小时,请记住这一点。
依赖
~5–12MB
~144K SLoC