26 个版本
| 1.0.0-alpha.58 | 2024 年 8 月 6 日 |
|---|---|
| 1.0.0-alpha.57 | 2024 年 5 月 25 日 |
| 1.0.0-alpha.55 | 2024 年 3 月 15 日 |
| 1.0.0-alpha.51 | 2023 年 11 月 7 日 |
| 1.0.0-alpha.38 | 2022 年 11 月 30 日 |
#45 in Web 编程
43,408 个月下载量
在 69 个 Crates 中使用 (35 直接使用)
7.5MB
84K SLoC
⚡️ Lightning CSS
一个用 Rust 编写的极快 CSS 解析器、转换器和压缩器。可以与 Parcel 一起使用,作为一个独立的库或 CLI,或通过插件与任何其他工具配合使用。


特性
- 极快 – 解析和压缩大型文件只需毫秒,通常比其他工具产生的输出更小。请参阅下方的 基准测试。
- 类型化的属性值 – 许多其他 CSS 解析器将属性值视为无类型的标记序列。这意味着每个想要对这些值执行某些操作的转换器都必须自己解释它们,从而导致重复工作和不一致。Lightning CSS 使用 CSS 规范的语法解析所有值,并为每个属性暴露特定的值类型。
- 浏览器级解析器 – Lightning CSS 建立在 Mozilla 创建并由 Firefox 和 Servo 使用的 cssparser 和 selectors Crates 之上。这些提供了在 Lightning CSS 上实现所有特定 CSS 规则和属性支持的强大通用 CSS 解析基础。
- 压缩 – Lightning CSS 的主要目的是压缩 CSS 以使其更小。这包括许多优化,包括
- 在可能的情况下将长属性组合成简写属性。
- 当安全时,合并具有相同选择器或声明的相邻规则。
- 在更小的情况下,将 CSS 变换组合成一个单一生成矩阵或反之亦然。
- 根据提供的浏览器目标删除不需要的前缀。
- 尽可能减少
calc()表达式。 - 尽可能将颜色转换为较短的十六进制表示法。
- 压缩渐变。
- 压缩 CSS 网格模板。
- 标准化属性值顺序。
- 移除浏览器会推断的默认属性子值。
- 许多微优化,例如转换为更短的单位,移除不必要的引号等。
- 供应商前缀 – Lightning CSS 接受浏览器目标列表,并自动添加(和删除)供应商前缀。
- Browserslist 配置 – Lightning CSS 支持选择性的 Browserslist 配置发现,以解决浏览器目标和集成您现有的工具和配置。
- 语法降低 – Lightning CSS 解析现代 CSS 语法,并根据浏览器目标生成更兼容的输出。
- CSS 嵌套
- 自定义媒体查询(草案规范)
- 逻辑属性
- 颜色级别 5
color-mix()函数- 相对颜色语法,例如
lab(from purple calc(l * .8) a b)
- 颜色级别 4
lab()、lch()、oklab()和oklch()颜色color()函数支持预定义颜色空间,例如display-p3和xyz- 在
rgb和hsl函数中用空格分隔的组件 - 带 alpha 的十六进制语法
hwb()颜色语法- 不透明度的百分比语法
#rgba和#rrggbbaa十六进制颜色
- 选择器
:not带多个参数:lang带多个参数:dir:is
- 双位置渐变停止点(例如
red 40% 80%) clamp()、round()、rem()和mod()数学函数- 对齐简写(例如
place-items) - 双值
overflow简写 - 媒体查询范围语法(例如
@media (width <= 100px)或@media (100px < width < 500px)) - 多值
display属性(例如inline flex) system-ui字体家族回退
- CSS 模块 – Lightning CSS 支持编译 CSS 模块的一些特性。
- 局部作用域的类和 ID 选择器
- 局部作用域的自定义标识符,例如
@keyframes名称,网格线/区域,@counter-style名称等。 - 可选支持局部作用域的 CSS 变量和其他破折号标识符。
:local()和:global()选择器- 属性
composes
- 自定义转换 – 可以使用 Lightning CSS 访问者 API 来实现自定义转换插件。
文档
可以从 Parcel 使用 Lightning CSS,也可以作为 JavaScript 或 Rust 的独立库,使用独立 CLI,或者将其作为任何其他工具的插件封装。请参阅 Lightning CSS 网站 上的文档。
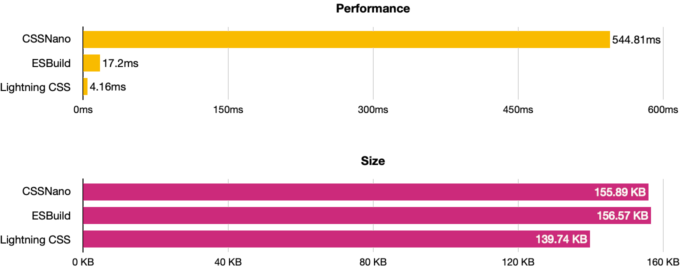
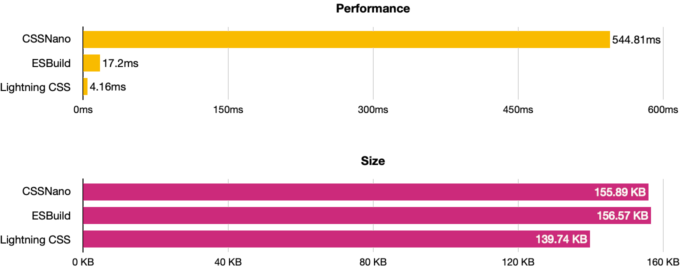
基准测试


$ node bench.js bootstrap-4.css
cssnano: 544.809ms
159636 bytes
esbuild: 17.199ms
160332 bytes
lightningcss: 4.16ms
143091 bytes
$ node bench.js animate.css
cssnano: 283.105ms
71723 bytes
esbuild: 11.858ms
72183 bytes
lightningcss: 1.973ms
23666 bytes
$ node bench.js tailwind.css
cssnano: 2.198s
1925626 bytes
esbuild: 107.668ms
1961642 bytes
lightningcss: 43.368ms
1824130 bytes
要比较更多工具和输入的基准测试,请参阅 此处。请注意,其中一些工具展示了可能改变原始 CSS 行为以减小文件大小的非安全优化。Lightning CSS 不进行此类操作 – 输出的 CSS 应始终与输入的行为相同。在比较工具之间的文件大小时,请记住这一点。
依赖关系
~3–11MB
~109K SLoC