1个不稳定版本
| 0.2.12 | 2020年4月11日 |
|---|
#102 in 可视化
515KB
11K SLoC
Plotters - A Rust绘图库,专注于WASM和本地应用程序的数据绘图 🦀📈🚀
Plotters是一个专为在纯Rust中渲染图形、图表和图表而设计的绘图库。Plotters支持多种后端类型,包括位图、矢量图形、piston窗口、GTK/Cairo和WebAssembly。
- Plotters开发者指南正在制作中。预览版本可在此处找到。
- 要使用交互式Jupyter笔记本尝试Plotters,或在此处查看静态HTML版本。
- 要查看WASM示例,请访问此链接
- 目前我们已准备好所有内部代码以用于控制台绘图,但基于控制台的后端尚未准备就绪。请参阅此示例了解如何使用自定义后端在控制台上绘图。
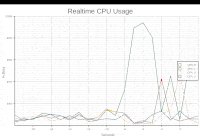
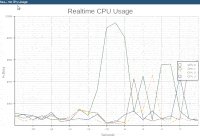
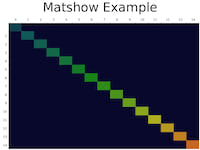
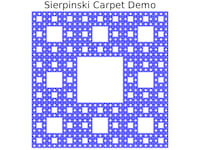
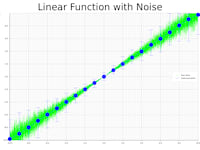
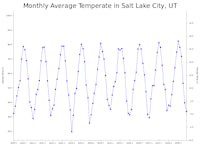
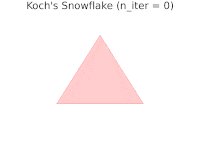
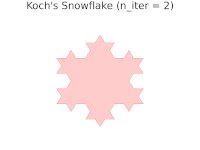
画廊
要查看每个示例的源代码,请单击示例图像。






















目录
- 画廊
- 快速入门
- 使用Jupyter evcxr内核交互式尝试
- 使用Jupyter笔记本的交互式教程
- Rust中的绘图
- 使用WASM后端在HTML5画布上绘图
- 支持哪些类型的图形?
- 通过示例理解概念
- 杂项
- 常见问题解答列表
快速入门
要使用Plotters,您可以简单地将Plotters添加到您的Cargo.toml
[dependencies]
plotters = "^0.2.12"
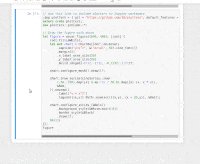
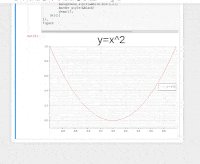
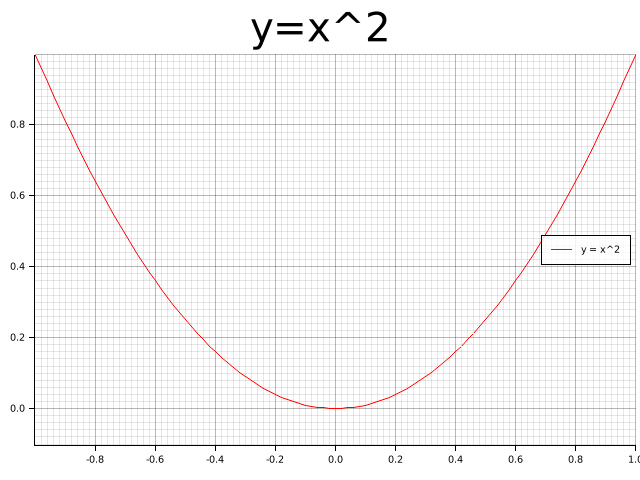
以下代码绘制了一个二次函数。 src/main.rs,
use plotters::prelude::*;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let root = BitMapBackend::new("plotters-doc-data/0.png", (640, 480)).into_drawing_area();
root.fill(&WHITE)?;
let mut chart = ChartBuilder::on(&root)
.caption("y=x^2", ("sans-serif", 50).into_font())
.margin(5)
.x_label_area_size(30)
.y_label_area_size(30)
.build_ranged(-1f32..1f32, -0.1f32..1f32)?;
chart.configure_mesh().draw()?;
chart
.draw_series(LineSeries::new(
(-50..=50).map(|x| x as f32 / 50.0).map(|x| (x, x * x)),
&RED,
))?
.label("y = x^2")
.legend(|(x, y)| PathElement::new(vec![(x, y), (x + 20, y)], &RED));
chart
.configure_series_labels()
.background_style(&WHITE.mix(0.8))
.border_style(&BLACK)
.draw()?;
Ok(())
}

使用Jupyter evcxr内核交互式尝试
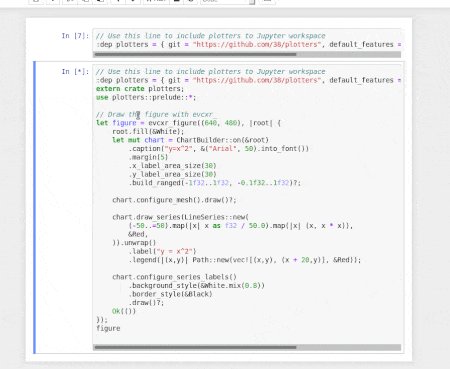
Plotters现在支持与evcxr集成,并能够在Jupyter笔记本中交互式地绘制图形。当将Plotters包含到Jupyter笔记本中时,应启用evcxr功能。
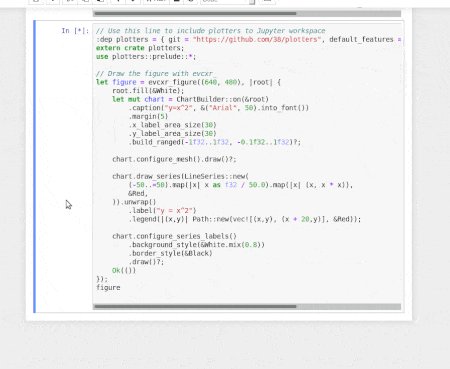
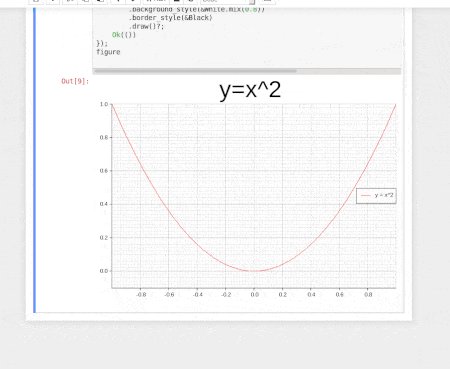
以下代码展示了这个最小示例。
:dep plotters = { git = "https://github.com/38/plotters", default_features = false, features = ["evcxr"] }
extern crate plotters;
use plotters::prelude::*;
let figure = evcxr_figure((640, 480), |root| {
root.fill(&WHITE);
let mut chart = ChartBuilder::on(&root)
.caption("y=x^2", ("Arial", 50).into_font())
.margin(5)
.x_label_area_size(30)
.y_label_area_size(30)
.build_ranged(-1f32..1f32, -0.1f32..1f32)?;
chart.configure_mesh().draw()?;
chart.draw_series(LineSeries::new(
(-50..=50).map(|x| x as f32 / 50.0).map(|x| (x, x * x)),
&RED,
)).unwrap()
.label("y = x^2")
.legend(|(x,y)| PathElement::new(vec![(x,y), (x + 20,y)], &RED));
chart.configure_series_labels()
.background_style(&WHITE.mix(0.8))
.border_style(&BLACK)
.draw()?;
Ok(())
});
figure

使用Jupyter笔记本的交互式教程
本教程目前正在制作中,尚未完成
感谢evcxr,现在我们有了Plotters的交互式教程!要使用交互式笔记本,您必须在计算机上安装Jupyter和evcxr。按照以下页面上的说明安装它。
之后,您应该能够在本地上启动Jupyter服务器并加载教程!
git clone https://github.com/38/plotters-doc-data
cd plotteres-doc-data
jupyter notebook
请选择名为 evcxr-jupyter-integration.ipynb 的笔记本。
此外,本笔记本的静态HTML版本可在以下位置找到:此处
Rust中的绘图
Rust 是数据可视化的完美语言。尽管许多不同语言中都有许多成熟的可视化库。但 Rust 是最适合这种需求的最佳语言之一。
-
易于使用 Rust 在标准库中内置了一个非常好的迭代器系统。借助迭代器,Rust 中的绘图可以像大多数高级编程语言一样简单。基于 Rust 的绘图库使用起来非常简单。
-
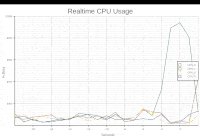
快速 如果您需要渲染包含数十亿数据点的图表,Rust 是一个好的选择。Rust 的性能允许您将数据处理步骤和渲染步骤合并为一个应用程序。在高级编程语言(例如 JavaScript 或 Python)中绘图时,由于性能考虑,必须在将数据点输入绘图程序之前进行下采样。Rust 足够快,可以在单个程序内进行数据处理和可视化。您还可以将图表渲染代码集成到处理大量数据的程序中,并实时可视化。
-
WebAssembly 支持 Rust 是少数几个具有最佳 WASM 支持的语言之一。在 Rust 中绘图对于网页可视化非常有用,并且与 JavaScript 相比,性能将得到巨大提升。
使用WASM后端在HTML5画布上绘图
Plotters 目前支持使用 HTML5 canvas 的后端。要使用 WASM 支持,您只需使用 CanvasBackend 而不是其他后端,所有其他 API 保持不变!
在此次存储库的 examples/wasm-demo 目录下有一个 Plotters + WASM 的简单示例。要尝试部署的版本,请点击此 链接。
支持哪些类型的图形?
Plotters 不局限于任何特定类型的图表。您可以使用 Plotters API 轻松创建自己的图表类型。
但为了方便,Plotters 提供了一些内置的图表类型。目前,我们支持线系列、点系列、蜡烛图系列和直方图。该库设计为能够将多个图表渲染到单个图像中。但 Plotter 旨在成为一个完全可扩展的平台,支持任何其他类型的图表。
通过示例理解概念
绘图后端
Plotters 可以使用不同的绘图后端,包括 SVG、位图以及实时渲染。例如,位图绘图后端。
use plotters::prelude::*;
fn main() -> Result<(), Box<dyn std::error::Error>> {
// Create a 800*600 bitmap and start drawing
let mut backend = BitMapBackend::new("plotters-doc-data/1.png", (300, 200));
// And if we want SVG backend
// let backend = SVGBackend::new("output.svg", (800, 600));
backend.draw_rect((50, 50), (200, 150), &RED, true)?;
Ok(())
}

绘图区域
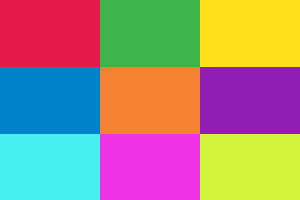
Plotters 使用名为“绘图区域”的概念用于布局目的。Plotters 支持将多个绘图区域集成到一个图像中。这是通过创建子绘图区域来实现的。
此外,绘图区域还允许自定义坐标系,通过这样做,坐标映射将由绘图区域自动完成。
use plotters::prelude::*;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let root_drawing_area =
BitMapBackend::new("plotters-doc-data/2.png", (300, 200)).into_drawing_area();
// And we can split the drawing area into 3x3 grid
let child_drawing_areas = root_drawing_area.split_evenly((3, 3));
// Then we fill the drawing area with different color
for (area, color) in child_drawing_areas.into_iter().zip(0..) {
area.fill(&Palette99::pick(color))?;
}
Ok(())
}

元素
在 Plotters 中,元素是图表的构建块。所有元素都能够绘制在绘图区域内。有不同类型的内置元素,如线条、文本、圆形等。您也可以在应用程序代码中定义自己的元素。
您还可以组合现有元素来构建复杂元素。
要了解更多关于元素系统,请阅读 元素模块文档。
use plotters::prelude::*;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let root = BitMapBackend::new("plotters-doc-data/3.png", (300, 200)).into_drawing_area();
root.fill(&WHITE)?;
// Draw an circle on the drawing area
root.draw(&Circle::new(
(100, 100),
50,
Into::<ShapeStyle>::into(&GREEN).filled(),
))?;
Ok(())
}

可组合元素
除了内置元素外,还可以将元素组合成一个我们称之为组合元素的逻辑组。在组合新元素时,目标坐标的左上角被指定,并使用一个以左上角为定义的基于像素的坐标,即(0,0),用于进一步的元素组合目的。
例如,我们可以有一个包含点和其坐标的元素。
use plotters::prelude::*;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let root = BitMapBackend::new("plotters-doc-data/4.png", (640, 480)).into_drawing_area();
root.fill(&RGBColor(240, 200, 200))?;
let root = root.apply_coord_spec(RangedCoord::<RangedCoordf32, RangedCoordf32>::new(
0f32..1f32,
0f32..1f32,
(0..640, 0..480),
));
let dot_and_label = |x: f32, y: f32| {
return EmptyElement::at((x, y))
+ Circle::new((0, 0), 3, ShapeStyle::from(&BLACK).filled())
+ Text::new(
format!("({:.2},{:.2})", x, y),
(10, 0),
("sans-serif", 15.0).into_font(),
);
};
root.draw(&dot_and_label(0.5, 0.6))?;
root.draw(&dot_and_label(0.25, 0.33))?;
root.draw(&dot_and_label(0.8, 0.8))?;
Ok(())
}

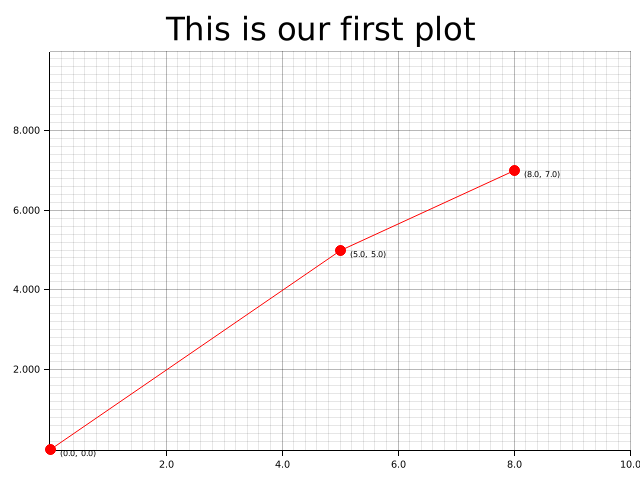
图表上下文
为了绘制图表,Plotters需要基于绘图区域构建一个名为ChartContext的数据对象。与绘图区域相比,图表上下文定义了更高层次的构造。例如,您可以使用图表上下文对象定义标签区域、网格,并在绘图区域上放置数据系列。
use plotters::prelude::*;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let root = BitMapBackend::new("plotters-doc-data/5.png", (640, 480)).into_drawing_area();
root.fill(&WHITE);
let root = root.margin(10, 10, 10, 10);
// After this point, we should be able to draw construct a chart context
let mut chart = ChartBuilder::on(&root)
// Set the caption of the chart
.caption("This is our first plot", ("sans-serif", 40).into_font())
// Set the size of the label region
.x_label_area_size(20)
.y_label_area_size(40)
// Finally attach a coordinate on the drawing area and make a chart context
.build_ranged(0f32..10f32, 0f32..10f32)?;
// Then we can draw a mesh
chart
.configure_mesh()
// We can customize the maximum number of labels allowed for each axis
.x_labels(5)
.y_labels(5)
// We can also change the format of the label text
.y_label_formatter(&|x| format!("{:.3}", x))
.draw()?;
// And we can draw something in the drawing area
chart.draw_series(LineSeries::new(
vec![(0.0, 0.0), (5.0, 5.0), (8.0, 7.0)],
&RED,
))?;
// Similarly, we can draw point series
chart.draw_series(PointSeries::of_element(
vec![(0.0, 0.0), (5.0, 5.0), (8.0, 7.0)],
5,
&RED,
&|c, s, st| {
return EmptyElement::at(c) // We want to construct a composed element on-the-fly
+ Circle::new((0,0),s,st.filled()) // At this point, the new pixel coordinate is established
+ Text::new(format!("{:?}", c), (10, 0), ("sans-serif", 10).into_font());
},
))?;
Ok(())
}

杂项
开发版本
要使用最新开发版本,请拉取https://github.com/38/plotters.git。在Cargo.toml
[dependencies]
plotters = { git = "https://github.com/38/plotters.git" }
减少依赖库 && 关闭后端
Plotters现在支持使用功能来控制后端依赖。默认情况下,支持BitMapBackend和SVGBackend,在Cargo.toml中的依赖描述中使用default_features = false,您可以挑选后端实现。
svg启用SVGBackendbitmap启用BitMapBackend
例如,以下依赖描述将避免编译时包含位图支持
[dependencies]
plotters = { git = "https://github.com/38/plotters.git", default_features = false, features = ["svg"] }
该库还允许消费者默认使用Palette crate的颜色类型。此行为也可以通过设置default_features = false来关闭。
特性列表
这是由Plotters crate定义的功能的完整列表。使用default_features = false来禁用默认启用的功能,然后您应该能够挑选您想要包含到Plotters crate中的功能。通过这样做,您可以最小化依赖数量,仅包含itertools,并且编译时间少于6秒。
以下列表是可以选择启用或禁用的功能的完整列表。
- 绘图后端相关功能
| 名称 | 描述 | 额外依赖 | 默认? |
|---|---|---|---|
| image_encoder | 允许BitMapBackend将结果保存到位图文件 |
image, rusttype, font-kit | 是 |
| svg | 启用SVGBackend支持 |
无 | 是 |
| gif_backend | 为BitMapBackend启用GIF动画渲染支持,意味着启用了bitmap |
gif | 是 |
| piston | 启用PistonWindowBackend |
piston_window, rusttype, font-kit | 否 |
| cairo | 启用CairoBackend |
cairo-rs, rusttype, font-kit | 否 |
- 字体操作功能
| 名称 | 描述 | 额外依赖 | 默认? |
|---|---|---|---|
| ttf | 允许TrueType字体支持 | rusttype, font-kit | 是 |
- 坐标功能
| 名称 | 描述 | 额外依赖 | 默认? |
|---|---|---|---|
| datetime | 启用日期和时间坐标支持 | chrono | 是 |
- 元素、系列和实用函数
| 名称 | 描述 | 额外依赖 | 默认? |
|---|---|---|---|
| errorbar | 支持误差线元素 | 无 | 是 |
| candlestick | 支持蜡烛图元素 | 无 | 是 |
| boxplot | 支持箱线图元素 | 无 | 是 |
| area_series | 支持面积系列 | 无 | 是 |
| line_series | 支持线条系列 | 无 | 是 |
| histogram | 支持直方图系列 | 无 | 是 |
| point_series | 支持点系列 | 无 | 是 |
- 杂项
| 名称 | 描述 | 额外依赖 | 默认? |
|---|---|---|---|
| deprecated_items | 此功能允许使用即将在将来被删除的已弃用项目 | 无 | 是 |
| 调试 | 启用调试代码 | 无 | 否 |
常见问题解答列表
-
为什么WASM示例在我的机器上崩溃?
WASM示例需要使用
wasm32目标来构建。使用cargo build可能使用默认目标,在大多数情况下是任何x86目标。因此,您需要在cargo参数列表中添加--target=wasm32-unknown-unknown来构建它。 -
如何在图表上方绘制文本/圆形/点/矩形/...?
如您所意识到的那样,Plotters是一个绘图库,而不是传统的数据绘图库,您可以在绘图区域自由绘制任何想要的元素。使用
DrawingArea::draw在绘图区域上绘制任何元素。
依赖关系
~1-16MB
~163K SLoC