49次发布
| 0.3.1-alpha4 | 2022年3月25日 |
|---|---|
| 0.3.1-alpha3 | 2020年8月13日 |
| 0.3.1-alpha2 | 2020年4月22日 |
| 0.3.1-alpha1 | 2019年11月15日 |
| 0.0.6 | 2015年12月17日 |
#6 in #orbital
672 每月下载量
用于 3 crates
4MB
20K SLoC

OrbTk小部件工具包是一个跨平台的(G)UI工具包,用于使用编程语言Rust构建可扩展的用户界面。它基于实体组件系统模式,并提供类似函数式响应式编程的API。
OrbTk的主要目标是速度、易用性和跨平台兼容性。
屏幕截图
以下图像来自已编译为MacOS / OS-X的示例应用程序。
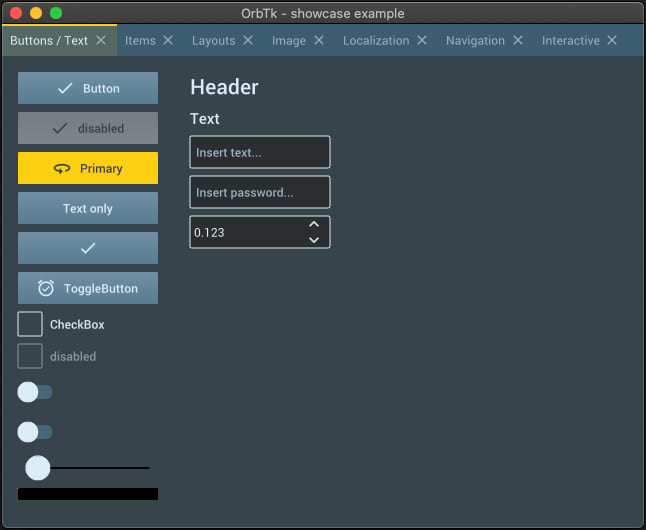
showcase示例

- 主题化的
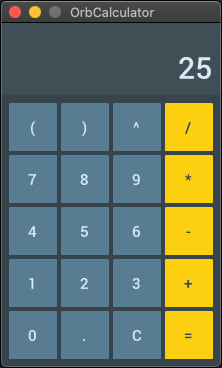
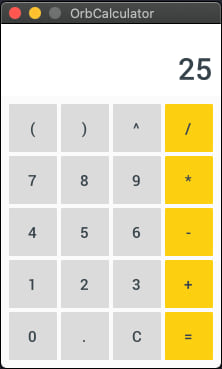
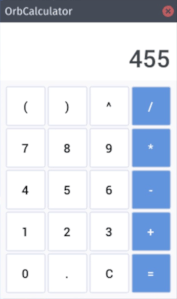
calculator示例



其他截图来自示例代码,这些代码存储在 orbtk 包中。
特性
- 现代轻量级API
- 跨平台
- 模块化包
- 基于实体组件系统库 DCES
- 灵活的事件系统
- 集成小部件库
- 自定义小部件
- 自定义主题引擎
- 动态主题切换
- 集成调试工具
- 本地化
平台
- Redox OS
- Linux
- macOS
- Windows
- openBSD(未测试,但应该可以工作)
- Web(损坏,将很快修复)
- Android(wip,将很快发布)
- iOS(wip,将很快发布)
- Ubuntu Touch(暂停)
计划中的功能
- 异步的兼容使用
- 更多默认小部件
- 书籍
- 动画
- 将应用程序分割成模块
- 3D上下文
- 更多集成调试工具
文档
构建和打开文档
您可以通过执行以下命令来构建和查看最新文档
cargo doc --no-deps --open
OrbTk书籍
OrbTk书籍是从开发者的角度编写的。它旨在介绍基本概念,并提供对工具包结构的鸟瞰。在提供包的深入讨论之后,接着是示例列表。注释针对的是可用小部件的最佳实践使用,以及与其他模块的交互,以及合理的描述性文本。
预编译版本可在在线阅读。欢迎您在OrbTk书籍的存储库中查看。
请勿期望这是最终版本。它完全不完整。提供的统计数据已被 标记为进行中的工作(WIP)。任何有助于改进章节和/或翻译的帮助都十分欢迎。
使用方法
要将 OrbTk 包含到您的项目中,请将以下依赖行添加到您的 Cargo.toml 文件中
orbtk = "0.3.1-alpha4"
要使用 OrbTk 的最新开发版本,请将以下依赖行添加到您的 Cargo.toml 文件中
orbtk = { git = "https://github.com/redox-os/orbtk.git", branch = "develop" }
您还可以查看 OrbTk 模板项目以开始新项目: https://github.com/redox-os/orbtk-template
最小示例
use orbtk::prelude::*;
fn main() {
Application::new()
.window(|ctx| {
Window::new()
.title("OrbTk - minimal example")
.position((100.0, 100.0))
.size(420.0, 730.0)
.child(TextBlock::new().text("OrbTk").build(ctx))
.build(ctx)
})
.run();
}
基本概念
小部件
小部件是 OrbTk 中用户界面的构建块。它们像按钮、文本框、列表视图、视图(屏幕)和网格(布局)这样的东西。每个小部件都实现了 Widget 特性,并由 widget! 宏 生成。一个小部件由一个如 Button 的名称和其属性列表(如 text: String、background: Brush 或 count: u32)组成。调用小部件的 build 方法后,它会被添加到实体组件系统中,作为一个带有 Components 的 Entity(索引)。小部件的 struct 作为使用 构建器模式 的构建器。
widget! 宏的基本用法
widget!(
MyWidget {
background: Brush,
count: u32,
text: String,
...
}
);
小部件模板
每个小部件都必须实现 Template 特性。模板定义了小部件属性的自定义值以及其结构。例如,按钮由 Container 小部件、StackPanel 小部件和 TextBlock 小部件组成。
Template 特性的基本用法
impl Template for MyWidget {
fn template(self, id: Entity, ctx: &mut BuildContext) -> Self {
self.name("MyWidget")
.style("my_widget_style")
.background("#000000")
.count(0)
.text("Initial text")
.child(Container::new()
// Container references the same background as MyWidget
.background(id)
.child(TextBlock::new()
// TextBlock references the same text as MyWidget
.text(id)
.build(ctx)
)
.build(ctx)
)
}
}
小部件状态
小部件的状态用于更新其内部状态。每个状态都必须实现 State 特性。小部件的内部状态由其属性当前值表示。
state 特性的基本用法
#[derive(Default, AsAny)]
struct MyState {
...
}
impl State for MyState {
fn update(&mut self, _: &mut Registry, ctx: &mut Context) {
// update the widget
...
}
}
widget!(
// Add MyState as state of MyWidget
MyWidget<MyState> {
...
}
);
update 方法的 Context 参数 提供对状态小部件(实体)及其属性(组件)的访问权限。它还提供访问小部件子项和操作小部件树的功能。
设置小部件样式和定义主题
OrbTk 提供了一个基于 RON 的主题引擎。该引擎提供以下功能
- 将主题分割到不同的文件中
- 将资源(如颜色和字体)外包出去
- 派生样式
- 动态主题切换
- 状态样式(按下 | 选择 | 聚焦 | 禁用)
简例
Theme (
styles: {
"base": (
properties: {
"font_size": "$FONT_SIZE_12",
"font_family": "$MEDIUM_FONT",
}
),
"button": (
base: "base",
properties: {
"background": "$BLACK",
},
states: [
(
key: "pressed",
properties: {
"background": "$WHITE",
}
)
]
)
},
resource: {
"BLACK": "#000000",
"WHITE": "#ffffff",
"MEDIUM_FONT": "Roboto-Medium",
"FONT_SIZE_12": 12,
"FONT_SIZE_16": 16,
}
)
OrbTk 还将提供一个用于样式化和主题化小部件和 UI 的简单机制。
本地化
OrbTk 提供了注册应用程序范围的本地化服务的可能性。本地化服务必须实现 Localization 特性。
示例
pub struct MyLocalization {
...
}
impl Localization for MyLocalization {
/// Gets the current language by language key e.g. `en_US` or `de_DE`.
fn language(&self) -> &String {
...
}
/// Sets the current language by key e.g. `en_US` or `de_DE`.
fn set_language(&mut self, key: &str) {
...
}
/// Gets the translated text for the given key. If there is no given translation the `key` will be returned as result.
fn text(&self, key: String) -> String {
...
}
}
可以在应用程序上注册本地化服务。还有一个现成的 RonLocalization 服务,可以读取 RON 格式的本地化字典。
示例
let de_de = r#"
Dictionary(
words: {
"hello": "Hallo",
"world": "Welt",
}
)
"#;
Application::new()
.localization(
RonLocalization::create()
// sets the initial language
.language("en_US")
// adds an language dictionary to the localization service.
.dictionary("de_DE", de_de)
.build()
)
.window(|ctx| {
Window::new()
.title("OrbTk - showcase example")
.position((100, 100))
.size(600, 730)
.resizable(true)
.child(TextBlock::new().text("hello").build(ctx))
.build(ctx)
})
.run();
在这个例子中,文本属性值 hello 是本地化服务的关键。如果没有本地化服务或没有当前语言的字典,属性值的原始文本将被显示。可以在没有本地化的情况下开始开发一个完整的程序,并在之后添加本地化功能。
要实时切换语言,可以使用 Context 结构体的 set_language 方法。
运行示例
使用已安装的 sdl2 构建程序
在 Linux、macOS 和 Windows 上需要安装 sdl2。请检查 https://github.com/Rust-SDL2/rust-sdl2 了解如何安装。
从源代码构建 sdl2
作为替代,可以在 OrbTk 中构建 sdl2。为此,您必须使用 OrbTk 的 bundled 功能。
cargo run --example showcase --features bundled
要构建和运行示例,您需要 C 编译器(如 gcc、clang 或 MS 自家的编译器)。
在 Linux 上,您还需要安装 cmake。例如:
sudo apt install cmake
如果您在构建和运行示例时遇到问题或不想使用 C 编译器,请查看后端部分。它包含替代方案。
您可以在 examples/ 目录中找到示例。
您可以通过执行以下命令来启动展示示例
cargo run --example showcase --release
OrbTk 集成了 debug 工具。如果您想显示所有小部件(包括不可见的小部件)的边界,并想看到整个小部件树的调试打印,您可以运行示例时使用 --features debug,如下所示
cargo run --example showcase --release --features debug
使用 cargo-node 运行示例
要作为浏览器、electron 或 cordova 应用程序运行示例,您必须安装 cargo-node
cargo install -f cargo-node
在您可以使用 cargo-node 之前,您必须安装 npm 版本 6.9.0,它是与 Node.js 版本 10.16.3 一起包含的。您可以从 https://node.org.cn/dist/v10.16.3/ 下载它。
Rust 的 cargo 也是必需的。cargo-node 的其余依赖项将自动安装。
启动示例
您可以通过执行以下命令之一来运行 "展示" 示例
- 作为浏览器应用程序运行
cargo node run --target browser --example showcase
- 作为 electron 应用程序运行
cargo node run --target electron --example showcase
- 在 android 上作为 cordova 应用程序运行
cargo node run --target android --example showcase
crates 结构
- orbtk:一个可立即使用的 crate,它提供了构建跨平台 UI 所需的所有组件
- orbtk_core:Orbtk 的核心组件,如小部件基本功能、树和主题
- orbtk_orbclient:基于 OrbClient 的窗口和事件管理,跨平台运行
- orbtk_tinyskia:基于 tiny-skia 的 2D 绘图
- orbtk_widgets:OrbTk 的默认小部件库,具有不同的主题
灵感来源
展示
- Plural Planner:任务应用程序
- twin-commander:专门为 Redox OS 设计的双面板文件管理器
- Space Editor:与 OrbGame 兼容的 2D 地图编辑器
贡献
如果您想帮助改进 OrbTk,请在问题跟踪器中提交您的反馈,或提交一个拉取请求以修复问题 https://github.com/redox-os/orbtk/issues。您还可以在 Redox 聊天中与我们讨论 OrbTk https://redox-os.org/community/(加入 OrbTk 通道)。
贡献清单
- 所有
pub结构体、特性和函数的文档 - 如有必要,添加测试
- 对于小部件 ID 和新样式定义使用静态 &str
- 对于小部件开发,请检查 ProgressBar 或 Slider 作为示例
- 将更改添加到更改日志
- 根据需要扩展示例或创建一个新的示例
cargo fmt在末尾- 创建PR
许可证
在MIT许可证下授权(LICENSE)。
依赖项
~24MB
~478K SLoC
