6 个版本
| 0.3.11 | 2023 年 11 月 19 日 |
|---|---|
| 0.3.1 | 2023 年 11 月 19 日 |
| 0.2.6 | 2023 年 11 月 18 日 |
| 0.1.0 |
|
#253 在 图像
每月 58 次下载
165KB
612 代码行

(使用 omage 制作)
omage 是一个用于图像处理的 Rust 库。它提供处理图像、绘制基本形状和配置图像属性的功能。
功能
- 带有背景颜色的图像配置。
- 在图像上绘制圆形和矩形。
- 在图像上绘制字体
- 将结果图像保存到文件。
入门指南
要在您的 Rust 项目中使用 omage,请将以下内容添加到您的 Cargo.toml 文件中
[dependencies]
omage = "0.3.11"
然后,将其包含在您的 Rust 代码中
use omage::colors::*;
use omage::{Components, Config, Image};
const HEIGHT: u32 = 1080;
const WIDTH: u32 = 1920;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let config = Config::new(WIDTH, HEIGHT, WHITE, Some(BLACK), "output.png", None);
let mut image = Image::new();
let circle1 = Components::Circle(config.width / 2, config.height / 2, 300, RED);
let circle2 = Components::Circle(config.width / 2, config.height / 2, 305, BLACK);
image
.config(config)
.init()?
.add_components(vec![&circle1, &circle2])
.draw()?;
Ok(())
}
输出

示例
绘制圆形
use omage::colors::*;
use omage::{Components, Config, Image};
const HEIGHT: u32 = 1080;
const WIDTH: u32 = 1920;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let config = Config::new(WIDTH, HEIGHT, WHITE, Some(BLACK), "output.png", None);
let mut image = Image::new();
let circle = Components::Circle(config.width / 2, config.height / 2, 300, RED);
image.config(config).init()?.add_component(&circle).draw()?;
Ok(())
}
输出

混合颜色
use omage::colors::*;
use omage::{Components, Config, Image, Rgba};
const HEIGHT: u32 = 1080;
const WIDTH: u32 = 1920;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let config = Config::new(WIDTH, HEIGHT, WHITE, Some(BLACK), "output.png", None);
let mut image = Image::new();
let circle1 = Components::Circle(config.width / 2, config.height / 2, 350, RED);
let circle2 = Components::Circle(
config.width / 2,
config.height / 2,
300,
Rgba([255, 0, 255, 120]),
);
let rectangle = Components::Rectangle(
100,
100,
config.width / 2 - 50,
config.height / 2 - 50,
Rgba([120, 0, 255, 19]),
);
image
.config(config)
.init()?
.add_components(vec![&circle1, &circle2, &rectangle])
.draw()?;
Ok(())
}
输出

文本
use omage::colors::*;
use omage::{Components, Config, Image, Rgba};
const HEIGHT: u32 = 100;
const WIDTH: u32 = 300;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let config = Config::new(
WIDTH,
HEIGHT,
Rgba([255, 255, 255, 0]),
Some(WHITE),
"output.png",
Some("./fonts/Roboto-Medium.ttf"),
);
let mut image = Image::new();
let circle1 = Components::Circle(50, 55, 30, Rgba([255, 0, 0, 200]));
let circle2 = Components::Circle(75, 55, 30, Rgba([0, 255, 0, 200]));
let circle3 = Components::Circle(65, 35, 30, Rgba([0, 0, 255, 200]));
let text = "OMAGE";
let text = Components::Text(
config.width / 2 - 40,
config.height / 2 - 25,
50,
text,
Rgba([0, 255, 0, 200]),
);
image
.config(config)
.init()?
.add_components(vec![&text, &circle1, &circle2, &circle3])
.draw()?;
Ok(())
}
输出

抗锯齿
use omage::colors::*;
use omage::{Components, Config, Image};
const HEIGHT: u32 = 60;
const WIDTH: u32 = 90;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let config = Config::new(WIDTH, HEIGHT, WHITE, None, "output.png", None);
let mut image = Image::new();
let circle = Components::Circle(config.width / 2, config.height / 2, 10, RED);
image.config(config).init()?.add_component(&circle).draw()?;
Ok(())
}
输出

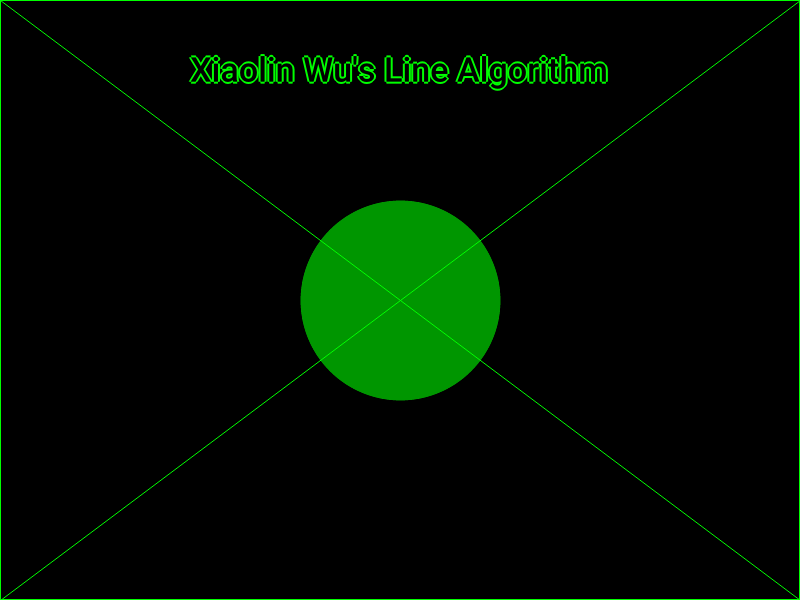
线条
use omage::colors::*;
use omage::{Components, Config, Image, Rgba};
const HEIGHT: u32 = 600;
const WIDTH: u32 = 800;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let config = Config::new(
WIDTH,
HEIGHT,
BLACK,
Some(GREEN),
"output.png",
Some("./fonts/Roboto-Medium.ttf"),
);
let mut image = Image::new();
let line1 = Components::Line(0, 0, WIDTH, HEIGHT, GREEN);
let line2 = Components::Line(WIDTH, 0, 0, HEIGHT, GREEN);
let circle = Components::Circle(WIDTH / 2, HEIGHT / 2, 100, Rgba([0, 255, 0, 150]));
let text = Components::Text(
WIDTH / 2 - 210,
HEIGHT / 2 - 250,
40,
"Xiaolin Wu's Line Algorithm",
BLACK,
Some((GREEN, 3)),
);
image
.config(config)
.init()?
.add_components(vec![&line1, &line2, &circle, &text])
.draw()?;
Ok(())
}
输出

许可证
本项目采用 MIT 许可证 - 有关详细信息,请参阅LICENSE 文件。
依赖项
~14MB
~80K SLoC